Eccube Bootstrap

Ec Cube On Bootstrap3 Gunma Web 16

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Ec Cube4 Docker Compose でローカル開発環境構築 うにやさん

ステートフルなecサイトもlambdaで動くんです Aws Lambda の Custom Runtimes を利用してec Cubeを動かしてみる Reinvent Developers Io

John Espiritu Software Developer

Ec Cube 4 ローカル Xampp にインストールする Cocotiie ココッティ
Just received the shoes.

Eccube bootstrap. So can’t comment on how it feels after few hours of use. Design elements using Bootstrap, javascript, css, and html. Bootpag – A jQuery plugin helps you create dynamic pagination with Bootstrap.
A collection of easy to use, open source swatches for Bootstrap. While writing code for a web page, we want our code to be responsive. Bootstrap includes a responsive grid system for varying layouts.
This class is not a requirement on Bootstrap 3 forms (although it is still a requirement on Bootstrap 3 grids in general). Bootstraps also has one EP, To Each His Own. In particular, I've added w-50 ml-auto mr-auto to the carousel, and w-100 to the images.
Modern browsers such as Chrome, Firefox, Opera, Safari, and Internet Explorer support Bootstrap. This attractive looking Premium Bootstrap eCommerce Template is very dynamic, easy to use, fully responsive and unique. EC-CUBE用「全ページ対応パンくずリスト表示プラグイン」をEC-CUBE on BootStrap3で使えるように - clicktx/eccube-on-bootstrap3-plugin-BreadcrumbList.
It enables you to build rich and beautiful experiences for your project. Shop for brands you love on sale. BootstrapのDropdownメニューをよりリッチにすることができる「Bootstrap-dropselect」 Bootstrapでたて型のタブを実装できる「Bootstrap Vertical Tabs」 Bootstrapのポップアップ機能を拡張できる「ggpopover.js」 Bootstrapにモダンな機能を追加してくれるjQueryプラグイン「Smoke」.
It contains pre-built components and design elements to style HTML content. Free for personal and commercial use. Where property is one of:.
Bootstrap Progressbar – A multi-color progress bar component for Bootstrap. Xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=10px)):. I know, that is a pain.
Bootstrap is the most popular design framework in the world. Bootstrap is an HTML, CSS and Javascript framework that allows you to create clean-looking websi. This theme comes with 3 complete page templates, each of them in 6 colour variants - red, pink, violet, blue, sea blue and green.
The biggest open source collection of stunning, free templates built with Bootstrap 4 and Material Design. Bootstraps is Jordan Beckett, an American musician, singer and songwriter from Portland, Oregon. Bootstrap Jobs - Job Board Template in Directories & Listings.
Following steps are separated and connected by buttons. How to use media queries?. The built-in Symfony form themes include Bootstrap 3 and 4 as well as Foundation 5 and 6.
Contribute to clicktx/eccube-on-bootstrap3 development by creating an account on GitHub. When you select the appropriate components and Bootstrap settings, you can download source files in order to start combining front-end with back‑end. Bootstrap allows you to display code with two different key ways − The first is the <code> tag.
100 percent of the width of the carousel). EC-CUBE2.13.5 と 2.17-RC の差分. But Here’s the quick review.
When using grids for form layout, Bootstrap 4 requires the .row class. MDBootstrap (Material Design for Bootstrap) is an MIT Licensed framework - free for personal & commercial use. T-Shirt Store is a clean and fresh single-product Bootstrap template.
Bootstrap actions are scripts that run on cluster after Amazon EMR launches the instance using the Amazon Linux Amazon Machine Image (AMI). For size estimate ————————— My legs are short but toes are spread apart so its tuff to finding nice sleek looking shoes in my size. Bootstrap Scroll Modal – A modification of the Bootstrap Modal plugin that allows for unlimited modal height with full page scrolling.
Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. Bootstrap 3 Tutorial BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination BS Pager BS List Groups BS Panels BS Dropdowns BS Collapse BS Tabs/Pills BS Navbar BS Forms BS Inputs BS Inputs 2 BS Input Sizing BS. Deluxer - Business + Shop + 1Page Theme in Multipurpose Templates.
It is designed using the latest version of Bootstrap, 3.1. Hot Network Questions The importance of the cold chain in the food and the pharmaceutical industry Does the benefit of the ranger's Natural Explorer feature only activate starting with the second hour of travel in their favored terrain?. CloverPages - Landing Page Bundle in Landing Pages.
Contribute to clicktx/eccube-on-bootstrap3 development by creating an account on GitHub. There are some minor differences between Bootstrap 4 and Bootstrap 3 when it comes to horizontal forms. Learn how to use Bootstrap CSS at basic and advanced level.
Bootstrap integrates tabbable tabs in four styles:. They work for all breakpoints:. In addition to form themes, Symfony allows you to customize the way fields are rendered with multiple functions to render each field part separately (widgets, labels, errors, help messages, etc.).
You can freely combine them and quickly build a gorgeous project. M - sets margin. All of Bootstrap components Avatar ….
You can also create your own Symfony form theme. Tabbable example To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. Find the Bootstrap shop that best fits your project.
Read our visual guide and comprehensive tutorial about the newest Bootstrap 4. Welcome to complete Bootstrap 4 training with 3 projects. So you will be getting the suggestions for common css only not for the bootstrap.@Dr.Midori – tpsaitwal Sep 28 '15 at 7:32.
Bootstrap 4 has a wide range of responsive margin and padding utility classes. Check out the live demo. Top (default), right, bottom, and left.
The best free 4.0.0 snippets available. It is built with the latest Bootstrap 4.3.1. Bootstrap actions run before Amazon EMR installs the applications that you specify when you create the cluster and before cluster nodes begin processing data.
Critics have compared Bootstraps’ music to The National, Bon Iver, Ray LaMontagne, Band of Horses, and Coldplay. Looper is a Responsive Admin Theme designed with focus on simplicity, user experience, interactions, and flows. Bootstrap Jobs is our premium and complex Bootstrap theme for building jobs or classifieds portal.
See the things are yet in a beta version of development. Bootstrapping Ecommerce is a subsidiary of A Better Lemonade Stand Inc., an online ecommerce incubator that helps entrepreneurs in the early stages of their entrepreneurial journey get honest, comprehensive, and reliable advice to help them build, launch, and grow better ecommerce businesses. The best free shop snippets available.
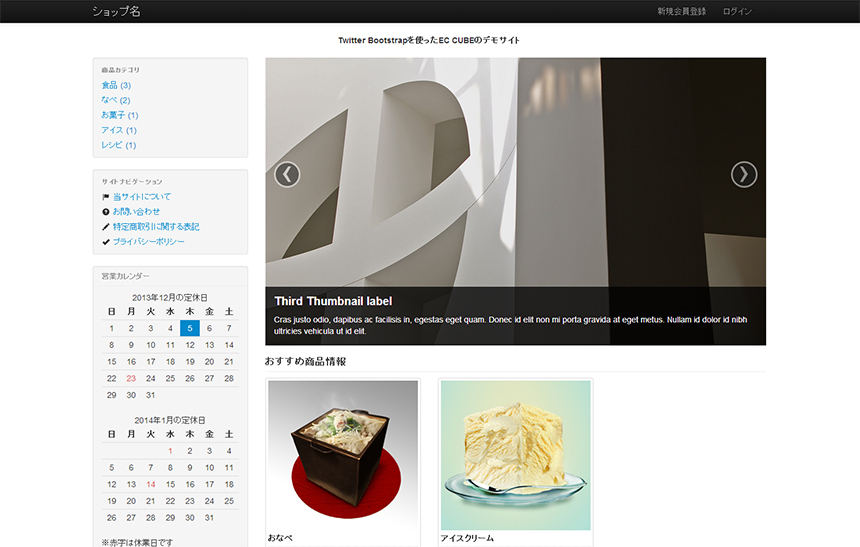
Bootstrap で作られているものがあった (*1) ので触発されて EC-CUBE 本体が 2.12 系 Bootstrap が 2 系 Bootstrap3 系を学ぶチャンス! *1 eccube-bootstrap という EC CUBE 用のテーマを作りました。. Bootstrap Shuffle provides sources for the tools developers know and love. The table above shows all available Bootstrap 3 classes.
Find the Bootstrap 4.0.0 that best fits your project. It is perfect for any store or custom projects. In order to customize Bootstrap, we will rebuild Bootstrap 4 from the source code, modifying Sass variables and making use of Bootstrap's mixins and functions.
How do you know when will the verb be paired with 对?. The basic idea of bootstrap is make inference about a estimate (such as sample mean) for a population parameter θ (such as population mean) on sample data. Ready-to-go Provides a tons of useful Components and Pages that allow you to focus on your application logic rather than re-touching pixels.
(Bootstrap 3 version is a part of the download package too.). In mobile oriented world, most people access websites on small devices. Premium Bootstrap eCommerce Template $19.
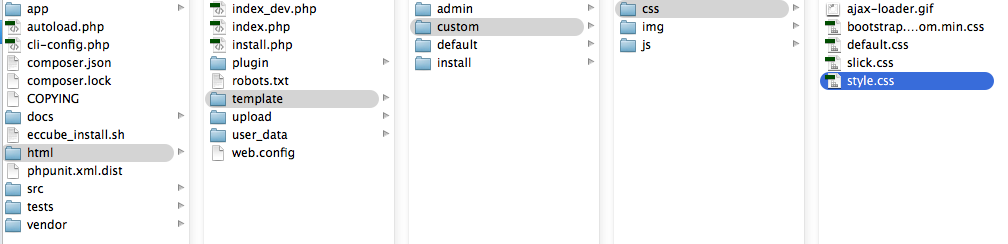
Imgボタンを全てテキストに変更 ##バージョン EC CUBE v2.12 ##インストール. The classes are used in the format:. To see the full list of all Bootstrap 4 classes, go to our All Bootstrap 4 CSS Classes Reference.
In order to do so, we have to write a lot of CSS. Founded in September of 12, A Better Lemonade Stand has grown over time from. Note that in these examples I've added some extra Bootstrap classes in order to size the images and center the carousel.
Build fast, responsive sites with Bootstrap. #eccube bootstrap EC CUBEデフォルトのPCテーマをHTML5に書換え、twitter bootstrapのcssを適用したレスポンシブなベース用テーマです。 ##主な変更点. Bootstrap is a popular front-end framework for web development.
Design elements using Bootstrap, javascript, css, and html. Click on the button below to visit the Getting Started Page, where you can download the latest MDBootstrap package. Bootstrap 4 vs Bootstrap 3.
It combines the esthetic of Material Design and the functionalities of the newest Bootstrap. This post shows how to install PostgreSQL on OpenBSD and set it up. This gives the carousel a width of 50% and a left and right margin of auto.The images get a width of 100% (i.e.
It is a great starting point for building. This is a great solution for a variety of registration forms, where you don't want to scare the user with loads of fields and questions. Item details Live preview.
Under the moniker Bootstraps, Beckett has released three studio albums, Bootstraps, Homage, and most recently Demo Love. So the things currently in development. It is a resampling method by independently sampling with replacement from an existing sample data with same sample size n, and performing inference among these resampled data.
Fully responsive and cross-browser compatible. Contribute to koh-taka/eccube-on-bootstrap3-custom development by creating an account on GitHub. Instantly share code, notes, and snippets.
They are super easy to use and customize. Every bit of it is fully responsive and valid, and it is built using the latest Bootstrap version - Bootstrap 4.4.1. I wrote about the same theme last year, and now the version of PostgreSQL in OpenBSD has been upgraded 10.3 -> 11.2 as the OpenBSD has 6.3 -> 6.5.
If you are going to be displaying code inline, you should use the <code> tag. Not just vanilla CSS, CSS that is responsive. To use the theme kit you'll need at least a text editor and node.js installed on your system.
Bootstrap 3 Tutorial BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination BS Pager BS List Groups BS Panels BS Dropdowns BS Collapse BS Tabs/Pills BS Navbar BS Forms BS Inputs BS Inputs 2 BS Input Sizing BS. Bootstrap Steps (stepper) A Bootstrap stepper is a component that displays content as a process with defined by user milestones. Admin, E-commerce, Landing Page, Blog and many more.
Item details Live preview. Material Design Blocks is an impressive collection of 250+ HTML / CSS sections. Score on the Style, Score on the Price.
Ec Cube Bootstrap レイアウト ログイン サイド 開発メモ

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

自社ecサイトにec Cube3を利用する5つのメリット Ec Cubeシステム開発 カスタマイズ 保守 コンサルティング アイピーロジック

01 02 Powernavi Onlineshopのec Cubeをバージョンアップした その1 二丁目で働く社長の日記

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

ボード Web のピン

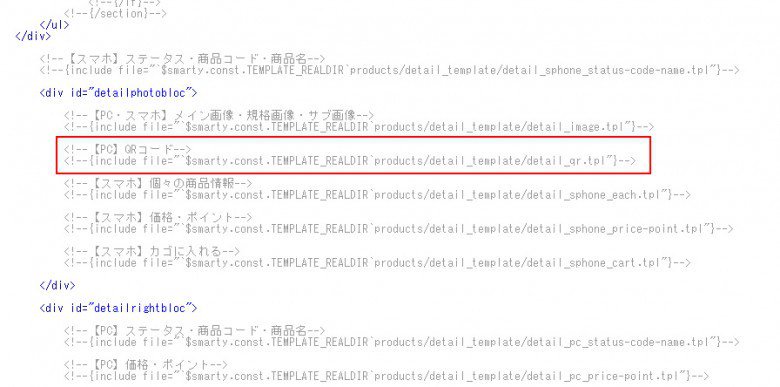
Ec Cubeカスタマイズbootstrap版 10 商品詳細ページ Itoben Style Blog

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Ec Cubeカスタマイズbootstrap版 2 ヘッダー部の解説 Itoben Style Blog
Uribow Uribow Github

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

Ec Cubeの無料bootstrapテンプレート スターフィールド株式会社

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cubeスタイルガイドを試してみる 3 1 A Qiita

Ec Cube2 11 4 パンくずリストの作り方 日々の覚書 日常のことも少しだけ

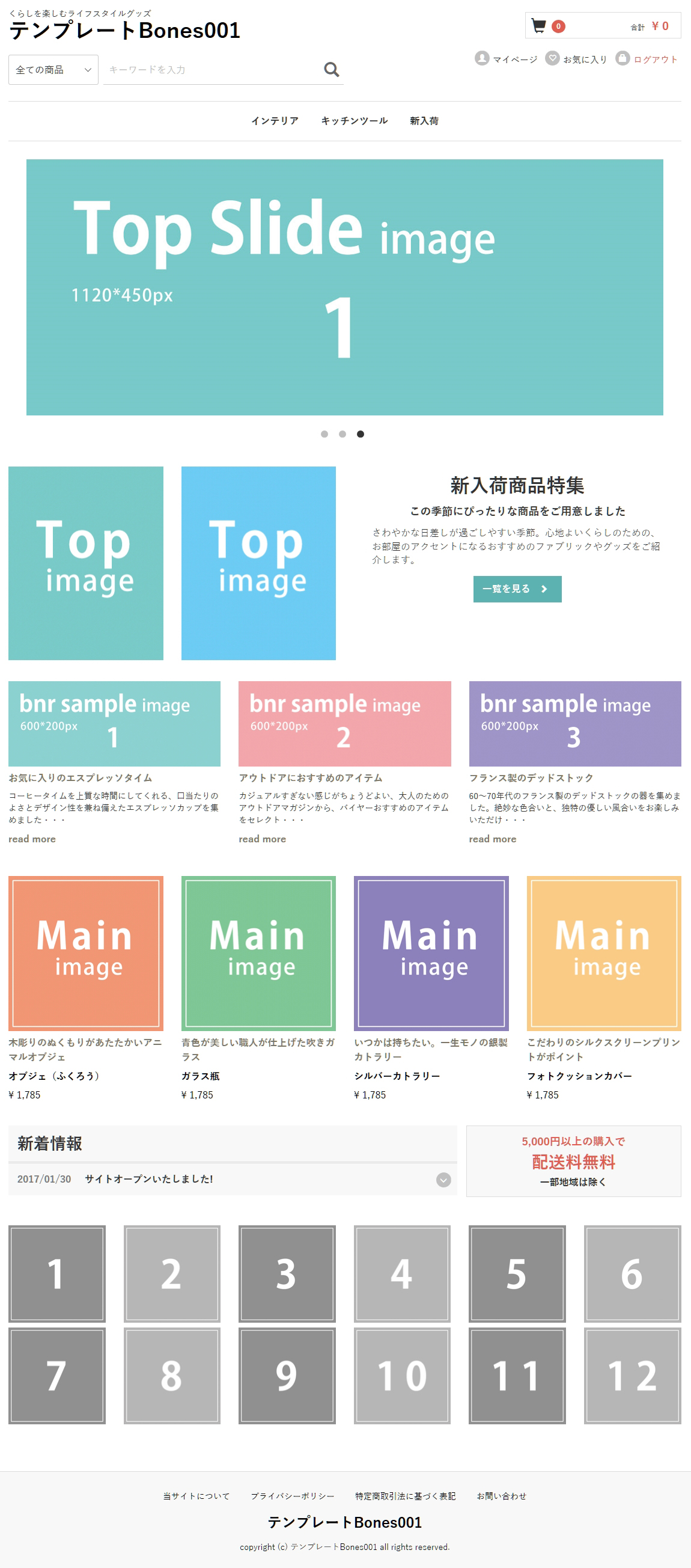
Ec Cube3テンプレートbones 誕生 Shiro8 Weblog

無料ではじめよう レスポンシブ対応のec Cubeフリーテンプレートまとめ Web活メモ帳

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cube3 0 スライドショーを横幅いっぱいにカスタマイズする方法 テラ合同会社

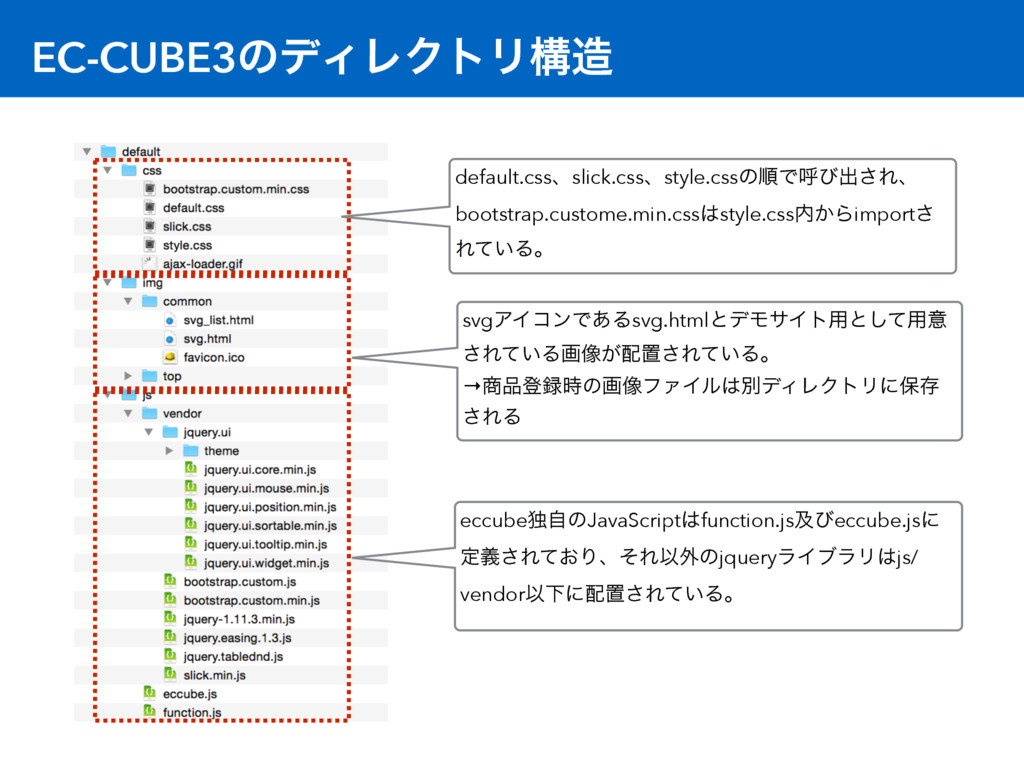
Ec Cube3 用のプレーンな Bootstrap テンプレートをつくってる過程で分かったことなど Qiita
Ec Cube Bootstrap レイアウト ご利用ガイド 開発メモ

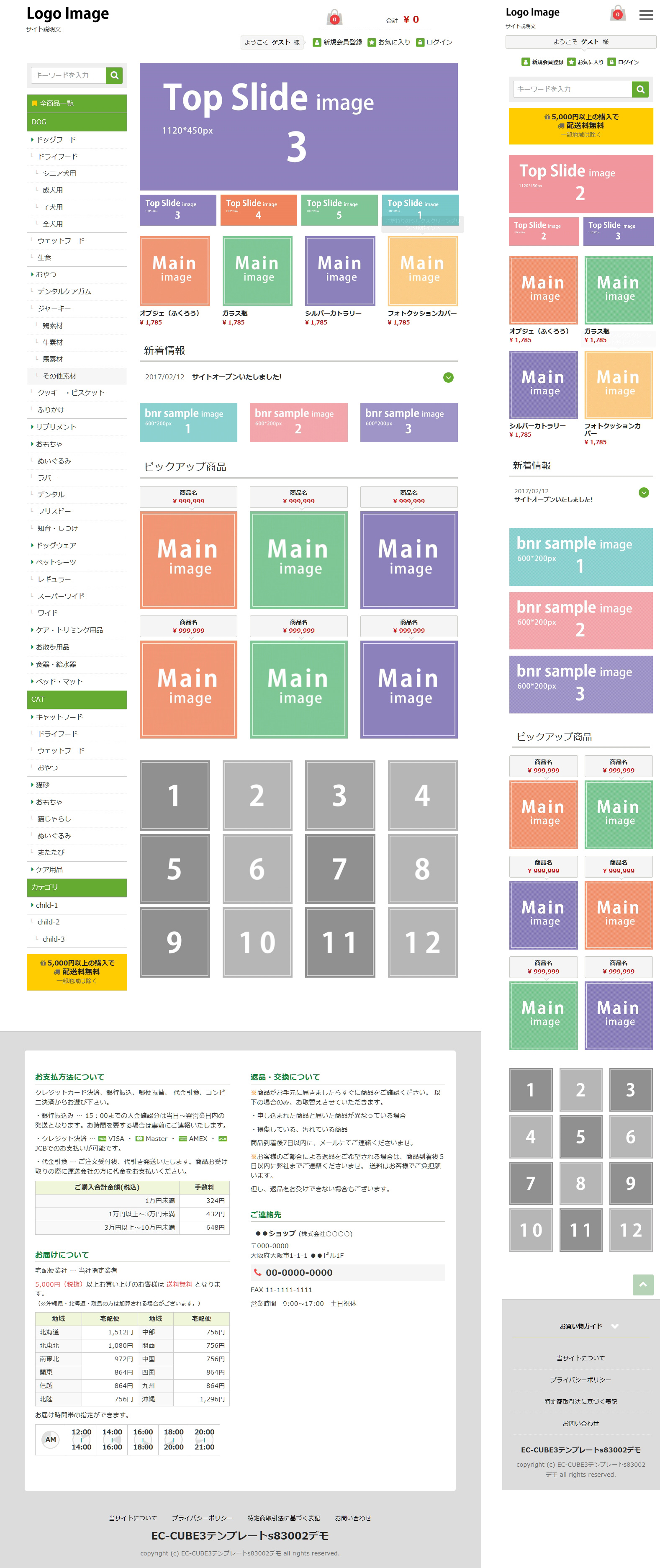
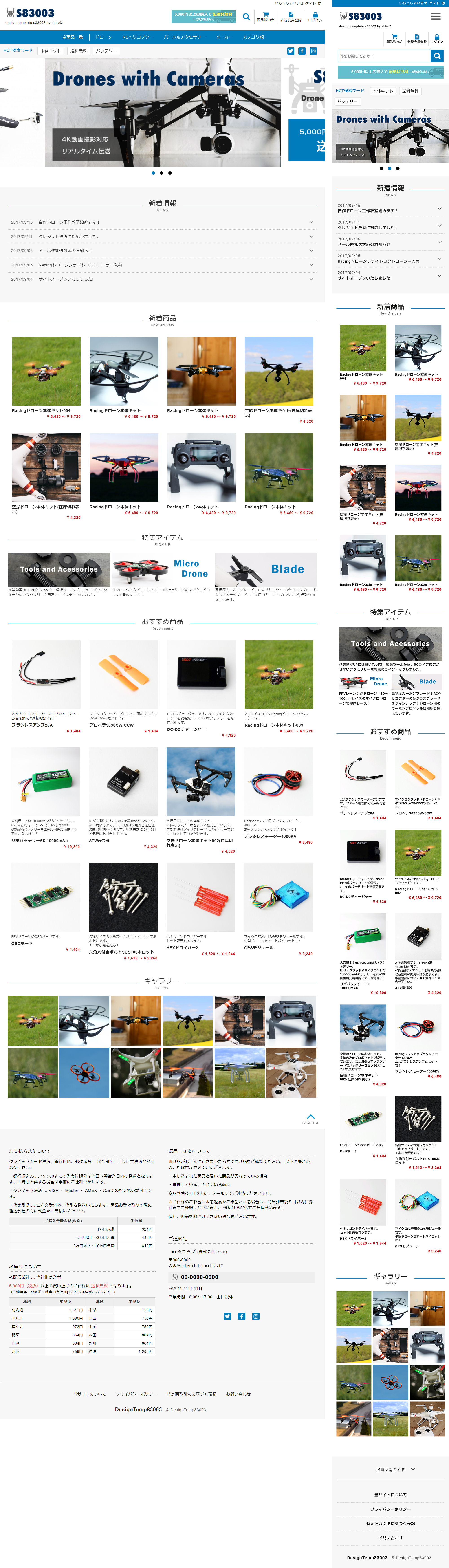
3 0系 Ec Cubeデザインテンプレート No S3002 3 0 10 3 0 16 株式会社シロハチ

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Bootstrapのテンプレートを使用してホームページ作成 サマンサ

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

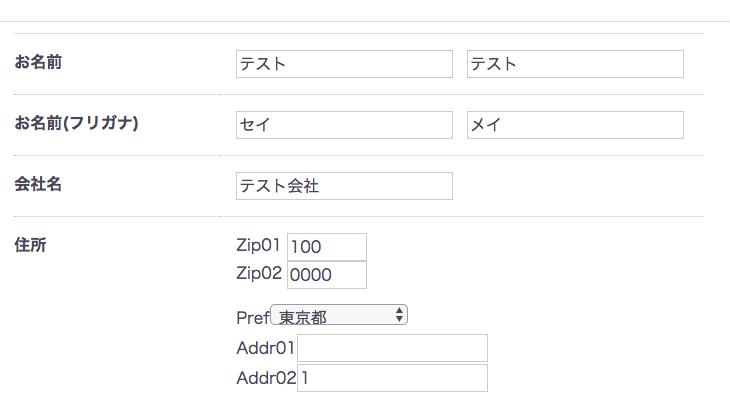
Ec Cube Ec Cubeの注文画面で標準の住所検索機能ではなくajaxzip3を使う Wood Roots Blog

第1回 7年半ぶりの超大型アップデートec Cubeは何が変わったのか 最新ec Cube3 0活用虎の巻 プラグイン徹底解剖 Gihyo Jp 技術評論社

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

Ec Cube無料テンプレート レスポンシブ対応でtwitterbootstrapが使える Webデザイナーみたいなことしてる人のブログ

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube無料テンプレート レスポンシブ対応でtwitterbootstrapが使える Webデザイナーみたいなことしてる人のブログ

Shopping Payment Ec Cube On Bootstrap3 お正月youtuberミスターお正月の公式サイト
Ec Cube 設定ファイルで 本番 テスト環境などで変更を不要にする 開発メモ

Ec Cubeの受注管理画面に伝票番号の欄を追加してみる Machonne Com まちょんぬ どっとこむ

Ec工房 Ec Cubeでbootstrapも使えます Yeah Http T Co Q00wmgyqjg

Ec Cubeのヴァージョンアップ作業 Webクリエイターな備忘録

Ec Cube 4 0 0のインストールと気づいたこと Boost Up まだ本気出してませんから

Ec Cube 3 サーバーからローカルへ移植する Cocotiie ココッティ

Ec Cube 4 購入の流れを変更 03 加藤電業社 色々と検証サイトですよ

Ec Cube3カスタマイズ Bootstrap3のクラスform Controlを取り除く方法 Form Widget

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

ネットショップの作り方 Ec Cubeのカスタマイズ ネットショップ制作メモ

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

初心者 Ec Cubeカスタムのことはじめ Tech1000
Ec Cube Bootstrap 新着情報 A 開発メモ

Bootstrapのテンプレートを使用してホームページ作成 サマンサ

初心者 Ec Cubeカスタムのことはじめ Tech1000

Ec Cube3 0 スライドショーを横幅いっぱいにカスタマイズする方法 テラ合同会社

Ec Cubeでよく使うタグや設定やらまとめてみた 初心者向け Mmm モノモードのデザイン エンジニアリング情報メディア

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cubeのテンプレートで初期レイアウトを設定するdtb Blocpositionテーブルのtarget Idに対応するブロック早見表がないので作った Clicktx Tech Memo

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Soft Auto Installer User Manual Confluence

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

3 0系 Ec Cubeデザインテンプレート No S3002 3 0 10 3 0 16 株式会社シロハチ

Bootstrapでレスポンシブ対応やグリッドシステムを秒で実現

Ec Cube 4 0 2 4 0 3 へのアップデート Openbsd Dev

Ecサイト構築サービス With Ec Cube スプレッドワークス Web制作会社 システム開発 東京都豊島区南池袋

Php Blogs Wordpresspubvanaserendipitydotclearb2evolutiontextpatternnibblebloglifetypenucleushtmlychyrpsitepadflatpresspivotxwordpress 5 0wordpress 4 9wordpress 5 1wordpress 5 2wordpress 5 3wordpress 5 4leafpub Portals Cms

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

Ec Cube4にwordpressの記事一覧を表示する方法 Wp Rest Api Ryob Net

ベン Ec Cubeカスタマイズbootstrap版 10 商品詳細ページ T Co Kwmu2g46yi

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube On Bootstrap3 Gunma Web 16

対応状況ステータスラベルのcss上での扱いの変更 Issue 71 Ec Cube Eccube Styleguide Admin Github

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Bootstrap The Most Popular Html Css And Js Library In The World

Services 株式会社ブレオン Bleon Inc

第1回 7年半ぶりの超大型アップデートec Cubeは何が変わったのか 最新ec Cube3 0活用虎の巻 プラグイン徹底解剖 Gihyo Jp 技術評論社

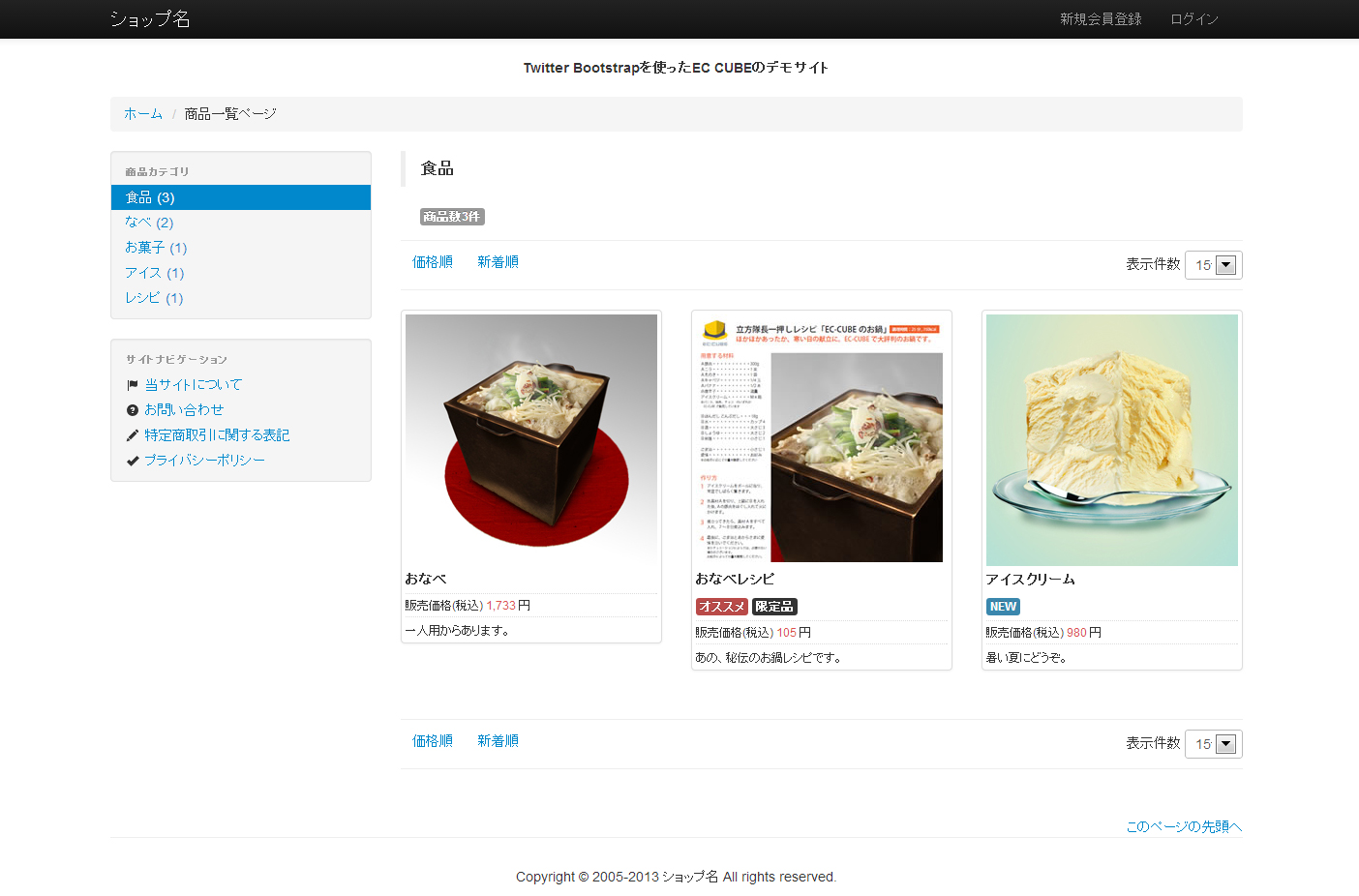
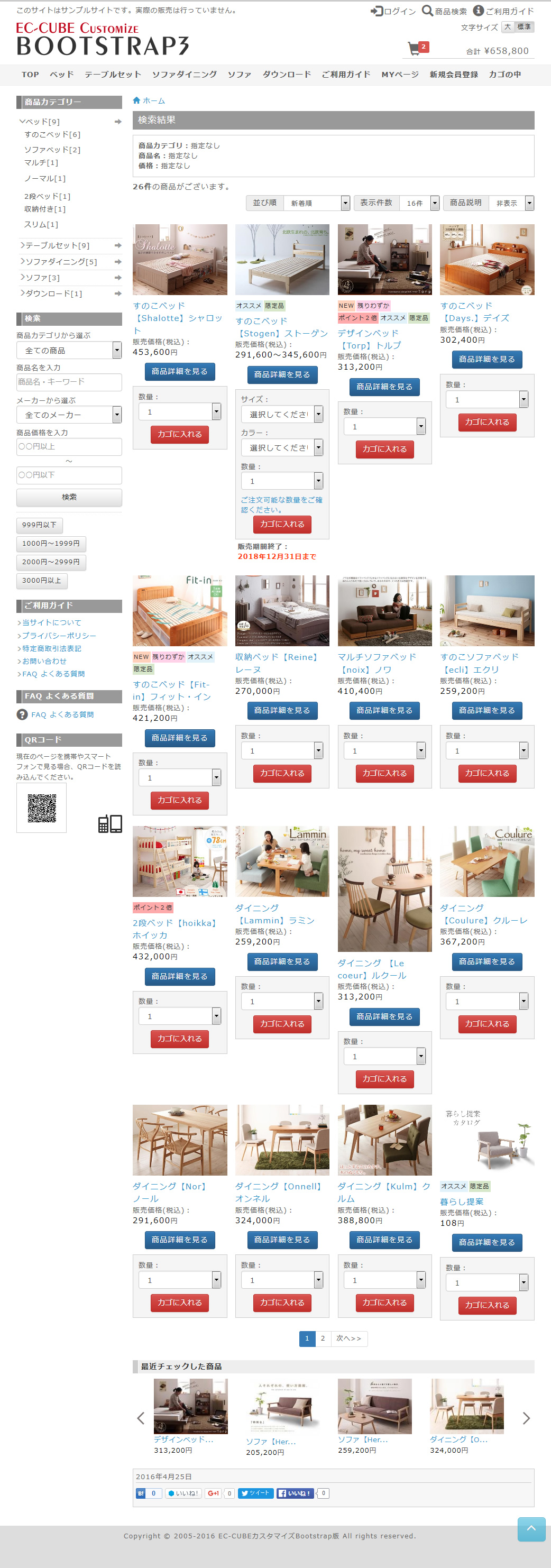
Ec Cubeカスタマイズbootstrap版 9 商品一覧ページ Itoben Style Blog

Ec Cubeスタイルガイドを試してみる 3 1 A Qiita

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

初心者向け Ec Cubeの基礎知識と導入するべきか否かのアドバイス Kenshin Tanaka Com

Ec Cube Clicktx Tech Memo

初心者向け Ec Cubeの基礎知識と導入するべきか否かのアドバイス Kenshin Tanaka Com

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Case Collection Of Inter Mediator

Ec Cubeカスタマイズbootstrap版 9 商品一覧ページ Itoben Style Blog

3 0系 Ec Cubeレスポンシブwebデザインテンプレート No S0003 3 0 14 3 0 16 株式会社シロハチ

受注マスター Issue 70 Ec Cube Eccube Styleguide Admin Github
Rocheardent Kazumasa Iwakiri Github

回やり直した私が教える Eccube4インストールエラー解決集 Harublog

Sketchapp Instagram Posts Photos And Videos Picuki Com

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ocher Club A Shopping Site Freelancer

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

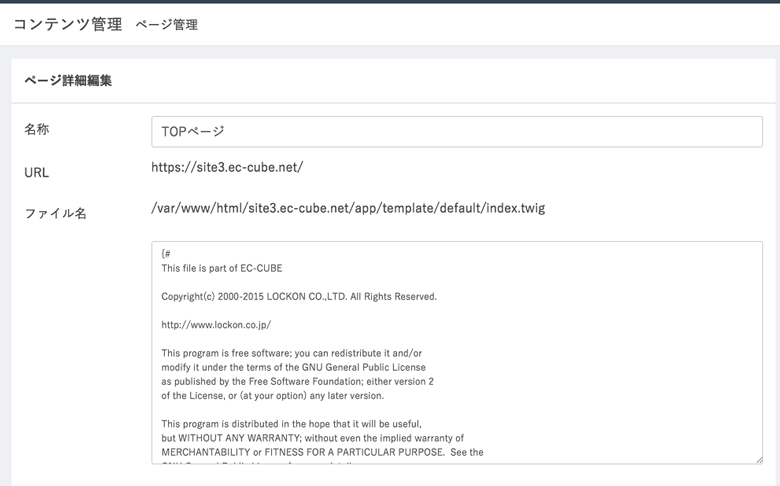
ロリポップでec Cubeを動かしてみる 3 Topページの編集 A Special Kind Of Humor Reconciled

Ec Cube3勉強会新しいデザインを作成してみよう Speaker Deck



