D3js グラフ

Q Tbn 3aand9gcslphgxpi6obqayg9bpeeq4epqjirhwqnzrtg Usqp Cau
Q Tbn 3aand9gctgl 8qjvijk97saqrj19x8t5imkpk2iroyzoipb2e Usqp Cau

D3 Js Tips And Tricks D3 Js Force Directed Graph Examples Overview

Pre Render D3 Js Charts At Server Side Part1 Proof Of Concept

D3 Js V4 V5 Treemap 使い方 サンプル データビジュアライゼーション ラボ

Reload D3 Js Graph On Node Click Stack Overflow
ここまでに触れてきたものの組み合わせで大体いけます。 X座標にはインデックスの番号に応じて、棒の幅(+余白の小さい値)を指定し、Y座標にはSVGの高さ - 棒の高さを指定しています。.

D3js グラフ. Node.js で D3.js を使うには、下記モジュールを npm でインストールします。 d3 (D3.js) jsdom;. D3.js は DOM を操作しますので、Node.js で使うには DOM を扱う jsdom のようなモジュールが必要となります。 (1) 折れ線グラフ(SVG. D3.js + django -- 目標に費やした時間(累積)を折れ線グラフで描画する(1) Python,BeautifulSoup -- table要素のデータを抽出してCSVファイルに書き込む D3.js -- 睡眠時間をグラフにプロットする.
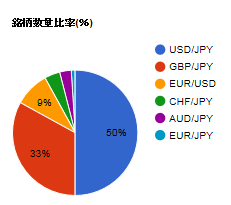
D3.js グラデーションを面グラフ(Area Chart)に加える。 データ入門D3.jsとは? – グラフのサンプルで理解 d3.js円グラフにラベルを追加する方法 d3.js表tableを出力する方法 - 感染症比較(SARS, Ebola, MERS, COVID-19). 参考にしたのは 「Vue.js+d3.jsで折れ線グラフを描く」 と 「Vue.js + d3.js (using virtual DOM)」 の二つのページ。 普通にD3.jsでグラフ描画させるときとは結構お作法が違うのでいろいろ迷うところもあったが、まずはVer3のサンプルでもいいから描画させたいグラフを選び、そのSVGのソースを見ながらVue.js. D3.jsの勉強として棒グラフを作ってみたのでメモ。 使い方 公式サイトからダウンロードします。 ダウンロードしてきたファイルを読み込ませれば準備完了です。 もしくは、CDNから読み込むこともできます。.
D3.js 基本5 – Axisで軸を表示して散布図を作る;. D3.js v5 入門|#3 棒グラフに余白と軸を表示する(SVG) Tutorials を参考に、D3.jsで棒グラフを作成します。余白が軸の追加方法について、実際のコードやデモを記載しています。 記事を読む. D3.jsに比べて学習コストが少ない!!! なぜなら、、 D3.jsのように長いコードを書く必要.
D3.js の Tutorials「Let’s Make a Bar Chart Ⅱ」 を参考にして、棒グラフを作成しました。 前回は、div要素を使用して棒グラフを作成しました。今回は、SVGを使用して棒グラフを表示します。 今回描画する棒グラフはこんな感じです。. Svgでパイチャート(pie chart)を作成するにはpathエレメントで円弧の描画は一般的な方法です pathで円弧を描画するには始点(start angle)、終点(end angle)が必要. D3.js 基本4 – Scaleでデータを画面に収める;.
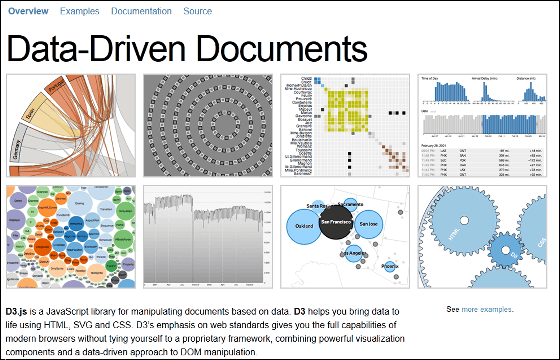
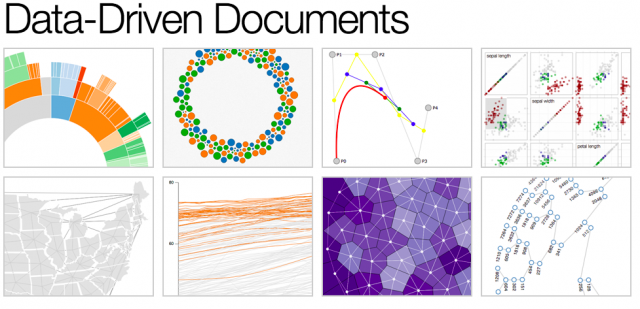
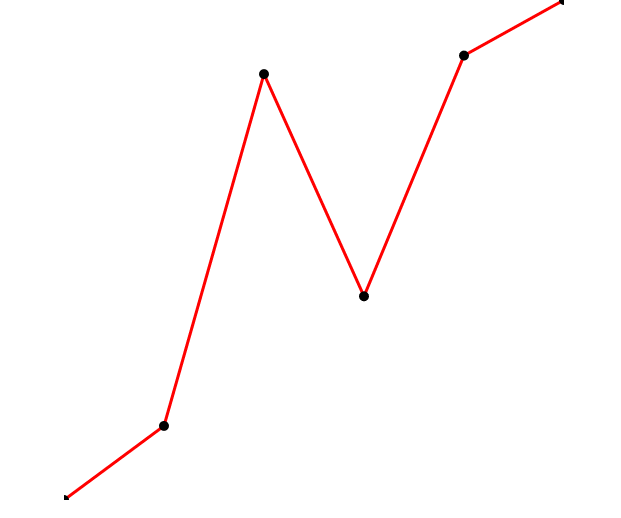
Index.htmlのsvgの下に以下のタグを書いてD3.jsを読み込みます。 読み込むバージョンはv5を指定して、その後に棒グラフを描画するコードが書かれたjsファイルを読み込みます。 index.html 13~14行目. D3.js 基本6 – pathで線グラフを作る 14年5月12日 - 17年4月18日 17年4月18日 blender 前回の散布図にラインを加えて線グラフを作ります。. D3.jsとは何か? そもそも、D3.jsとはなんでしょう? D3.js – Data-Driven Documents.
D3.js で読み込むことができるのは csv だけではありません。. 今回は前回に続きD3.jsのv5で積み上げ折れ線グラフを作成しました。 前回の記事と重複する箇所は省略しているため、もし気になる箇所があれば前回の記事も参考にしてみてください。 D3.js v5でデータを可視化 - ツールチップ付きのグラフを作成する方法. D3.jsは「データ・ドリブン」でドキュメントを生成するため できることが多いことや、ソース上で行うことが多い傾向があり 取っ付き難い点もあるかと思います。 今回は折れ線グラフと棒グラフを表示する上で共通となるポイントについて取り上げ.
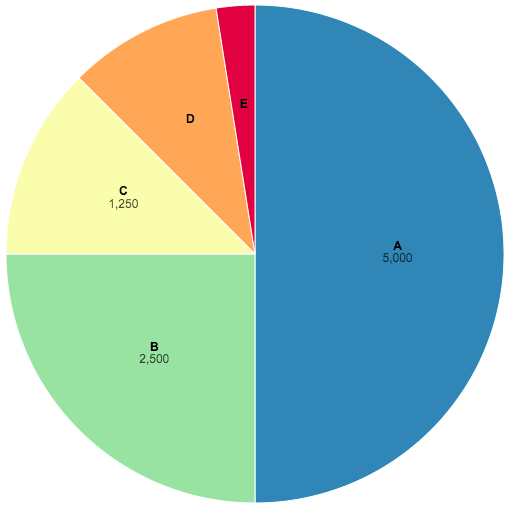
D3.js v4/v5の使い方 円グラフ(pie chart)の作成 D3で基本チャートの円グラフの作り方を紹介します。 サンプルデモ サンプルプログ. はじめに 前回に引き続き、今回はD3.jsで円グラフを表示する上でポイントとなる点を取り上げ また公式サイトのサンプルソースを解析してみたいと思います。 ポイントについて D3.jsで円グラフを描くには ・データ一つ一つ …. D3.jsはもっと複雑なグラフや図形を描画するのも利用されています。ご興味のある方は以下のサイトで多くの事例が紹介されていますので是非参照してみてください。 D3.js – 日本語ドキュメント.
18年の1月にD3.js v5がリリースされました。 v4→v5はそれほど大きな変更はなかったようですが、v3→v4は名前空間が大きく変更されたため、多くのv3のコードはそのままではv4では動きません。 ネットでサンプルを検索すると未だv3のコードが多くヒットし、探しにくいため、基本的なグラフを. D3.js(V5)で積み上げ型グラフ(Stacked Chart)を書くサンプルを紹介します。 棒グラフ、面グラフと色々ありますが、ここでは基本形の棒グラフを積み上げ型にしてみます。 HTML/JavaScriptサンプル <!DOCTYPE html> &. HTMLを準備 D3.jsを使用して円グラフを作成します(v4:バージョン4)。jQueryでプラグイン化することを前提に作成したいので、jQueryもCDNで読み込みます。まずは基本のHTMLコードを以下のように書きます。 crayon-5fa1038a3c2fa/ 11行目のid="pieChart"の要素内に円グラフを表示するためのプラグラム.
D3.js 基本6 – pathで線グラフを作る;. D3.js 基本9 – csvとJSONファイルの読み込み. D3.jsで複数の折れ線グラフを書く 101.javascript 100.Tech 基本的には他と同様データをバインドして描画するのですが、 複数 グラフを書きたいときは引数に配列をとって描画のところをループしてあげるとDRYにかけると思います。.
インストール例 > npm install d3 jsdom --save. D3.js 基本7 – transitionでアニメーションを表示する;.

Pin Su Graph Visualizations

Embedding D3 Js Charts In A Diagram

Q Tbn 3aand9gcqnjp1mi2hekarjdy Knuh9lgum2gxhxpxunq Usqp Cau

D3 Js入門 D3 Jsの使い方とグラフの作成サンプル 株式会社インディバル

Configure Fixed Layout Static Graph In D3 Js Stack Overflow

D3 Js V5 複数の折れ線グラフ ラインチャート のサンプル Ux Bear ゆえっくま

D3 Js Tips And Tricks D3 Js Force Directed Graph Example Basic

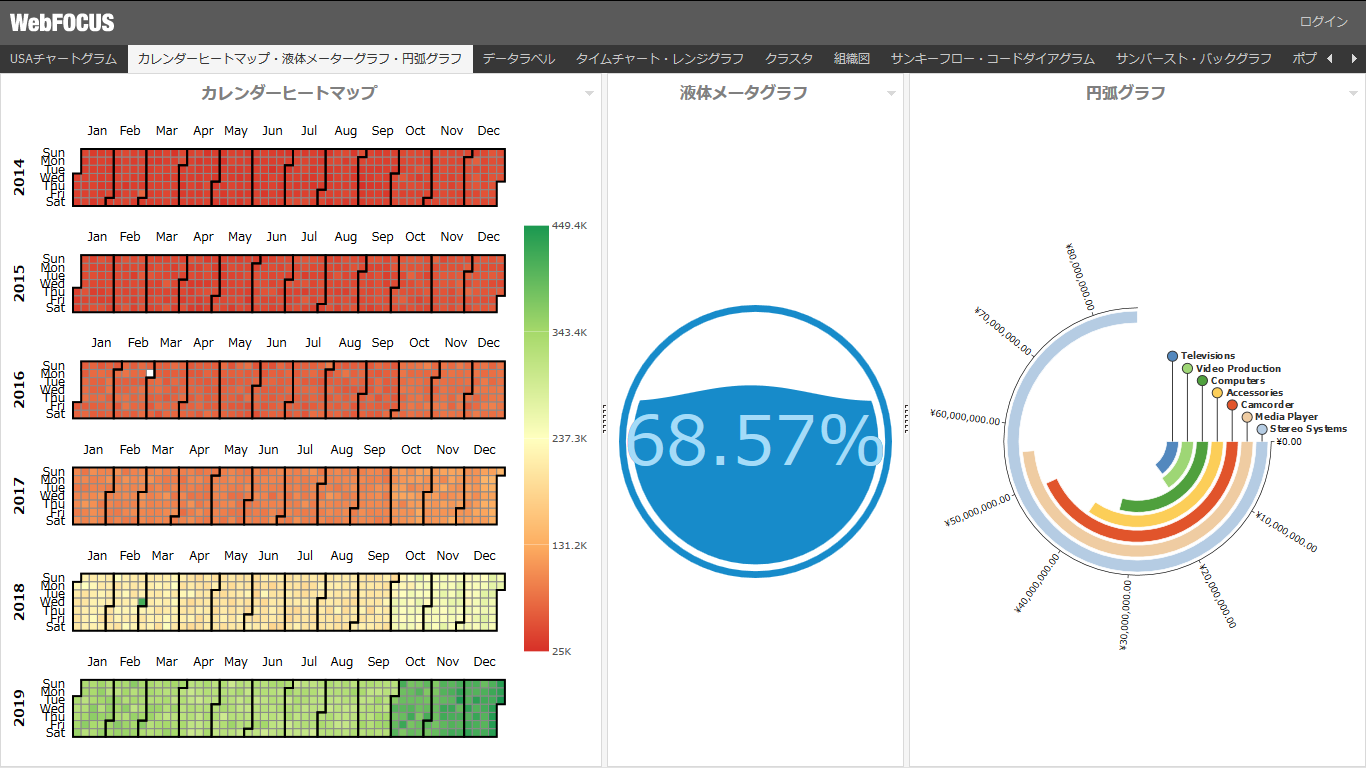
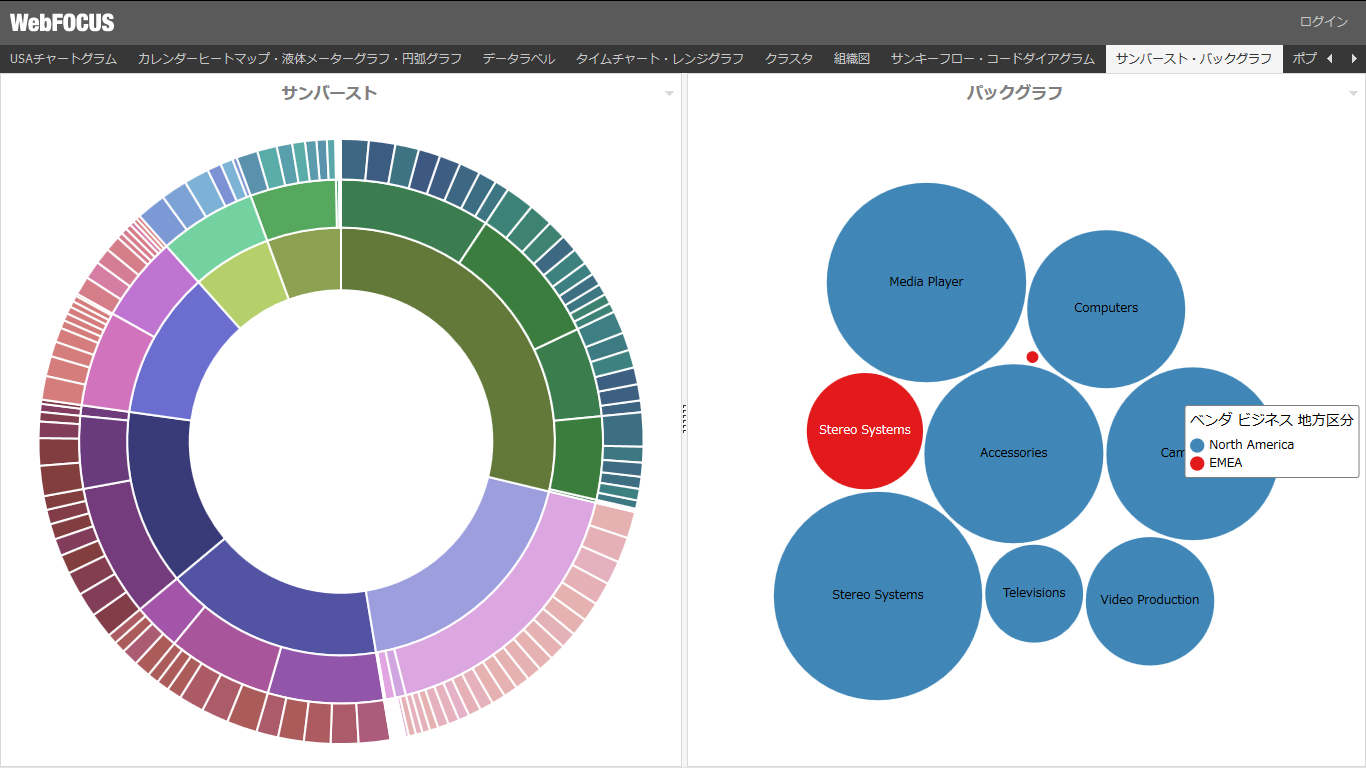
D3 Jsチャートデモ Webfocus Demo Site

D3 Js V5でデータを可視化 ツールチップ付きのグラフを作成する方法 Wonderplanet Developers Blog

D3 Js Tips And Tricks D3 Js Force Directed Graph Example Basic

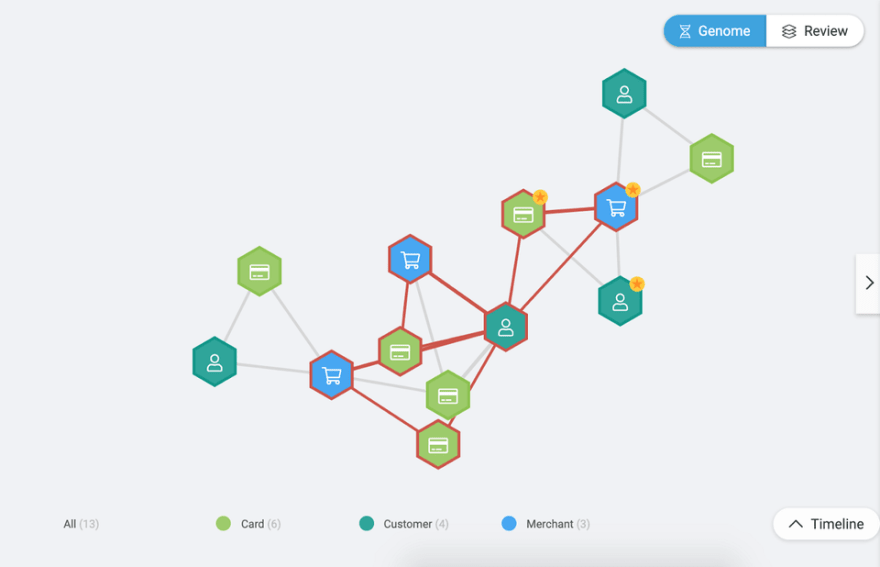
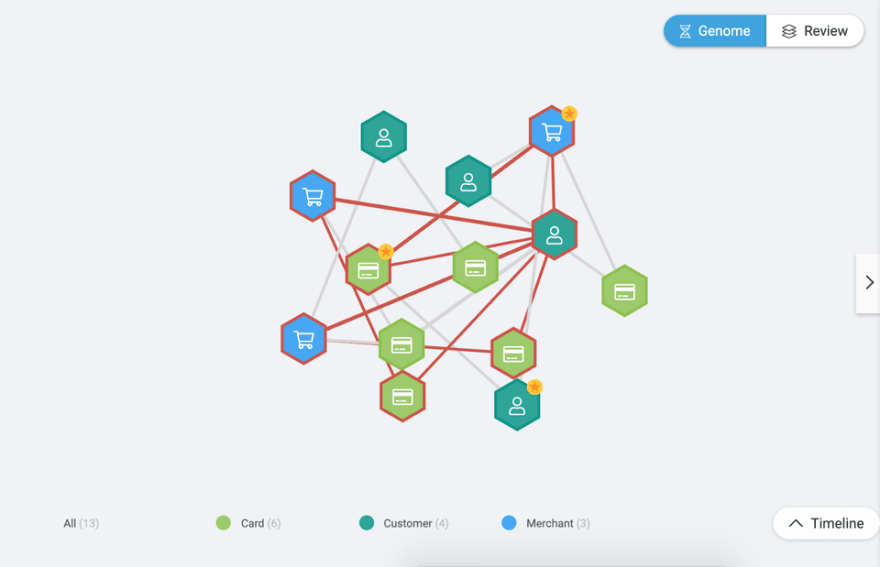
Using Cypress To Test Genome Graph Built With Canvas D3 Js And React Dev

Q Tbn 3aand9gctgwqswezfbnlg7tqlrdge2ht Vodoq4nadqw Usqp Cau

D3 Js グラフにテキストを追加する方法 Ux Bear ゆえっくま

データのビジュアル化を最少の労力で D3 Js

データを分かりやすくスタイリッシュに可視化できるjavascriptライブラリ D3 Js Gigazine

D3 Jsの4 X系で折れ線グラフを作成してみた Saitodev Co

Monaca D3 Jsを使用したグラフに凡例を表示する Hato Poppo Project

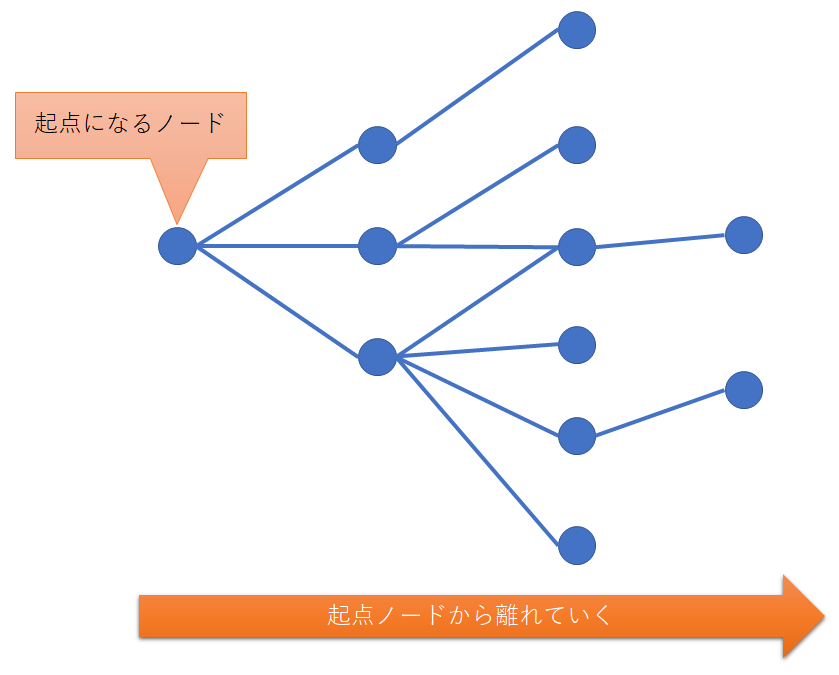
D3 Jsのforce Graphでノードを左から右へ配置するお話

D3 Jsでレスポンシブな折れ線グラフを描く Webdesign Dackel

Faster Force Directed Graph Layouts By Reusing Force Approximations Two Six Labs Advanced Analytics Cyber Capabilities Tactical Mobility Solutions For National Security

D3 Js 折れ線グラフの作成 その2 Agata S Blog

The R Python And D3 Js Graph Galleries Information Is Beautiful Awards

D3 Jsチャートデモ Webfocus Demo Site

Node Search Bar For D3 Js Graph Using Jquery Stack Overflow

Pin On Gis Information Visualisation

Taの日々ブログ A Typescript Javascript D3 Jsでグラフを作ろう 円グラフ

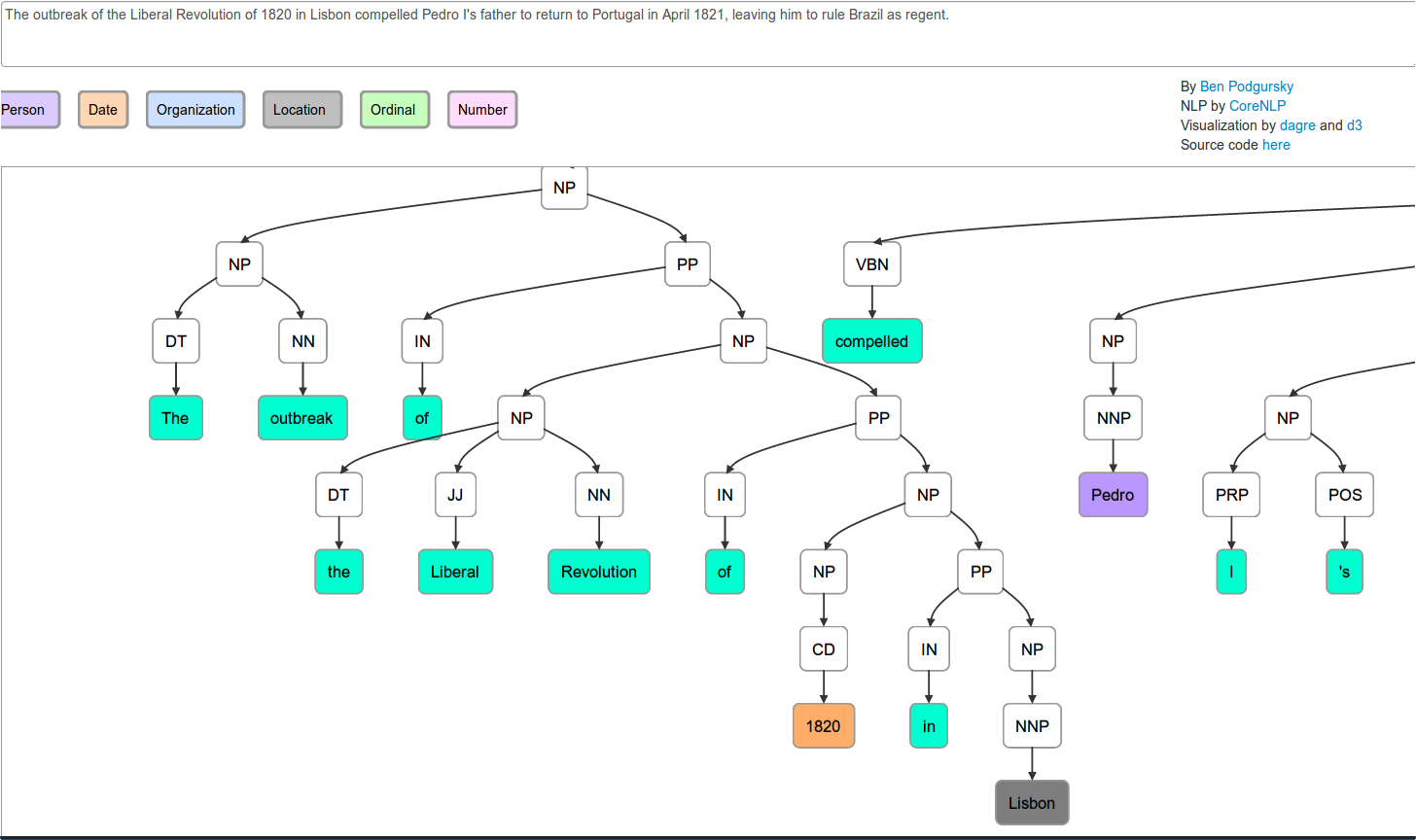
Using Corenlp D3 Js And Dagre Js To Visualize Sentence Parse Trees Ben Podgursky

Making Graphs For Websites And Web Apps Jack Kelly

D3 Jsで始めるdata Drivenなページ作成 Developers Io

D3 Js講座 D3 Jsで折れ線グラフを描画する 前編 Javascript Symmetric Web開発ブログ
Q Tbn 3aand9gcs1qum6nmqts7yhjr7xs0jgelzeykedoybs1mdt1lgtqrnawdns Usqp Cau

D3 Js Realtime Graph Not Updating Smoothly Stack Overflow

Embedding D3 Js Charts In A Diagram

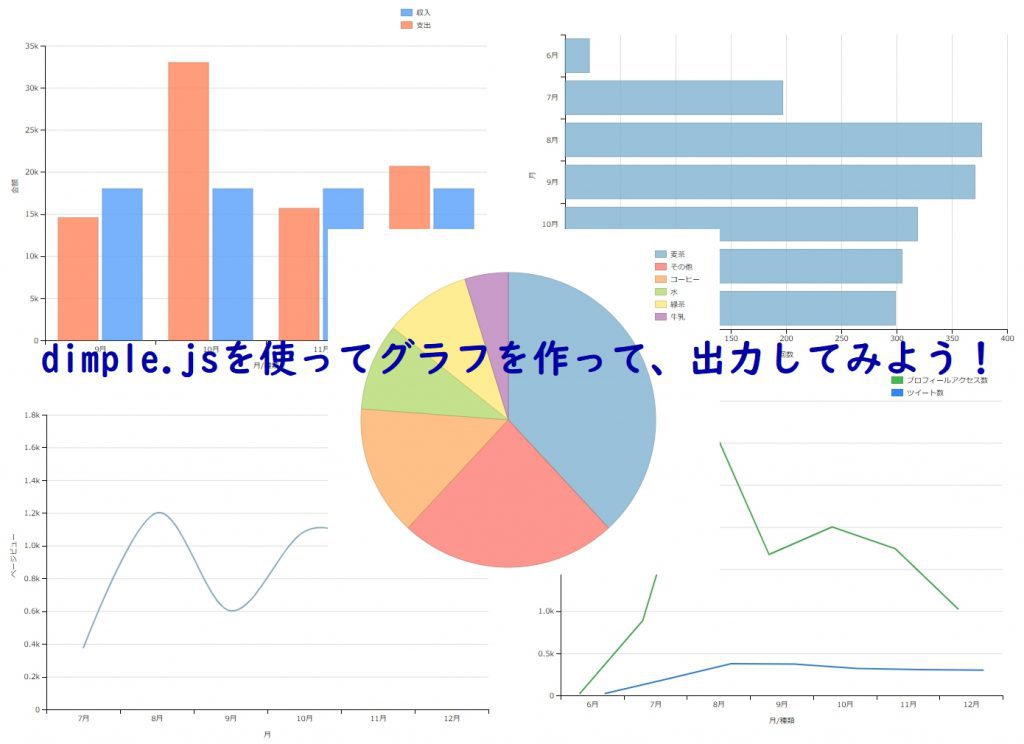
Dimple Js D3 Js を使ってグラフ描画 19 10 12追記 エンジニア婦人ノート

D3 Js Force Directed Graph Reduce Edge Crossings By Making Edges Repel Each Other Stack Overflow

Monaca D3 Jsを使用して折れ線グラフを表示する Hato Poppo Project

D3 Jsで円グラフを作成する Jqueryでプラグイン化 てらこや Work
Github Eisman Neo4jd3 Neo4j Graph Visualization Using D3 Js

啓文社 14 11 15 Javascript グラフ

D3 Js Tips And Tricks D3 Js Force Directed Graph Example Basic

Interactive Graph Visualization Using D3 Js Ggraph Css Script

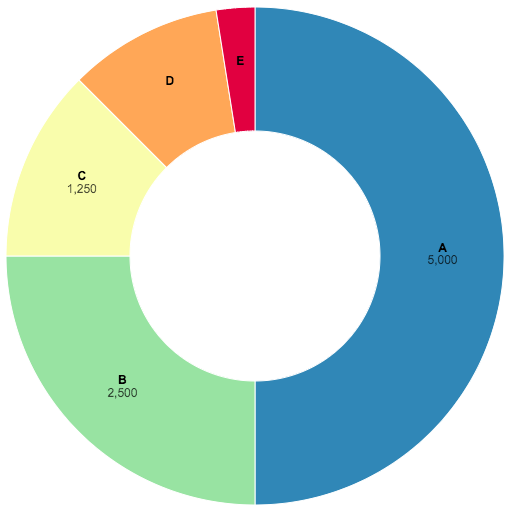
D3 Js V5 入門 8 円グラフ ドーナッツ型 を表示する Kitanote

週末エンジニアぱぱお D3 Js グラフの横軸 X軸 に日付を

D3 Jsでアニメーション付き棒グラフを作ってみました スターフィールド株式会社

Force Directed Network Diagram With Arista Eapi And D3 Js Data Engineering

Q Tbn 3aand9gcs0uifbqyixpsh1qvsrzchtrefvvieffulula Usqp Cau

D3 Js Version4 X でのグラフ描画を一行ずつ読み解く Ajike Developer S Blog Uxデザイン会社アジケの開発者ブログ

データ入門 D3 Jsとは グラフのサンプルで理解 Ux Bear ゆえっくま

D3 Js D3 Js 折れ線グラフをアニメーションで動かしたい Teratail

Mstefaniuk Graph Viz D3 Js Gitter

Learn Data Visualization With D3 Js Tutorial Stardog

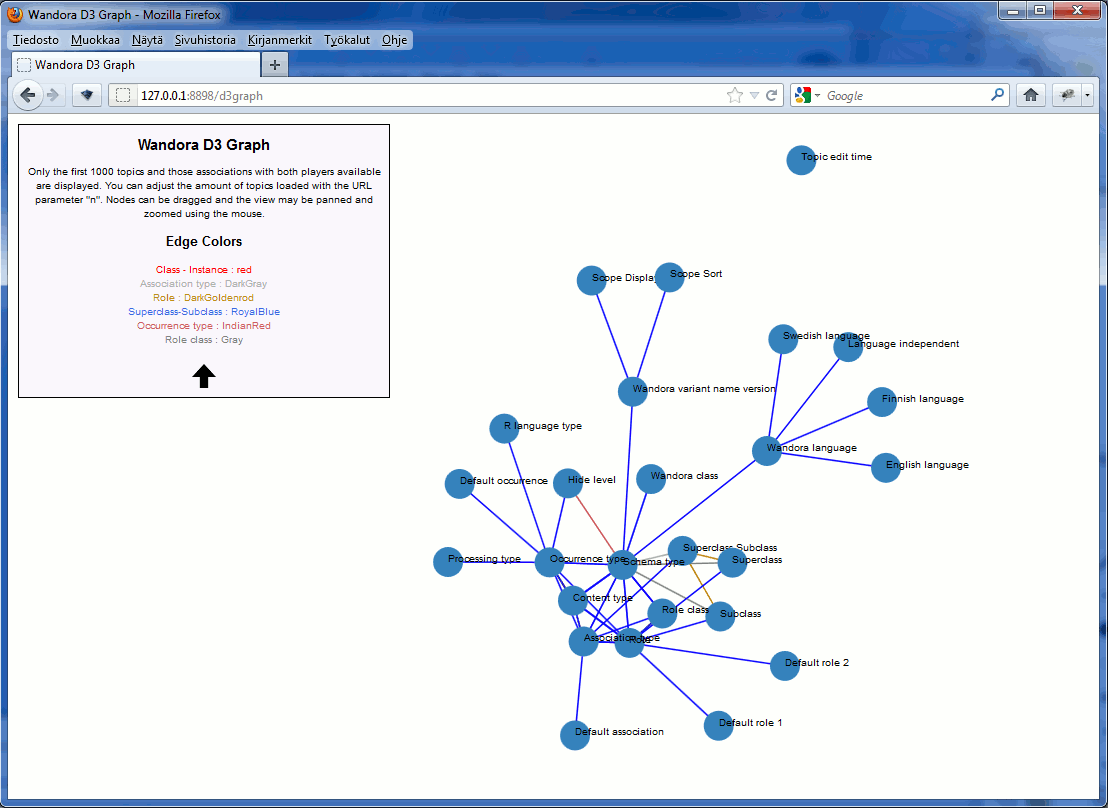
D3 Graph Service Module Wandorawiki

D3 Js Tips And Tricks D3 Js Force Directed Graph Examples Overview

Leverage On D3 Js V4 To Build A Network Graph For Tableau By Charmaine Chui Oct Towards Data Science

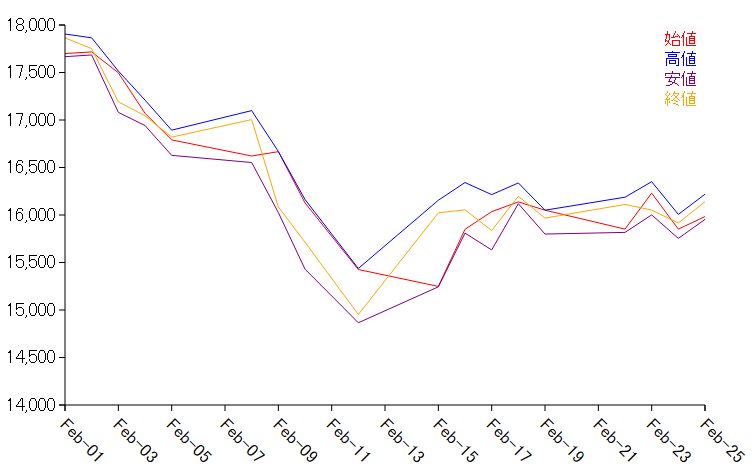
D3 Js でローソク足チャート描くなら Techanjs がイイ かもしんない 私と私の猫の他は誰でも隠し事を持っている

Scale Up Your D3 Graph Visualisation Webgl Canvas With Pixi Js Graphaware

Creating Composite Node Of A Graph Using D3 Js Hacker Noon

データのビジュアル化を最少の労力で D3 Js

D3 Jsでローソク足チャートを描く Goodbyegangsterのブログ

21 Best D3 Javascript Plugins Bashooka

Exploring D3 Js Chris Essig

Q Tbn 3aand9gcswsnsokalcxr1pydgn5wvc8hqx7r6mc 9exw Usqp Cau

D3 Js Graph Gallery For Data Visualization

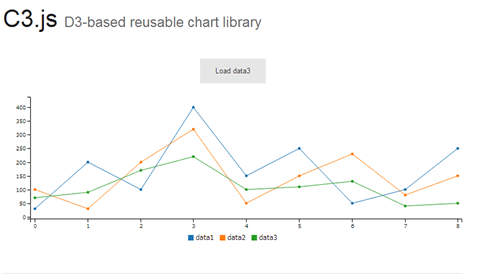
D3 Js Data Driven Documents

How To Create A Pie Chart With D3 Js And React Hooks Part 1 By Kihwan Cho Station Five Medium

D3 Js Examples For Advanced Uses Custom Visualization By Jamie Liu Nebula Graph Medium

D3 Js V5 入門 7 円グラフを表示する Kitanote

D3 Js講座 D3 Jsで折れ線グラフを描画する 後編 Javascript Symmetric Web開発ブログ

D3 Jsチャートデモ Webfocus Demo Site

Nyタイムズも注目 データ デザイン を実現するデータビジュアリゼーション ライブラリ D3 Js デザイン会社 ビートラックス ブログ Freshtrax

Network Graph The D3 Graph Gallery

Q Tbn 3aand9gctwctitqa6awhqmb8kh1hbqfo9wwhelddjnra Usqp Cau

Line Chart With D3js Citysdk

Building Forced Graph With D3 Js Graphs Are The Most Useful Form Of Data By Adrianna Malkiewicz Medium

データビジュアライゼーションライブラリd3 Js講座 Genkan Tech ブログ

D3 Jsの4 X系で折れ線グラフを作成してみた Saitodev Co

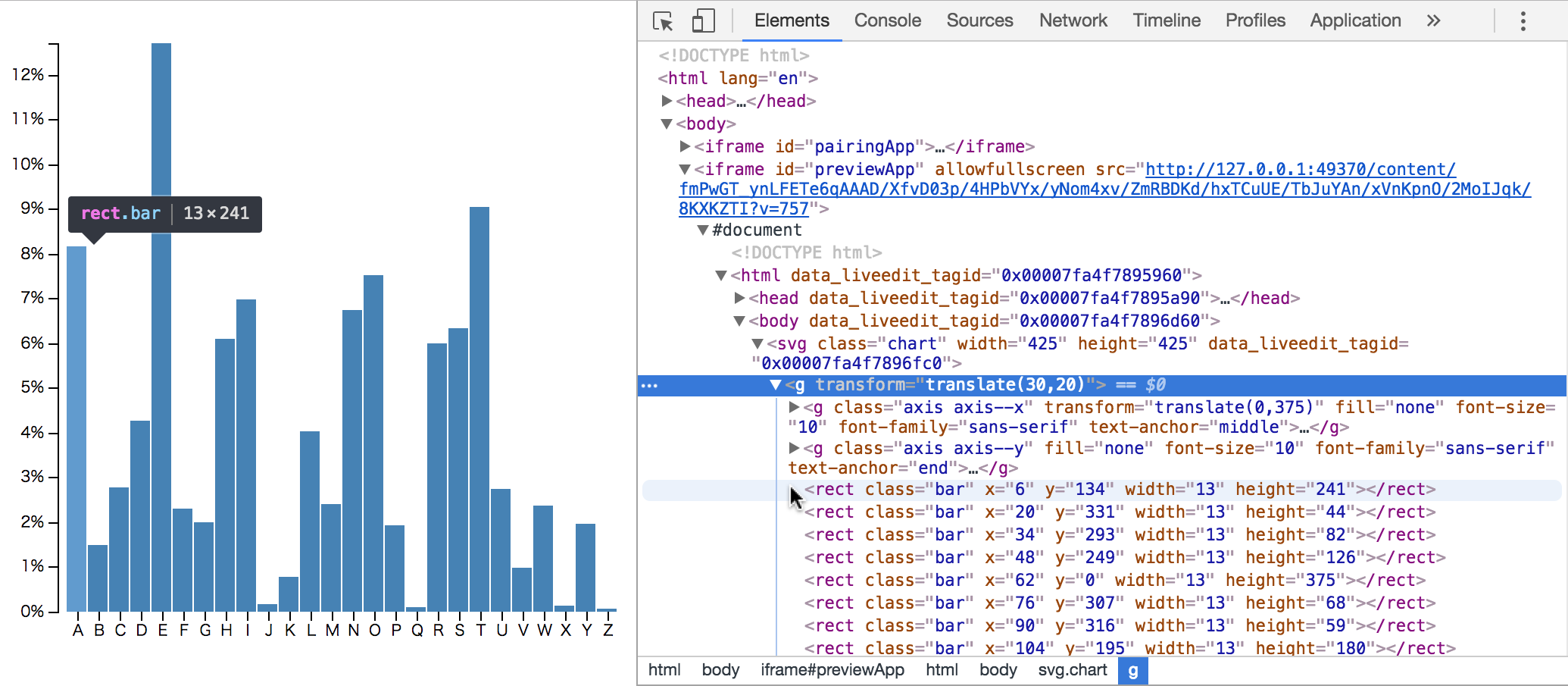
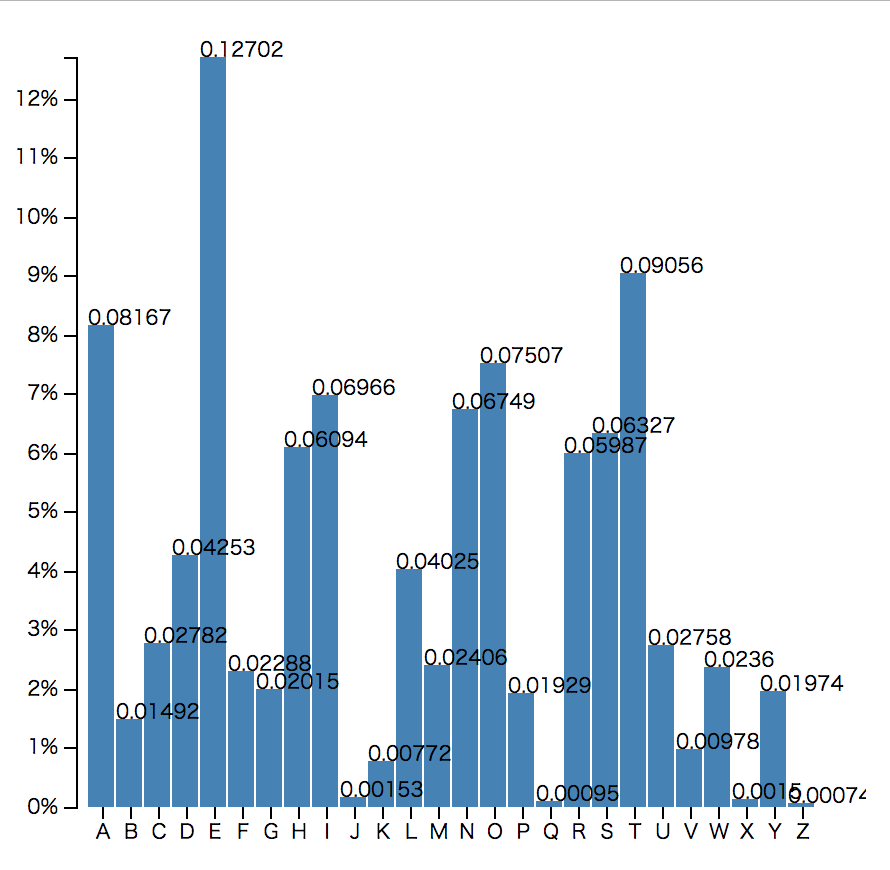
Fn D3 Js入門 05 グラフの棒にラベルを加える Html5 テクニカルノート

Embedding D3 Js Charts In A Diagram
Q Tbn 3aand9gcr07pa6htalf7wl4wwuwnc6vhlhut1j Sh2m4sx6wwwkvlzldwi Usqp Cau

D3 Js Examples For Advanced Uses Custom Visualization Dzone Web Dev

Fn D3 Js入門 05 グラフの棒にラベルを加える Html5 テクニカルノート

D3 Js グラフの連続描画 Qiita

D3 Js 積み上げ型グラフ Stacked Chart を書く方法 Ux Bear ゆえっくま

クリエーターのためのd3 Js入門 つまみ食い編 D3 Jsのラップライブラリ アライドアーキテクツのクリエイターブログ

D3 Js 基本6 Pathで線グラフを作る Deep Blend

D3 Js Force Direct Graph Png S In Circles Making The Images Circular Stack Overflow

D3 Jsを使ったグラフを簡単に作成できるchromeアプリ Datamatic Io Gunma Gis Geek

Notes On Animating Line Charts With D3 Big Elephants

Where Online Can I Find A Tutorial On How To Build A Network Graph In D3 Js Quora

D3 Js Charts Creation

Interactive Tool For Creating Directed Graphs Using D3 Js Bl Ocks Org

D3 Js でロケールを設定してグラフ軸のラベルの表示を変更する べにやまぶろぐ

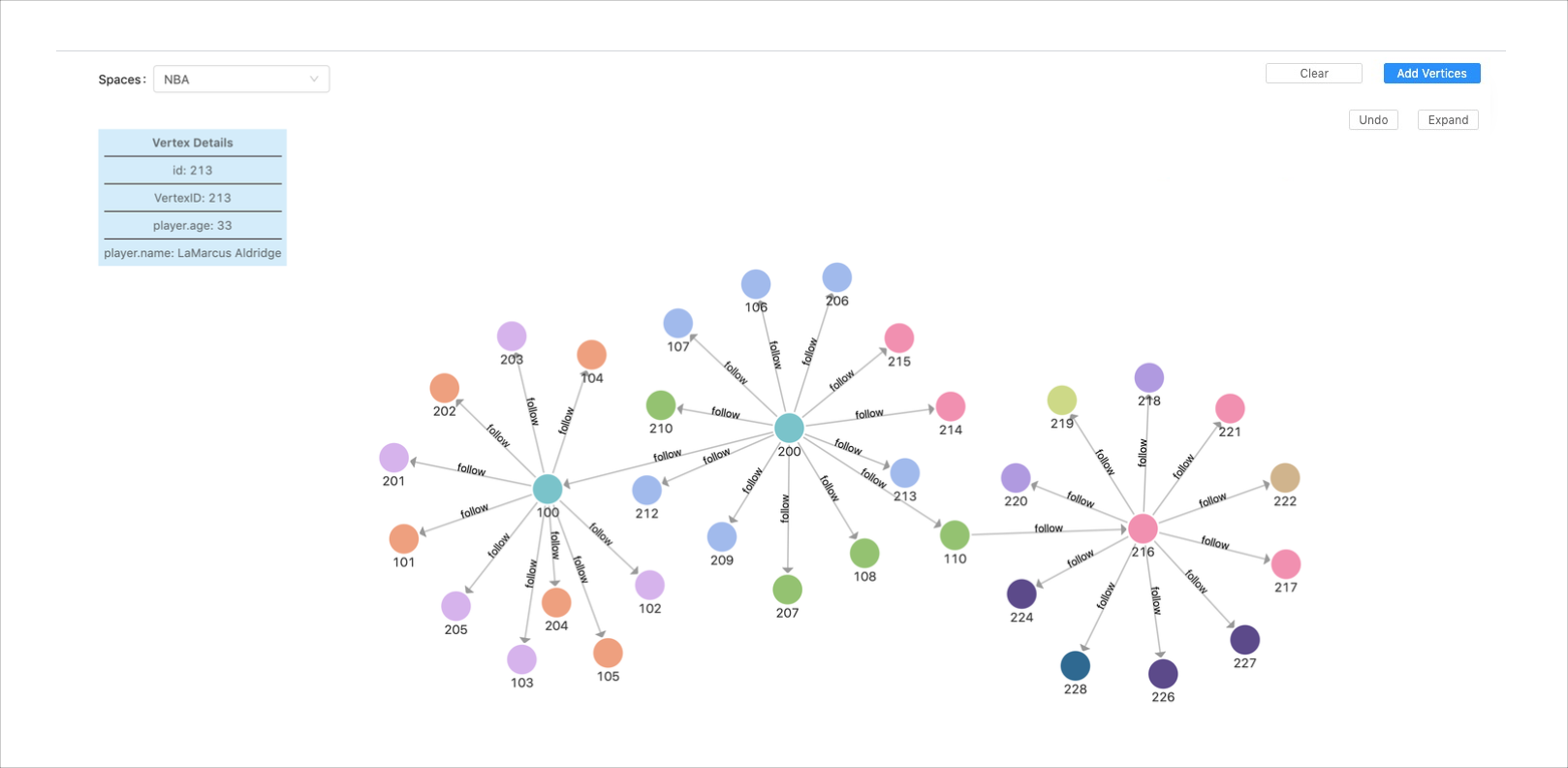
Anything Linux Big Data Containerization Graph Database And Cloud D3 Js How To Draw A Node Relationship Graph Like Neo4j

Using Cypress To Test Genome Graph Built With Canvas D3 Js And React Dev

Combining D3 And Raphael To Make A Network Graph Dataist

D3 Jsを使うほどでもないビジュアライゼーションには Dimple が便利 Mah365

D3 Js講座 D3 Jsで折れ線グラフを描画する 前編 Javascript Symmetric Web開発ブログ



