Html レイアウト サンプル
Q Tbn 3aand9gcthqgeyz1sz Si 7n5ita1igy9 Fu Hiri3l9orhf11kg3zwwvo Usqp Cau

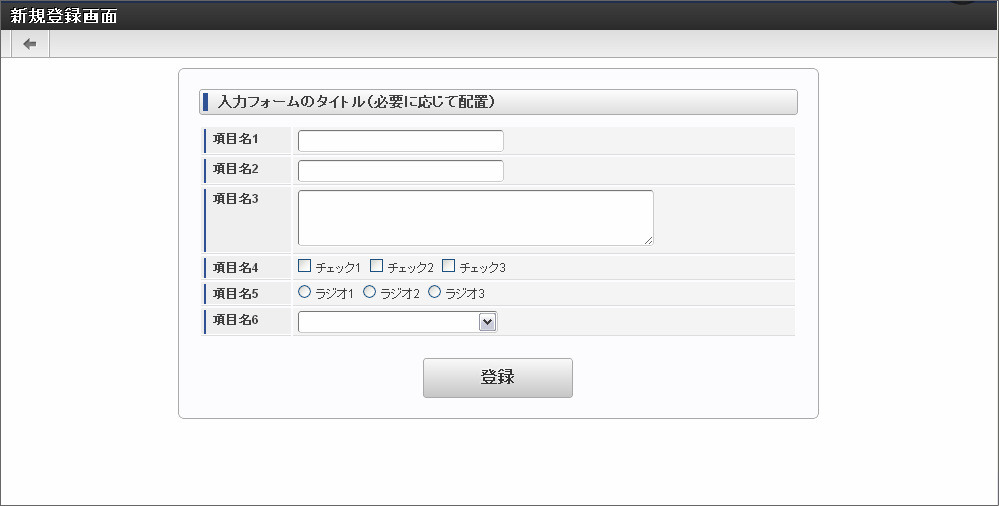
7 1 1 登録画面 Uiデザインガイドライン Pc版 第5版 15 04 01 Intra Mart Accel Platform

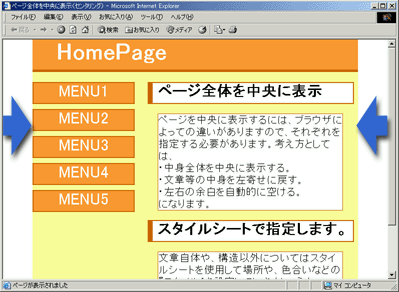
ページ全体を中央に表示 センタリング Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

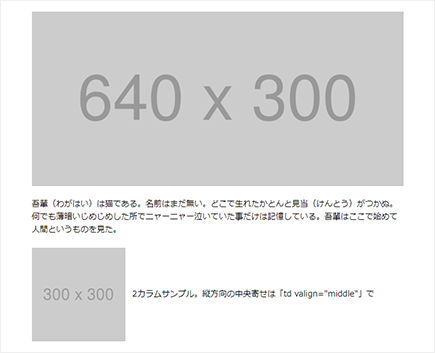
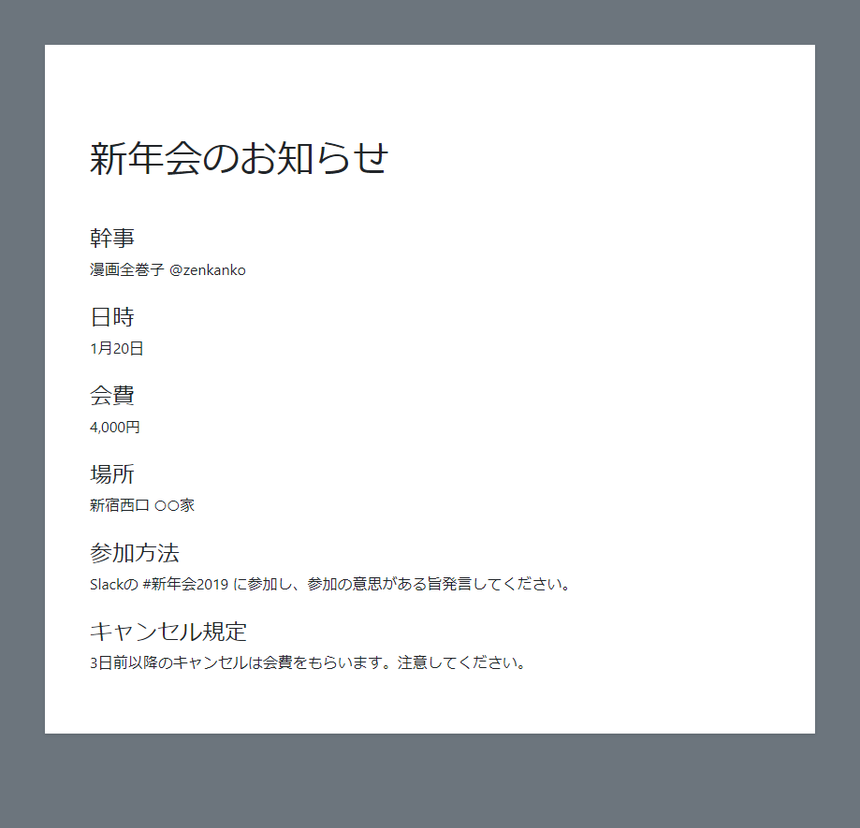
文章レイアウトとフォントのサンプル

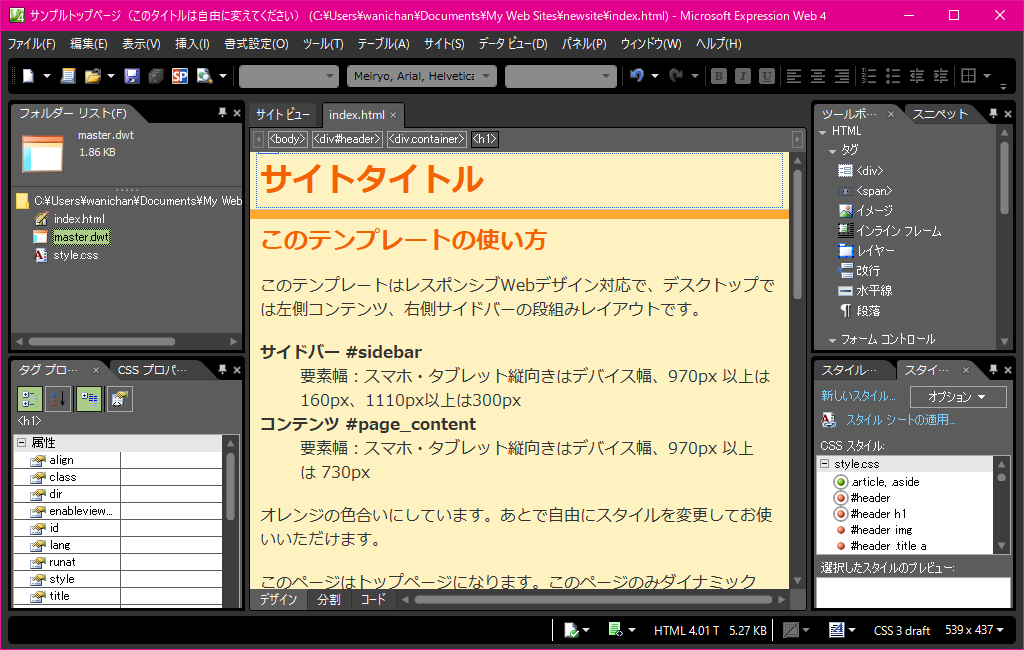
Expression Web 4 テンプレート Expression Web 4 Beginner S Guide
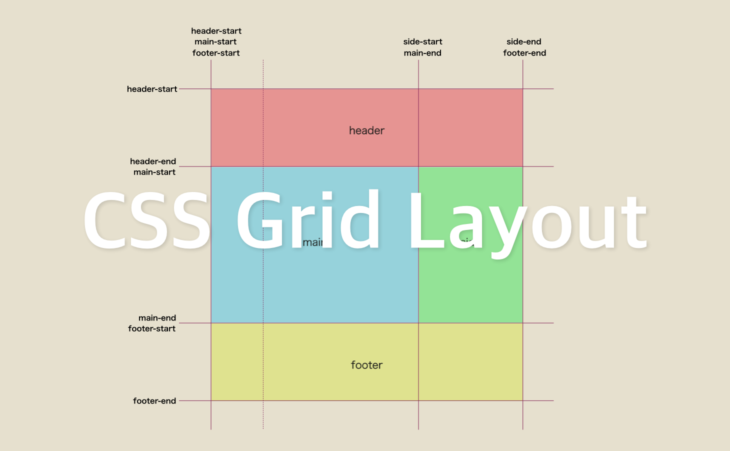
CSSのGrid Layout Module(以下、Grid Layout)とは、ウェブサイトのレイアウトを構築するための新しい仕様です。今まではウェブサイトのレイアウトを実現するために、floatやFlexboxを使っていた方が多いのではないでしょうか。 Grid Layoutを使えば、HTML要素の構造を汚さず、従来の手法に比べて.

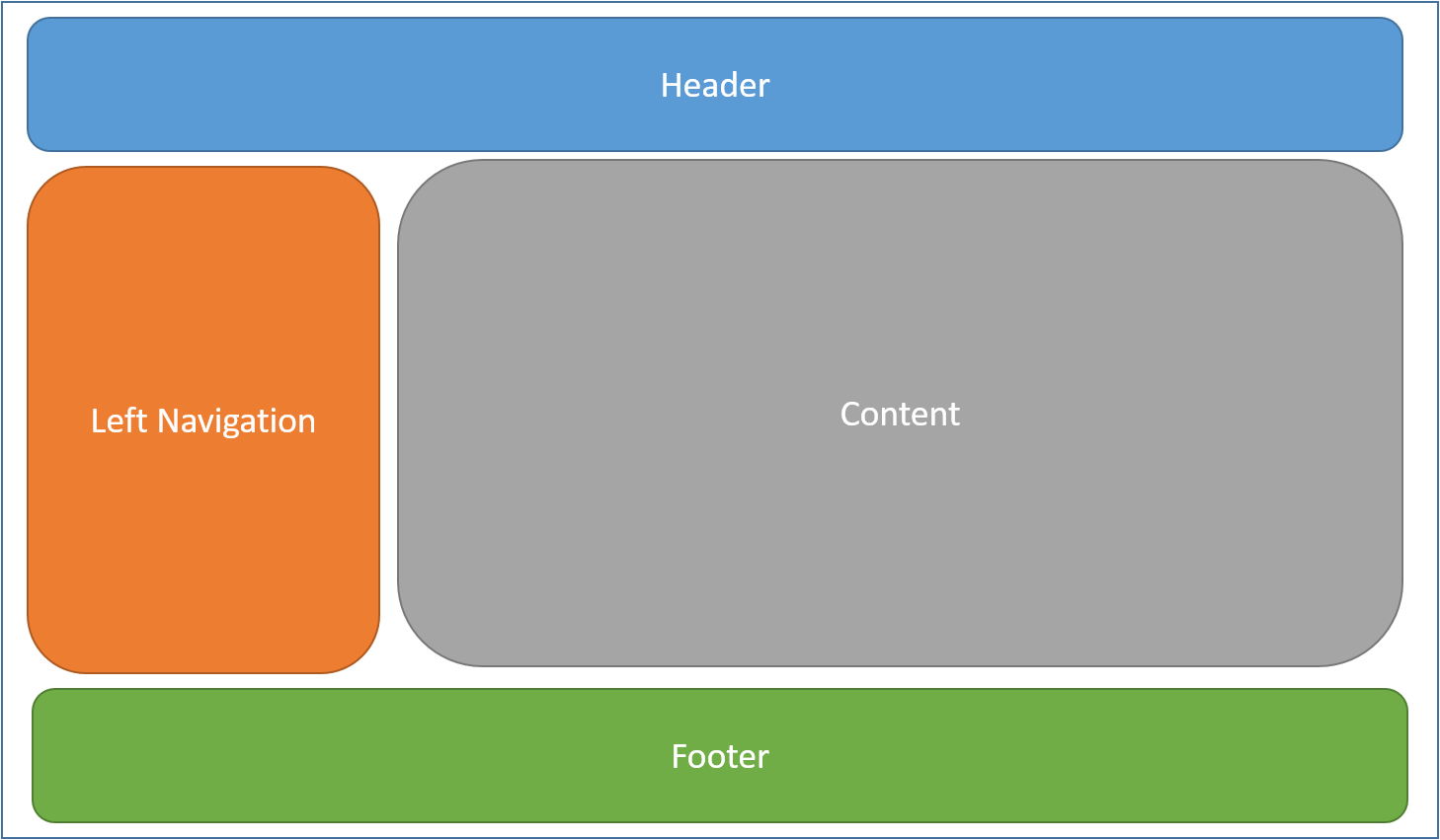
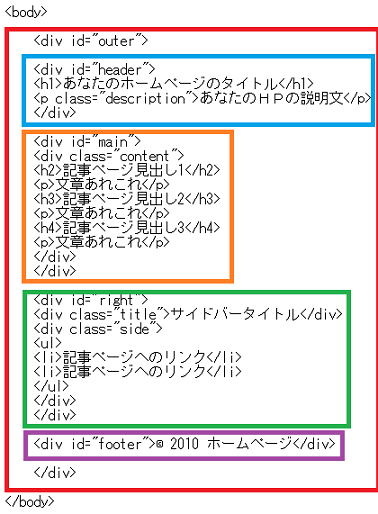
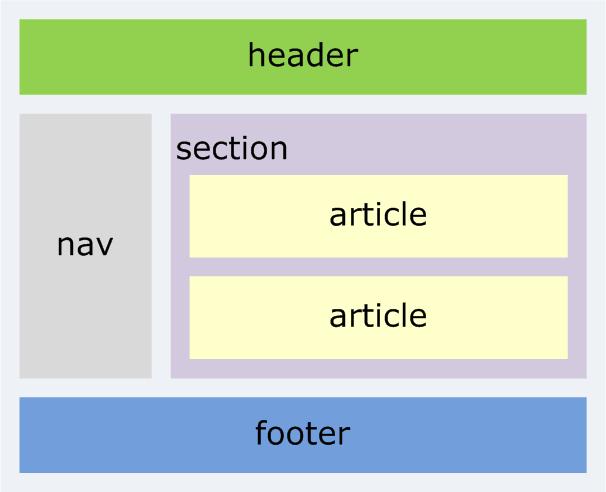
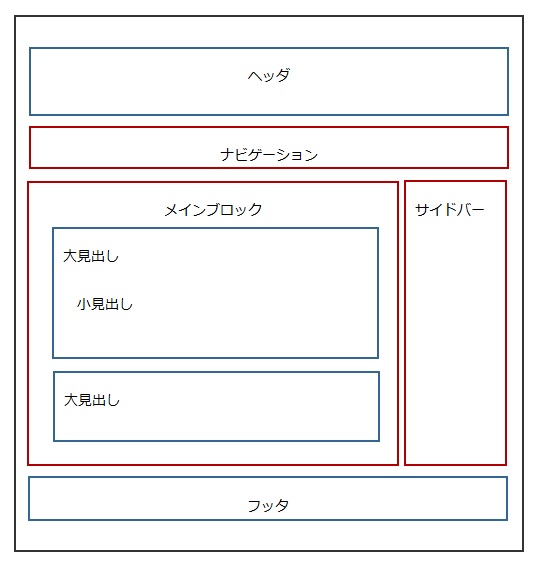
Html レイアウト サンプル. 上のサンプルのHTMLコードでは、2カラムでレイアウトする2つのコンテンツをまとめているのが<div class=”wrapper”></div>です。 そして2カラムでメインコンテンツにする要素をまとめているのが<section class=”main”></section>. 1 htmlのサンプルコードで基本構成を理解しよう2 htmlのサンプルを分解: 最低限必要なタグとは3 htmlのサンプルを分解: htmlの要素とは4 htmlのサンプルを分解: html要素の属性と値とは5 htmlのサンプルを分解:. 2.html文書がシンプルに html5で加わった新要素のおかげで、html文書がシンプルに書けるようになりました。 下のようなレイアウトを想定してみます。 いままでのhtml4やxhtml1では、次のような書き方をしていました。.
どれもhtmlとcssのコピペだけで使えるものです(いわゆる「スニペット」というものですね)。 サンプルの数がかなり増えてきたので、このページでまとめておこうと思います。ブログのデザインカスタマイズの際に是非ご活用ください。 この記事の目次. レイアウトで選ぶウェブデザイン・htmlテンプレート厳選40個総まとめ 18年版 Argon Design System Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。. HTMLで表を作成してみたい tableタグの基本的な使い方を理解したい 思い通りのレイアウトで表を作成したい HTMLを使用していると、表を作成する機会はよくあると思います。しかし指定できることが多すぎて、使い方についていまいちよくわかっていない方も多いのではないでしょうか?.
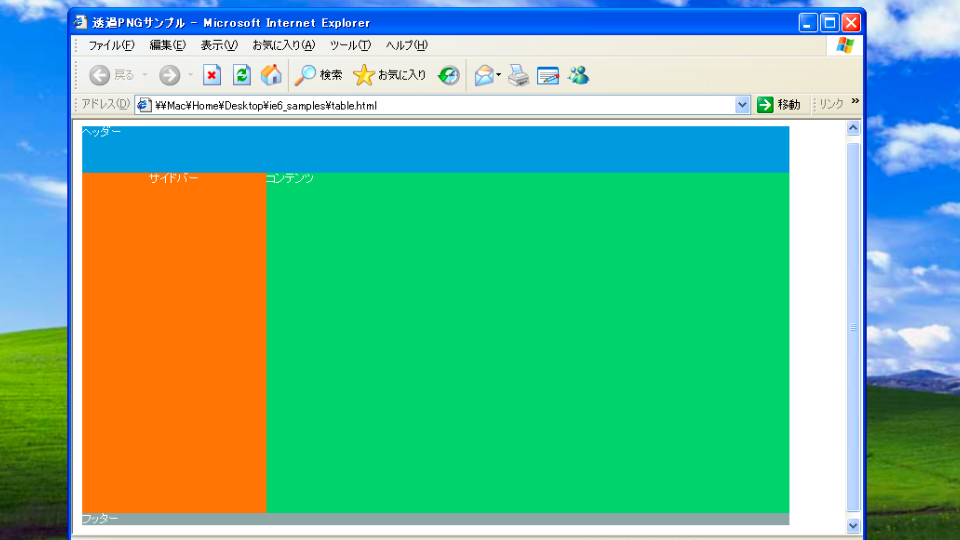
CSS2.1 対応の IE8 から使える CSS テーブルレイアウトの display:. Html 表は表形式のデータを表示するのに適していますが、何年も前に — 基本的な css でさえブラウザー間で確実にサポートされる前に — ウェブ開発者はウェブページ全体のレイアウトにも表を使用していました — ヘッダー、フッター. HTML5における、form要素を使ったWEB入力フォームの作成方法をまとめました。フォーム内部でGUIとなるinput, select, button要素の使い方についてまとめます。 HTML「フォーム」とは? HTMLにおける「フォーム」とは、ユーザがWEBページから入力したデータを送信するためのGUI(グラフィカルユーザ.
グリッドレイアウトが適用される範囲はグリッドコンテナ要素の子要素です。 下記HTMLサンプルにおいて、body要素をグリッドコンテナに指定すれば、子要素である header, main, aside, footer 要素をグリッド上に配置できると言う具合です。.

Asp Net Core でのレイアウト Microsoft Docs

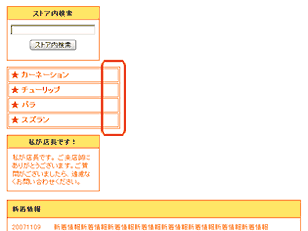
カスタムテンプレートのご利用について 人気ランキングのレイアウト

Css段組2 スタイルシートで作る段組レイアウトの例 ホームページ作成 All About

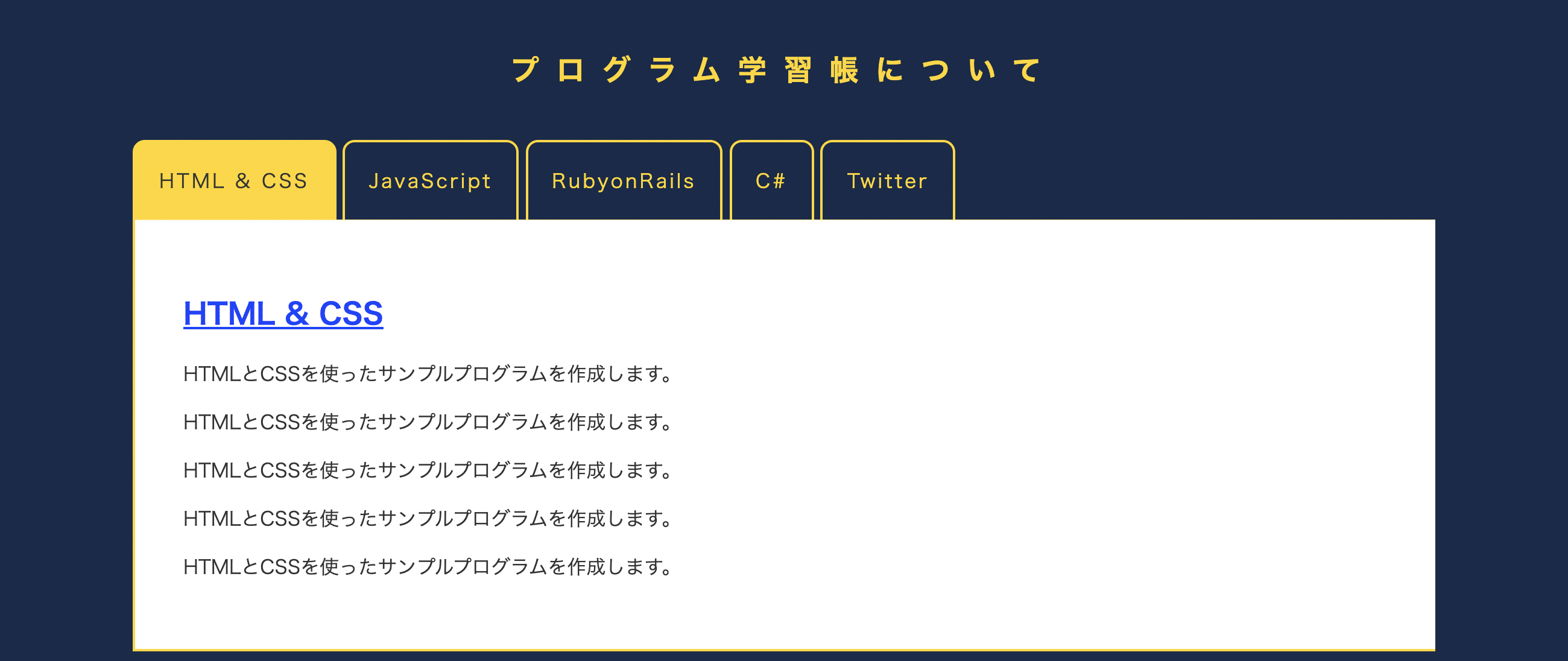
タブレイアウトを作ってみた Htmlとcssとjs プログラム学習帳

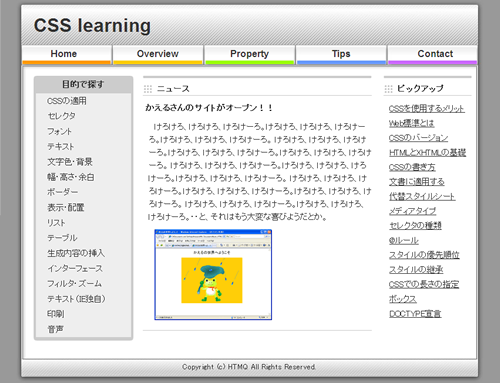
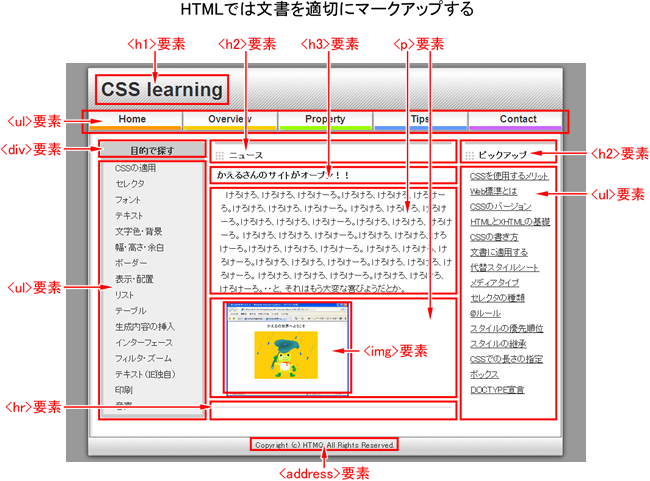
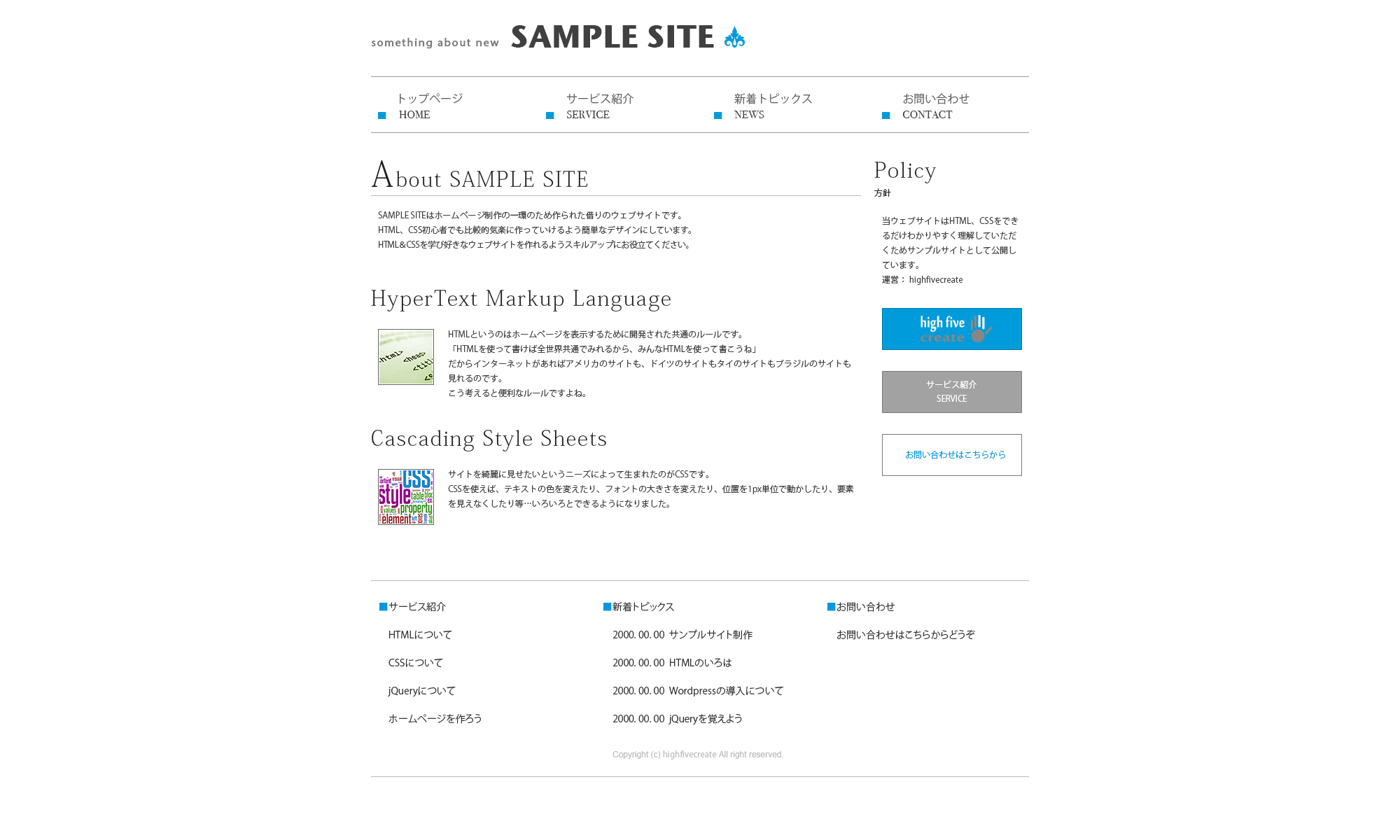
Html Cssによるウェブページ制作例 Cssの基本

Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi

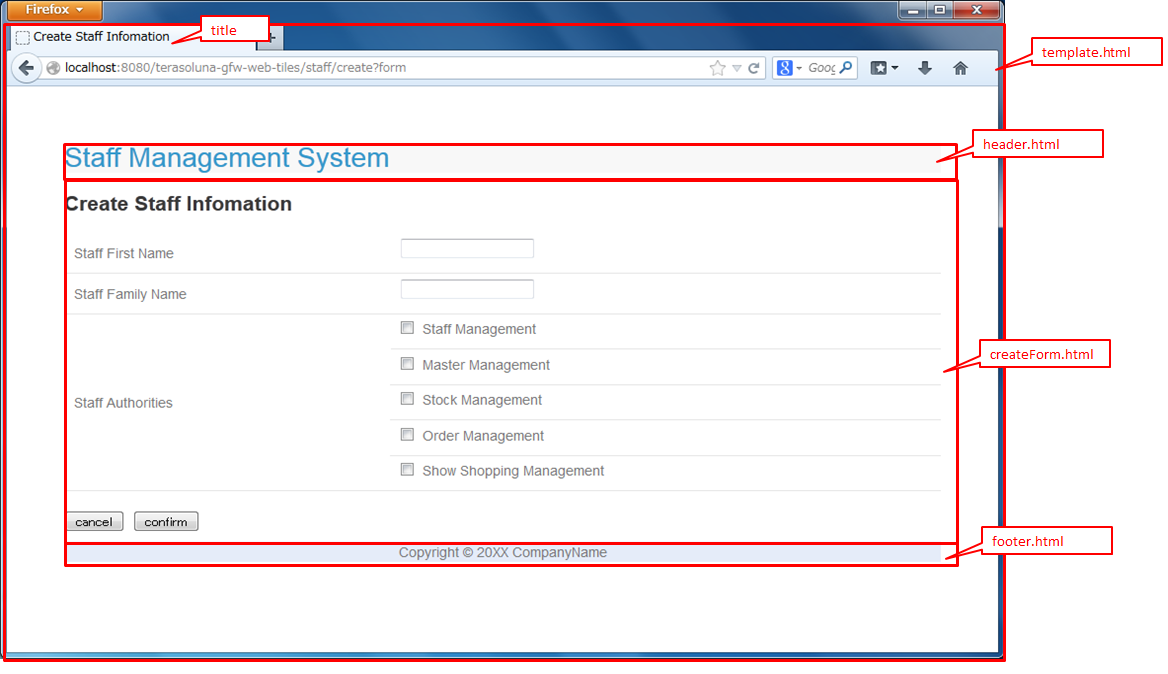
4 12 Thymeleafにおける画面レイアウト Macchinetta Server Framework 1 X Development Guideline 1 7 0 Release Documentation

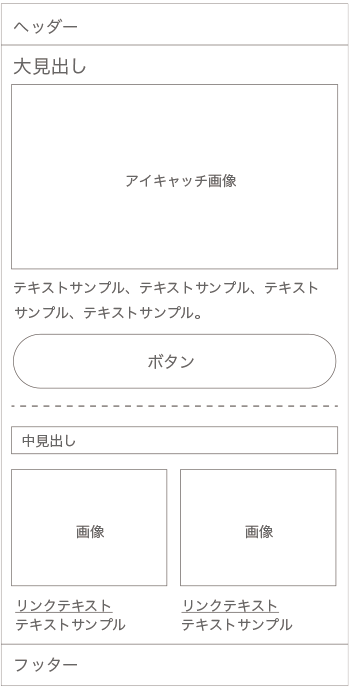
テンプレートのレイアウト構成について

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ パンフレット デザイン ウェブデザイン Lp デザイン

レスポンシブのテンプレートを計22個 会社 飲食 美容 Lpの用途別に

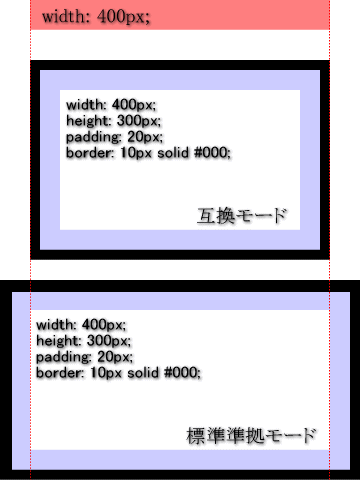
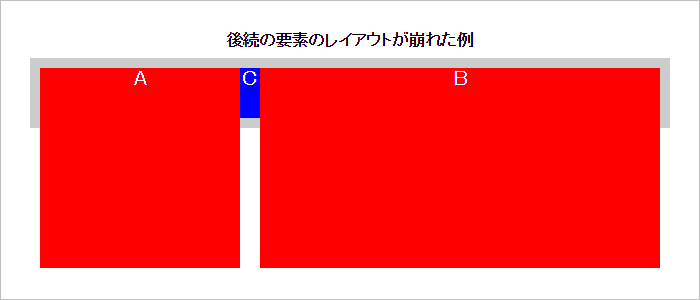
レイアウトが崩れる原因

Div でレイアウト その1

Webの基本レイアウトまとめとサンプルコード 備忘録

クラシックhtml変換レイアウト テンプレート

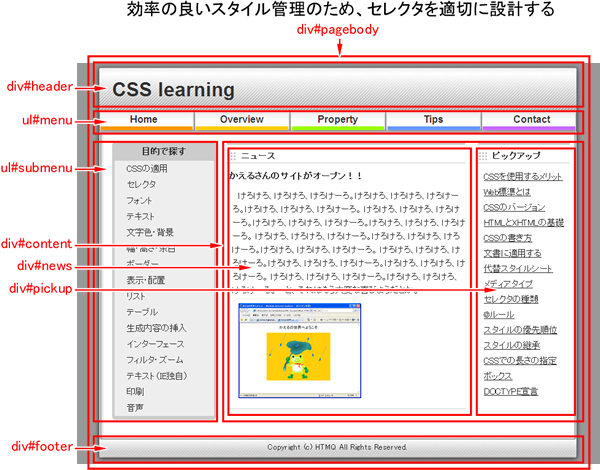
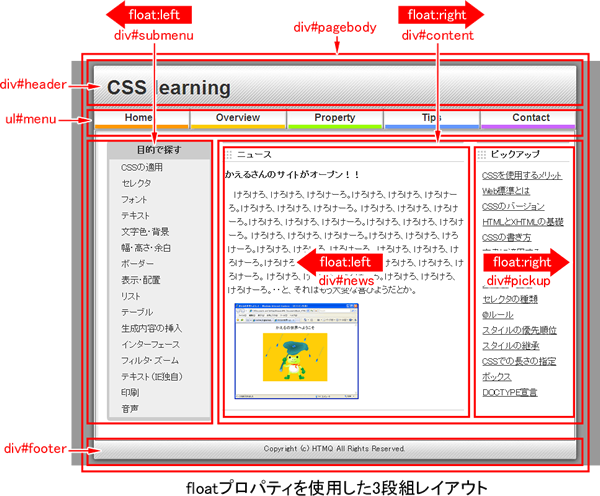
デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

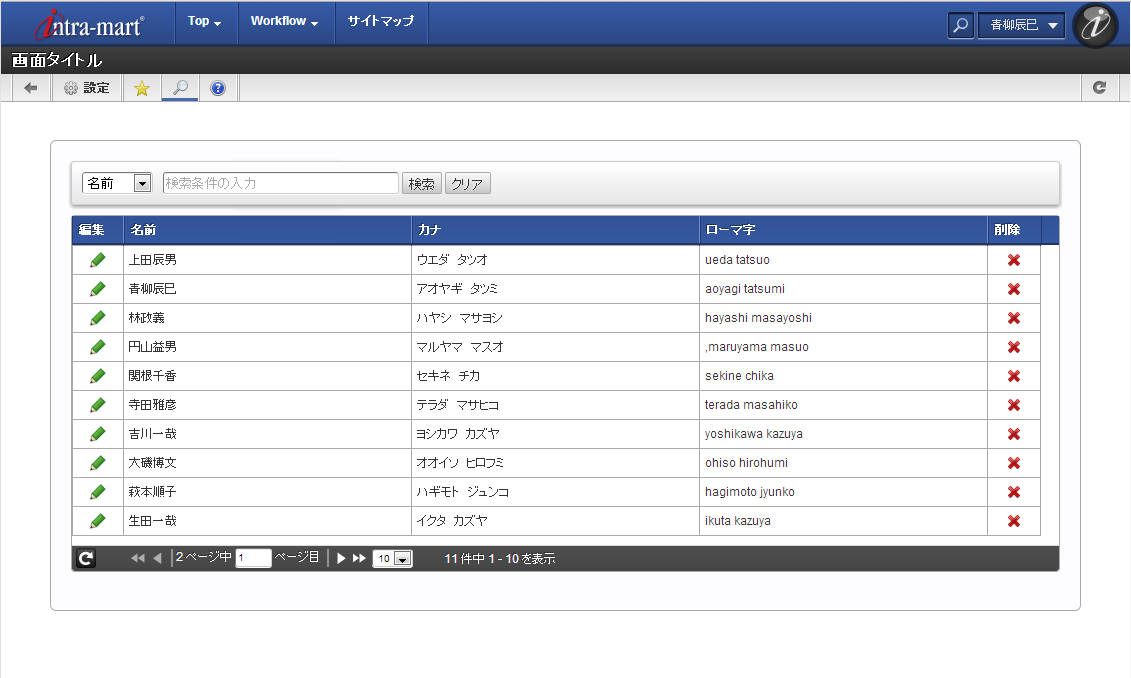
7 3 3 一覧画面 Uiデザインガイドライン Pc版 第5版 15 04 01 Intra Mart Accel Platform

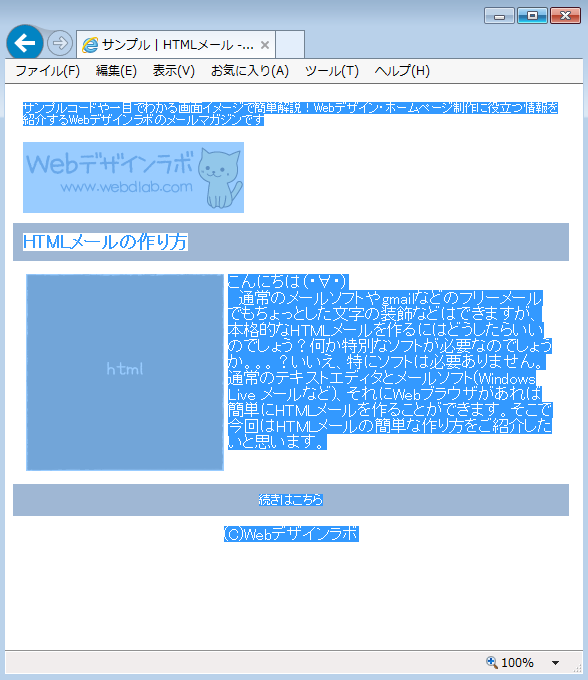
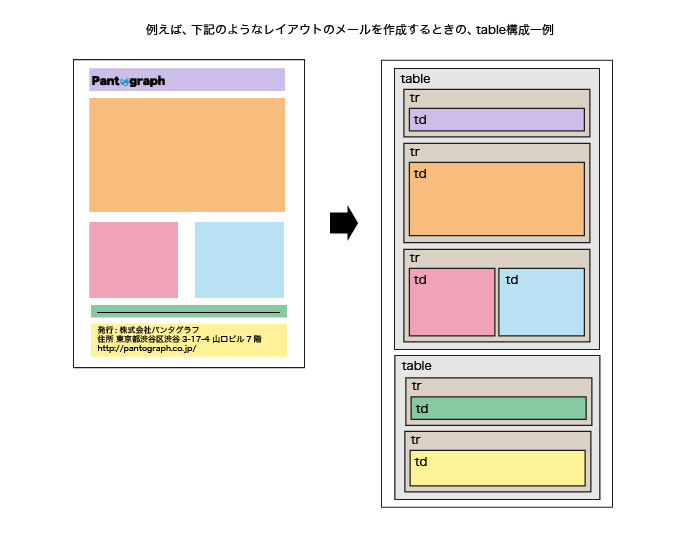
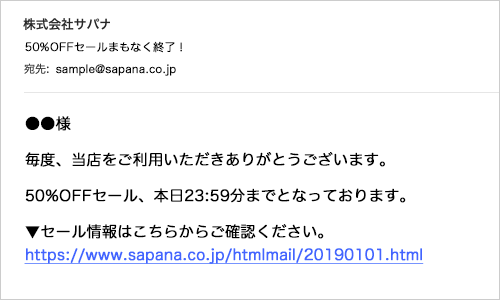
Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ

Webの基本レイアウトまとめとサンプルコード 備忘録

使えるcssレイアウトテンプレート集 Mycelly Com Phpspot開発日誌

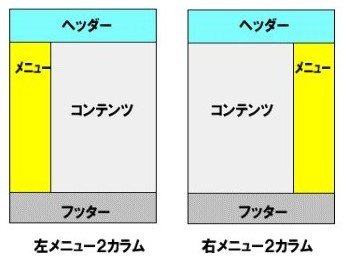
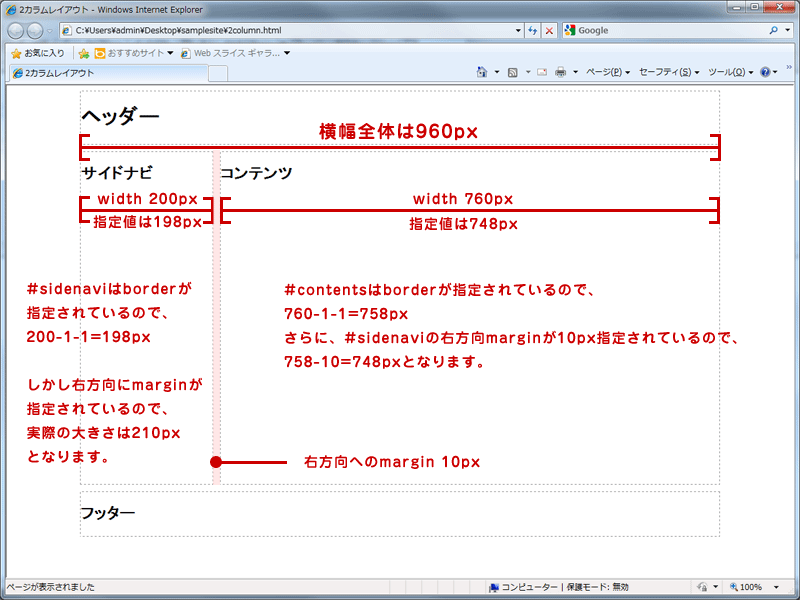
2カラムcssレイアウト例

若い世代が知らない00年代のhtmlコーディングの地獄 Ics Media

今度こそわかった Cssグリッドレイアウトの作り方と基本知識

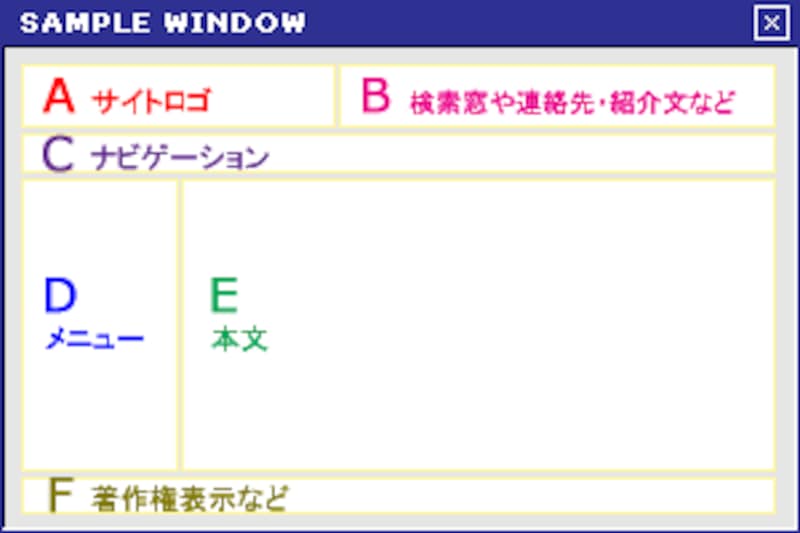
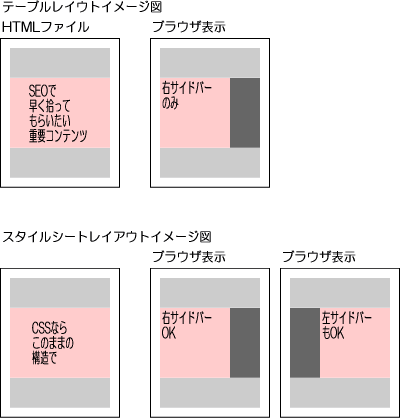
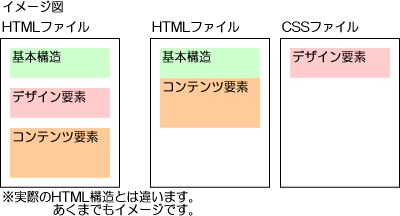
スタイルシートレイアウトについて ホームページの構造
Q Tbn 3aand9gctjimrj9gqsvcaqetyk 0uwrr5dpcn Dusg2xxymfpoumfnrhp7 Usqp Cau

テンプレートのレイアウト構成について

スタイルシートレイアウトについて ホームページの構造

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

Htmlのメールテンプレート紹介 Sendgridブログ

サイトを作るときに役立つ一番シンプルなcssレイアウトのソース 幅固定 Ri Mode Rainbow

見出しデザインのサンプル パンフレット デザイン Lp デザイン テキストデザイン

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog
Q Tbn 3aand9gcqgw0kw7zxwkmitg9xgwmelev7xri Spllediuxmrtmtwgi5osl Usqp Cau

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

よく使われるレイアウトやuiコンポーネント それだけを実装するためのhtmlとcssのシンプルなコードのまとめ コリス

Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Htmlの記述

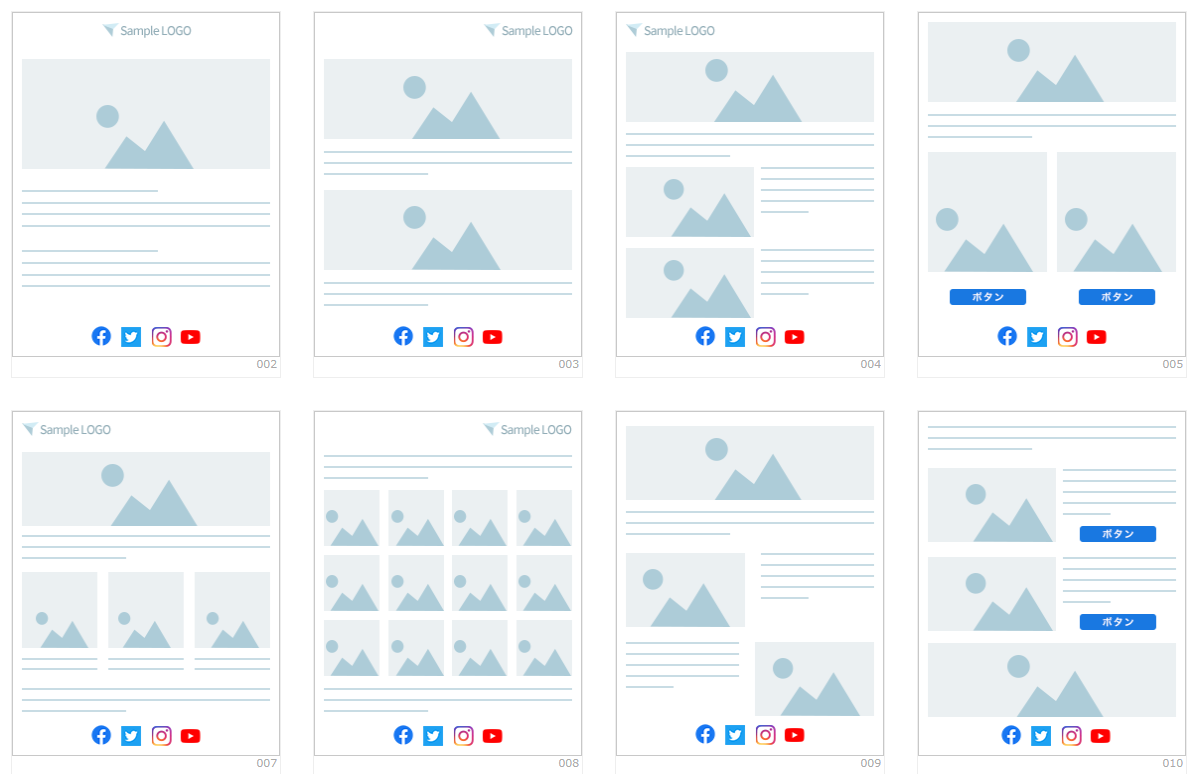
Html無料テンプレートダウンロード レスポンシブ 日本語向け 商用利用もok 著作権フリー テンプレどん ポポデザイン

Htmlとcssのみで作ったカードデザインのテンプレートパーツ Snippet
Q Tbn 3aand9gcrvozoaxpjxxvjbmghxveqpuzcgmoemo8zet7ujfenpeiall4ij Usqp Cau

Html Cssによるウェブページ制作例 Cssの基本

みんな大好きリキッドレイアウト 固定幅 リキッドレイアウトの実装 Skyguild

Html Css Webデザイン スタイルガイド Htmlとcss使い分けのルール Webコンテンツデザインの実践 エ ビスコム テック ラボ 本 通販 Amazon

Html Cssによるウェブページ制作例 Cssの基本

スマホやレスポンシブにも対応 高品質なhtmlテンプレート30選 Codecampus

レイアウト機能を使ってみよう ハンズオン Ablogcms Io

Htmlメール制作編 コーディングサンプルや 役立つwebサービスのご紹介 株式会社グランフェアズ

Html Cssによるウェブページ制作例 Cssの基本

見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語 パンフレット デザイン 見出し デザイン

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Html Htmlメールのレイアウト デザインについて Webデザインラボ

Q Tbn 3aand9gcrlee7ieiar2fzvhk7jeef Gpt9px5zdiykzq Usqp Cau

レイアウト Html5 いまさらhtml Css入門講座

サイドナビレイアウト崩れの修正 ツールマニュアル Yahoo ショッピング

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Webの基本レイアウトまとめとサンプルコード 備忘録

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Flexboxを利用してよくあるレイアウトを実装したサンプル集 Nxworld

Webの基本レイアウトまとめとサンプルコード 備忘録

Div でレイアウト その1

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

レスポンシブhtmlメールの作り方と3つの注意点 株式会社パンタグラフ

Bootstrapで行こう すごい無料htmlテンプレート24個まとめ 14年12月度 Photoshopvip

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Html5 Css3を使ってhtmlドキュメントを装飾する Techbooster

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

Webの基本レイアウトまとめとサンプルコード 備忘録

Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life パンフレット デザイン Lp デザイン テキストデザイン

Webの基本レイアウトまとめとサンプルコード 備忘録

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

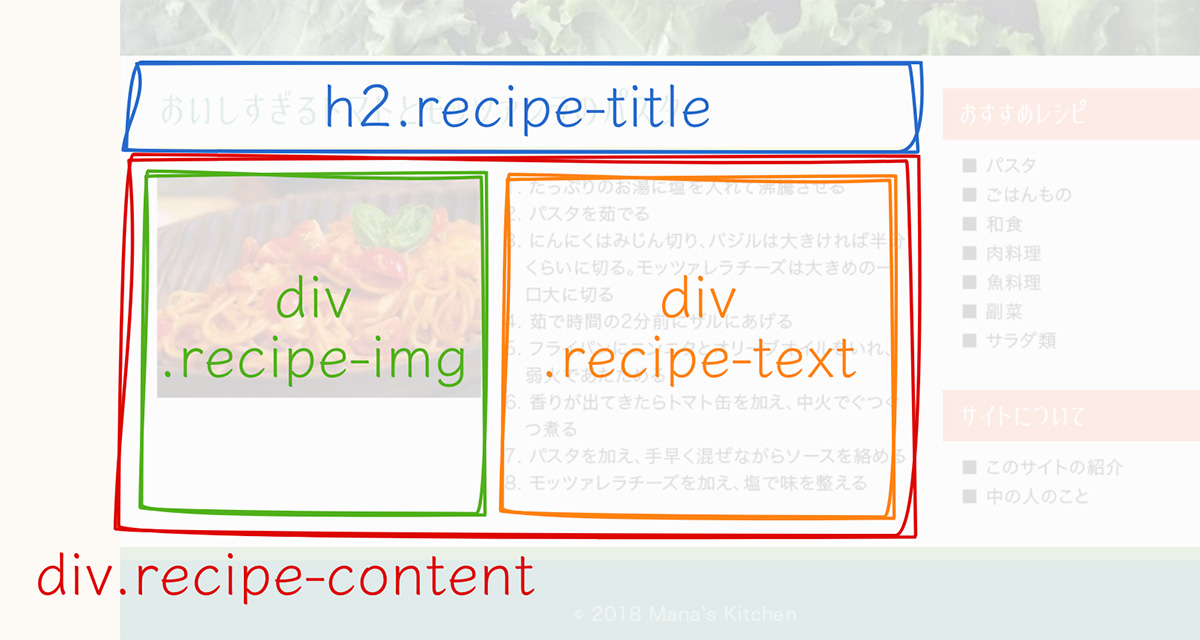
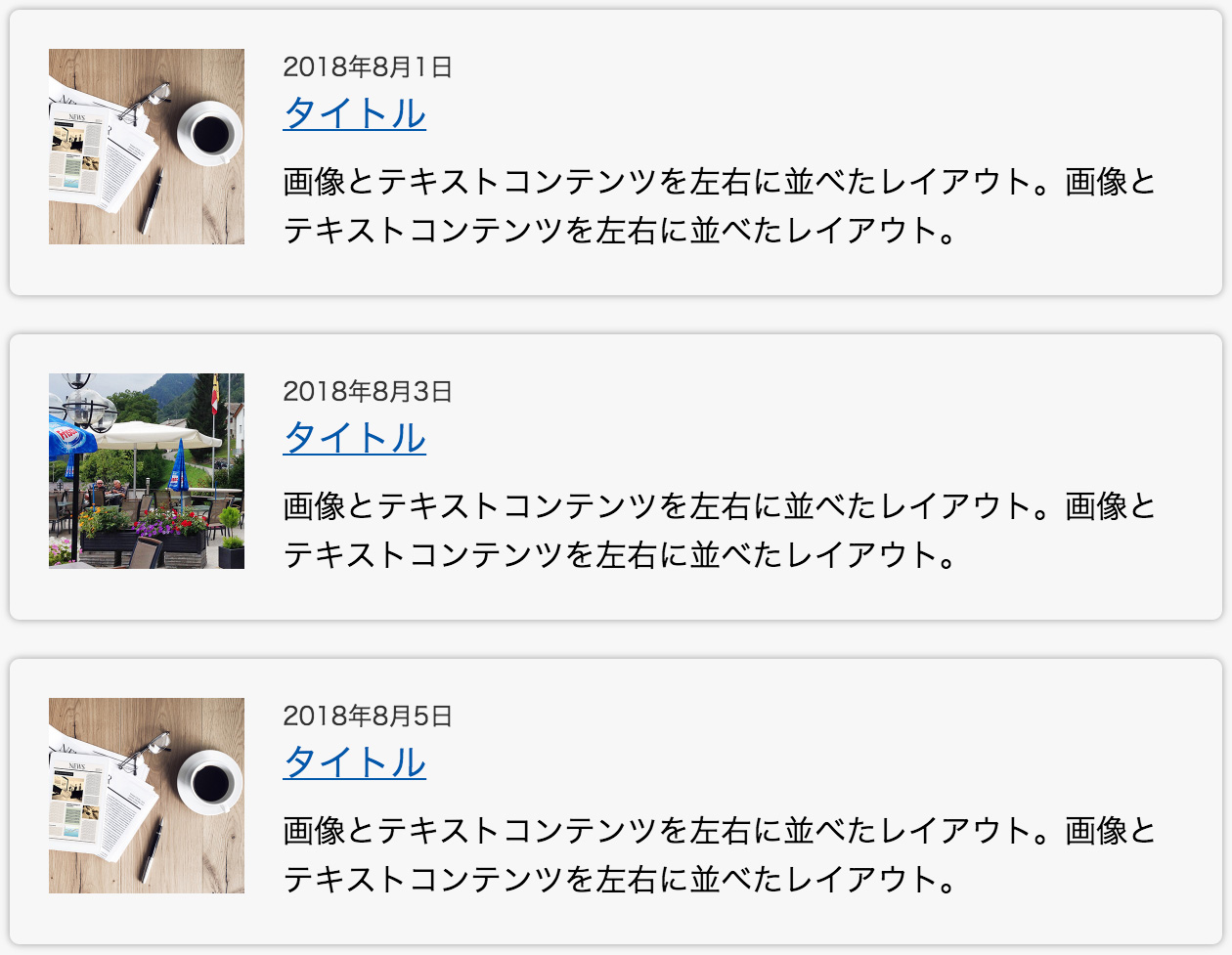
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css

12 Cssを書いてレイアウトやデザインを施す 前編 ハイファイブクリエイト

ほとんどcssは変えずにxhtmlとhtml5で同じレイアウトの作成と作りながら悩んだことまとめました サンプルソース付 Html5でサイトをつくろう

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

Html Css フレックスボックスレイアウト Display Flex を使って Header Footer を作ってみる 最小 サンプルコード Qiita

ボタンデザイン100 Lp デザイン パンフレット デザイン ウェブデザイン

Div でレイアウト その1

無料で使える Htmlメールのテンプレートをご紹介 Blastmail Official Blog

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

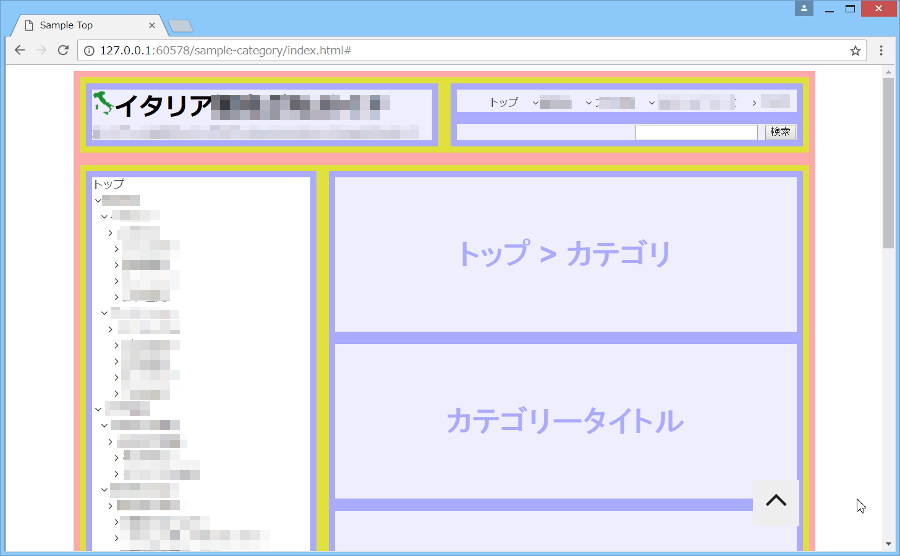
Htmlレイアウトのサンプル紹介 Html Css最速攻略

2カラムレイアウトの作り方 さきちんweb

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

Bootstrapでスマートフォン Pc両対応ページを手軽にレイアウトする 第1会 スペーシングユーティリティ

崩れないhtmlメールを作ろう Gmo Media Creator Blog

Html5 レイアウト 1 新要素を使った書き方のイメージ プログラマカレッジ

Practice

レイアウト機能を使ってみよう ハンズオン Ablogcms Io

3 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

レイアウトで選ぶwebデザイン Htmlテンプレート40個総まとめ 18年版 Photoshopvip

Htmlで2カラムのレイアウト作成をできるようにする

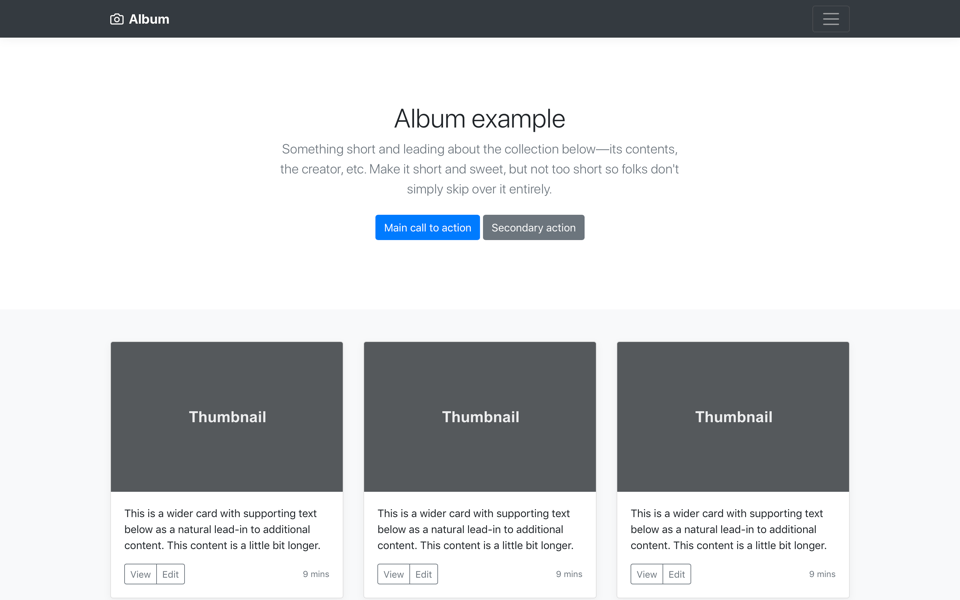
サンプル Bootstrap 4 3 日本語リファレンス

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン

Q Tbn 3aand9gctoc 9ov4m Kgkar9qclrv9anx8mddsxv52vg Usqp Cau

Cssレイアウトのサンプル集 Phpspot開発日誌

Htmlレイアウトのサンプル紹介 Html Css最速攻略



