Adobe Xd レスポンシブ

Learn Adobe Xd Step 12 レスポンシブリサイズ機能を習得しよう Youtube

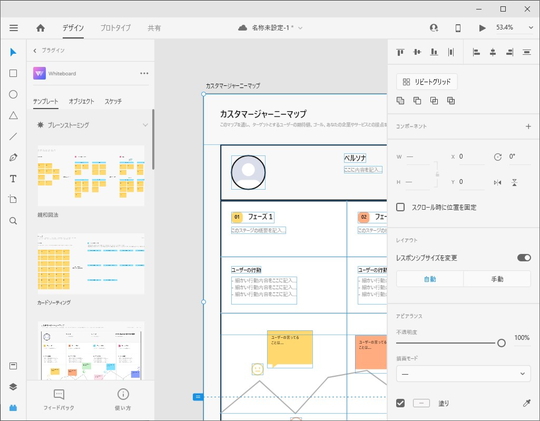
Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

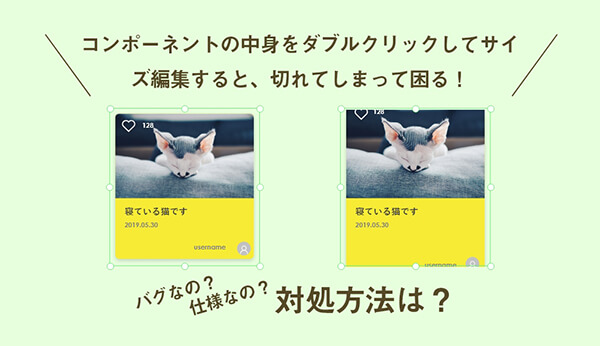
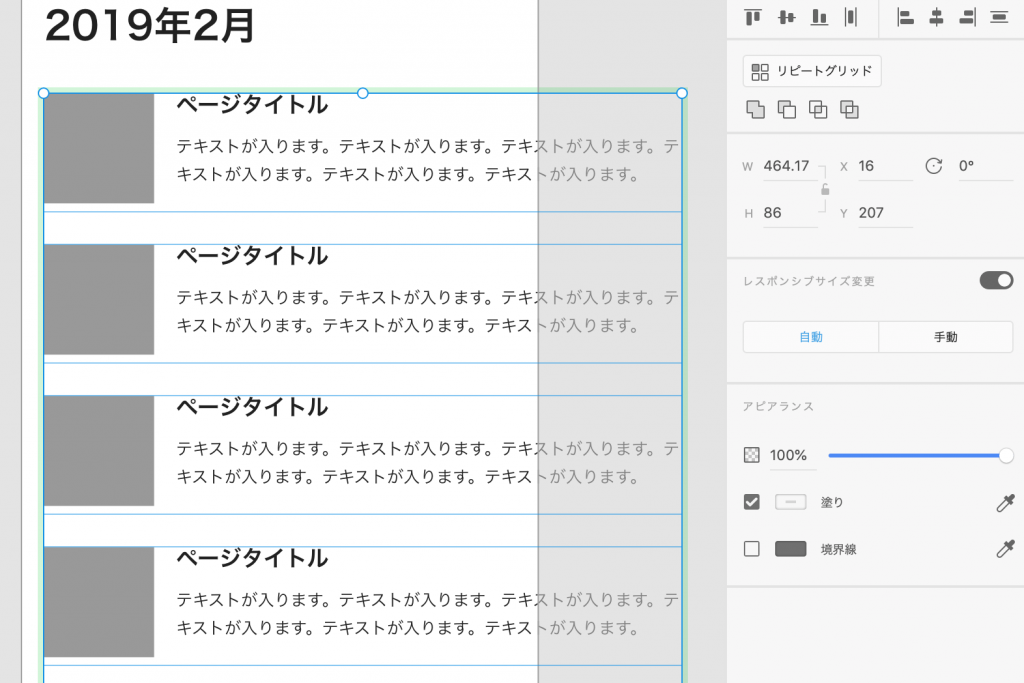
コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

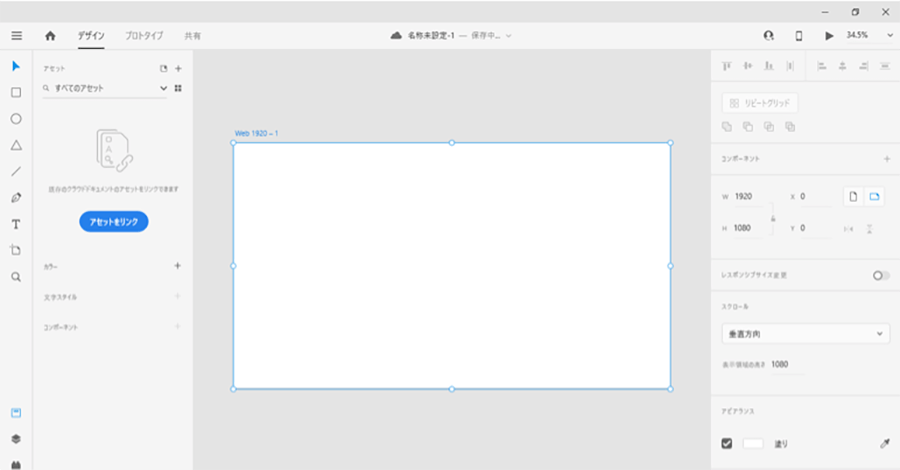
19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Web制作現場の心強い味方になるか Adobe Xd ブログ Web ホームページ制作の株式会社アウラ 大阪

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret
レスポンシブWebデザインソフトとツール、Adobe Edge Reflow CCをダウンロード。まずはCreative Cloud無償体験版でお試しください。.

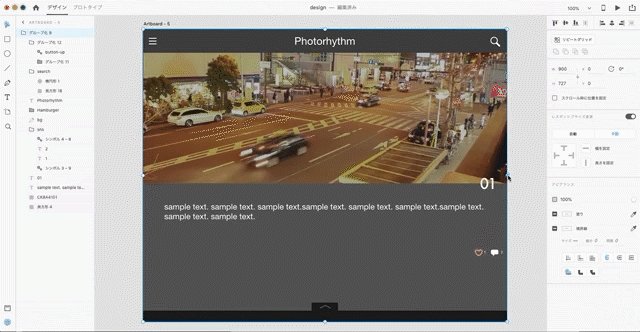
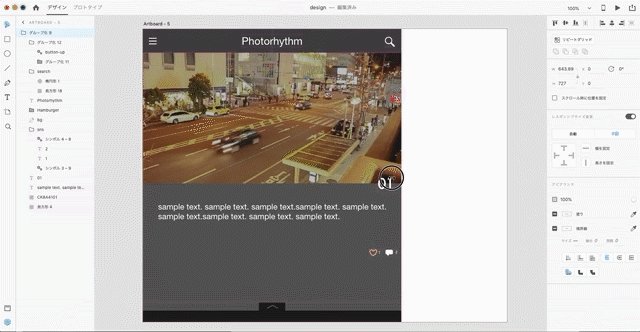
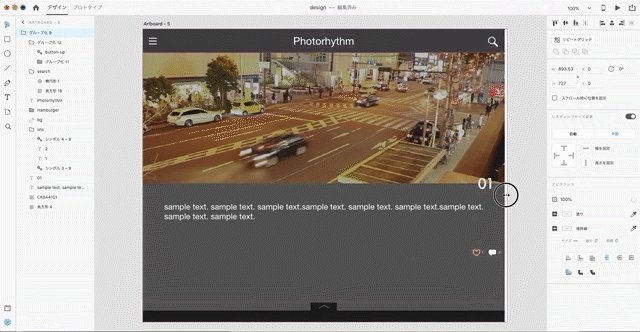
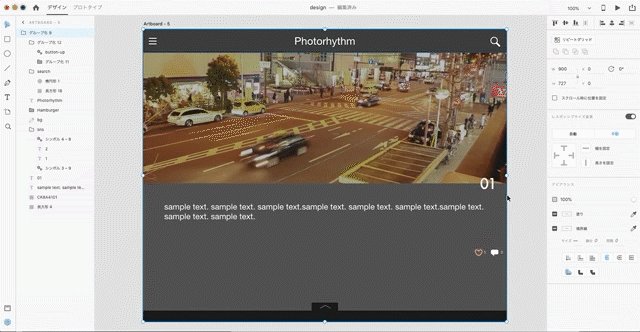
Adobe xd レスポンシブ. Adobe XD Trail のオンラインイベント「XD Trail 部屋キャンプ」の第2回です。Adobe XD に興味があって、実際に簡単なデザイン作業をする機会が欲しい人. 好評だった7月29日の「Adobe XD Trail 部屋キャンプ!レスポンシブデザインを作る」のおさらいをしつつ、Adobe XD のレスポンシブサイズ変更機能や、併せて活用したい便利機能について解説します。. アートボードのサイズを変更・拡大・縮小するとき、 そのアートボードのサイズに合わせて、アートボード内の要素(図形等)も拡大縮小する方法はあるのでしょうか? (Photoshopの編集>解像度変更機能みたいなイメージです) -.
Adobe XD での Illustrator アセットの操作;. Adobe XDカンプからレスポンシブWebページを世界最速コーディング」 – アドビ公式 - Duration:. Dreamweaver CS6 の新機能「可変グリッドレイアウト」を使って「レスポンシブWebデザイン(Responsive Web Design)」といわれる、CSS3の Media Queries を使用してワンソースでマルチデバイス対応させる機能を実装してみます。.
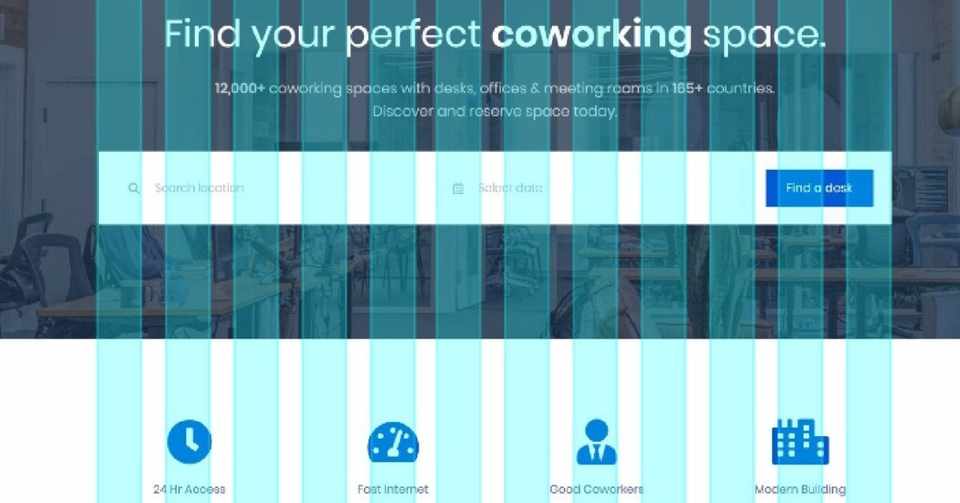
ざっくりですが、ここまでがグリッドシステムを使ったレスポンシブ WEBデザインの考え方でした。 Adobe XDでレイアウトグリッドを作る. Adobe XDで手早く作ったデザインカンプ。その後のコーディングもスピーディに進めるために、知名度の高いCSSフレームワーク「Bootstrap」ありきで制作してみませんか?このセッションでは、バージョンアップしてより便利になったBootstrap 4のこと、BootstrapをベースにしたXDカンプの構成、Dreamweaver. Illustrator から XD へのべクターのコピー;.
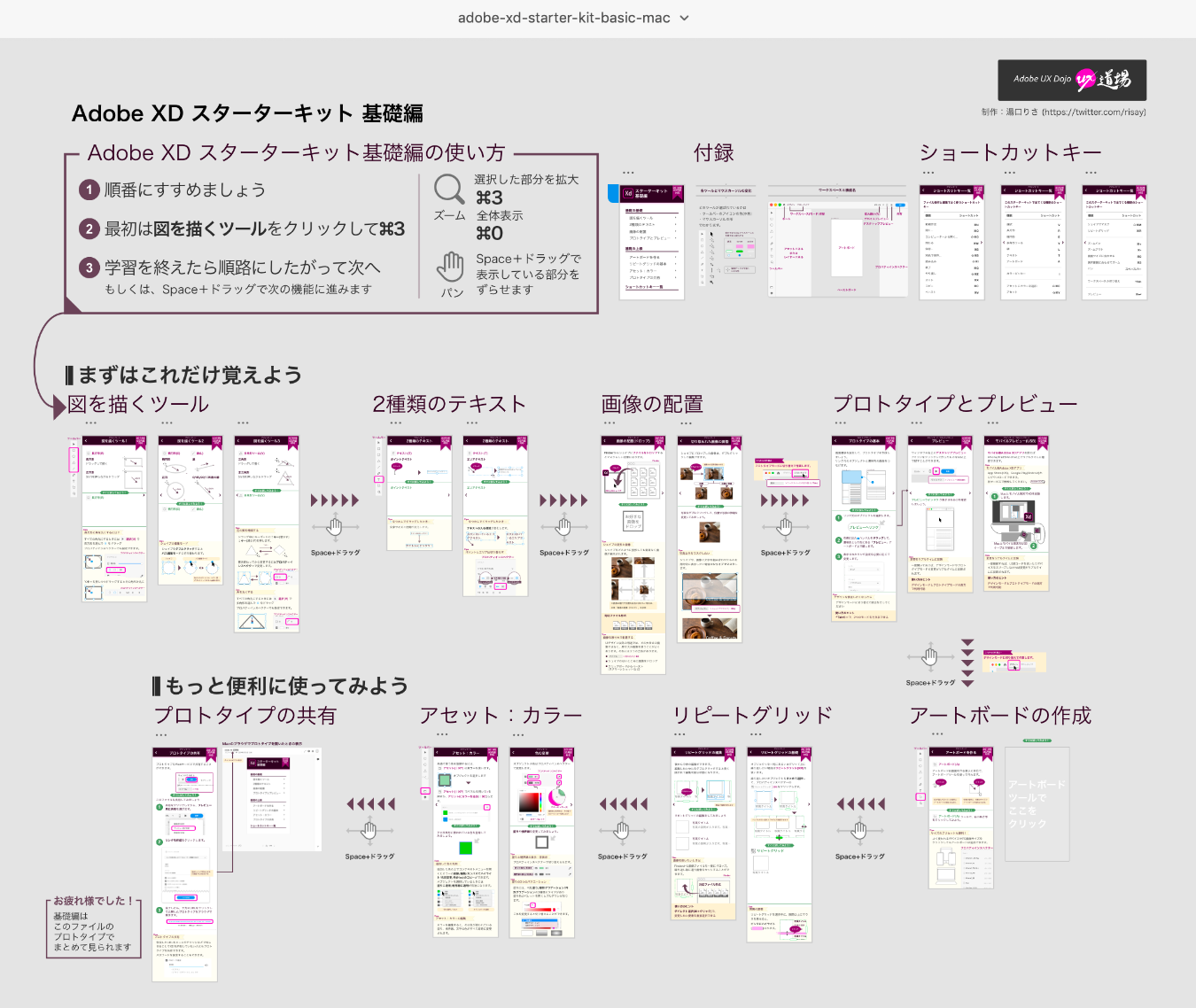
XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編. September 18 Release of Adobe XD. レスポンシブデザインを作る #AdobeXD を公開しました。 12:56.
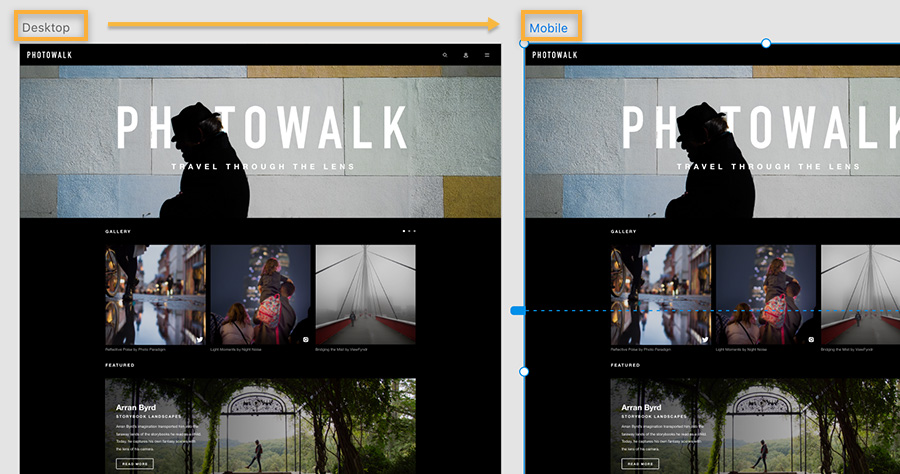
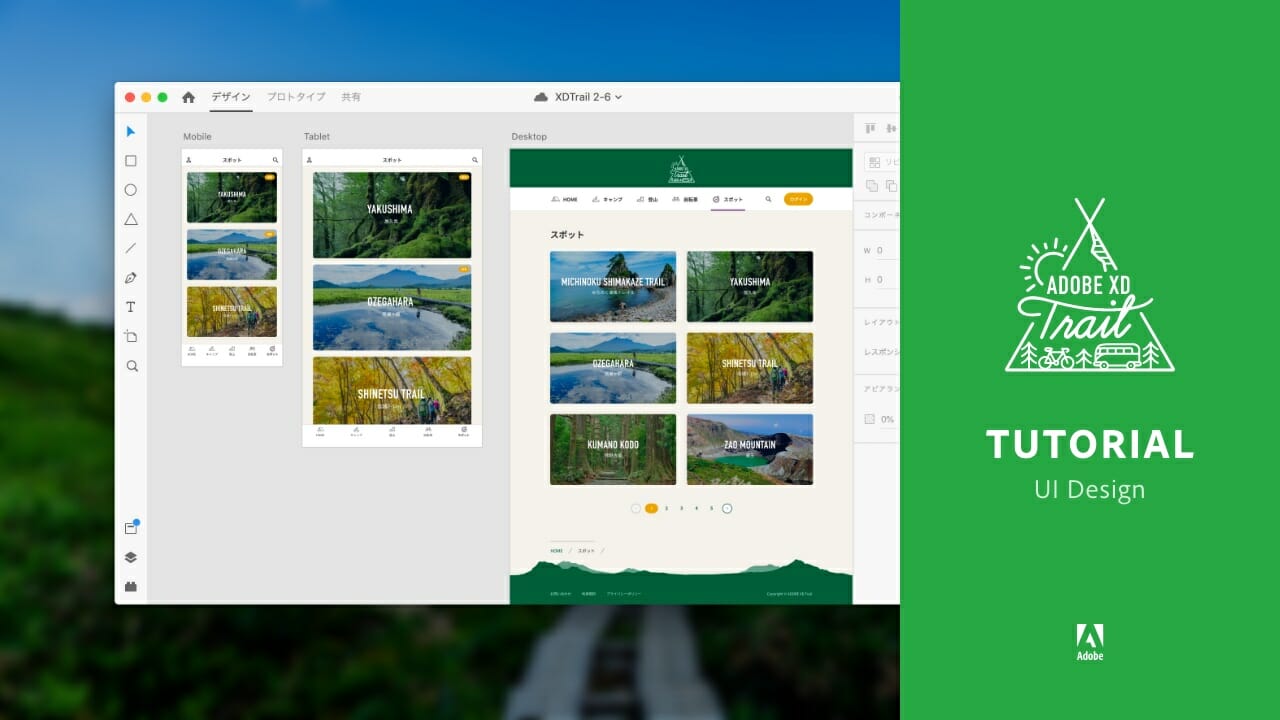
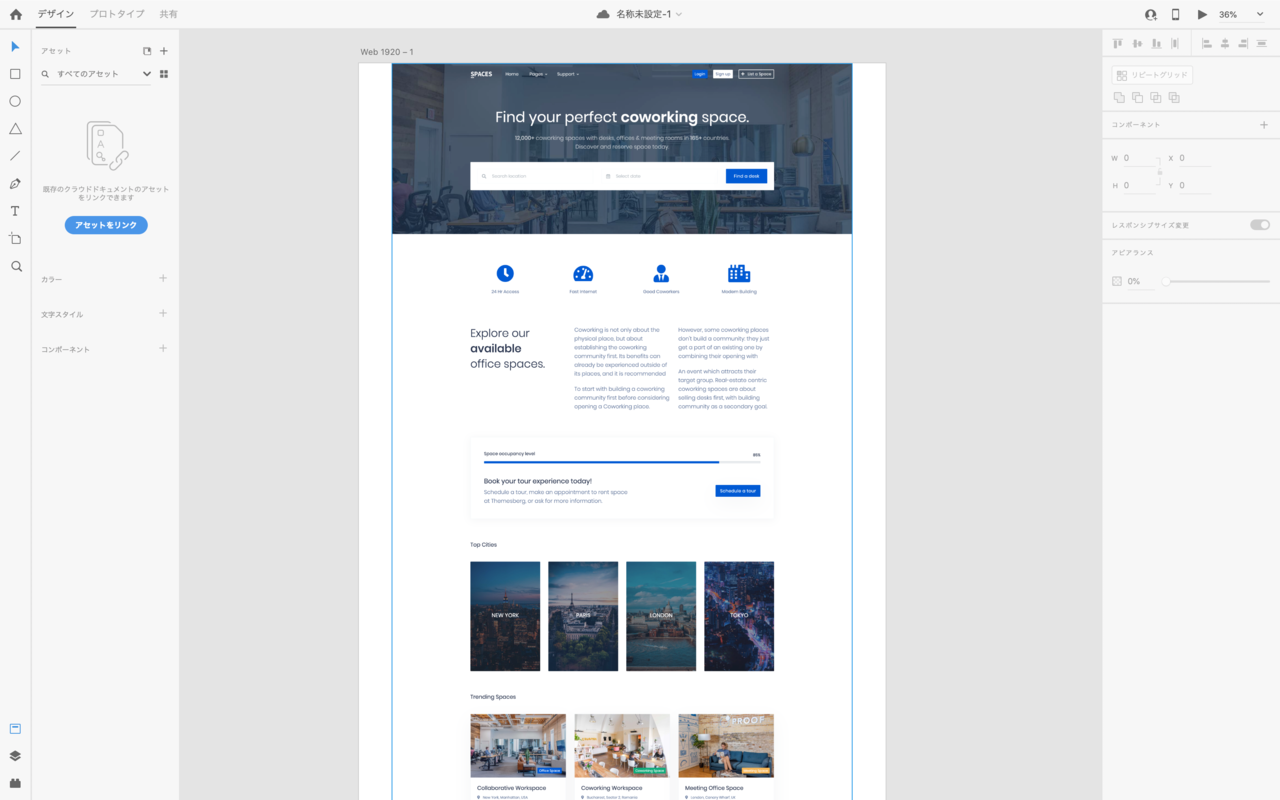
今回のアップデートの目玉と言えるのがレスポンシブ・リサイズ機能です。これにより デバイス ごとのデザイン、 レイアウト を簡単に作ることができます。 レスポンシブデザイン、モバイル最適化が推進される昨今、非常に重要な機能と言えるでしょう。. Adobe XDは、レスポンシブサイズ変更やリピートグリッド等の機能を使って素早くレスポンシブデザインを実現できます。 このレッスンでは、モバイル画面用のデザインをPCの画面に合わせて展開し、レスポンシブなWebサイトを効率よくデザインする方法を. 慣れないと動作を作るだけで余裕で一日持っていかれますね、AdobeXDのアニメーション。 ドロップダウンメニューのアニメーション この画面を こんなふうにしたいとき。 動作としては、以下のようになります。 最初の配置はこう。.
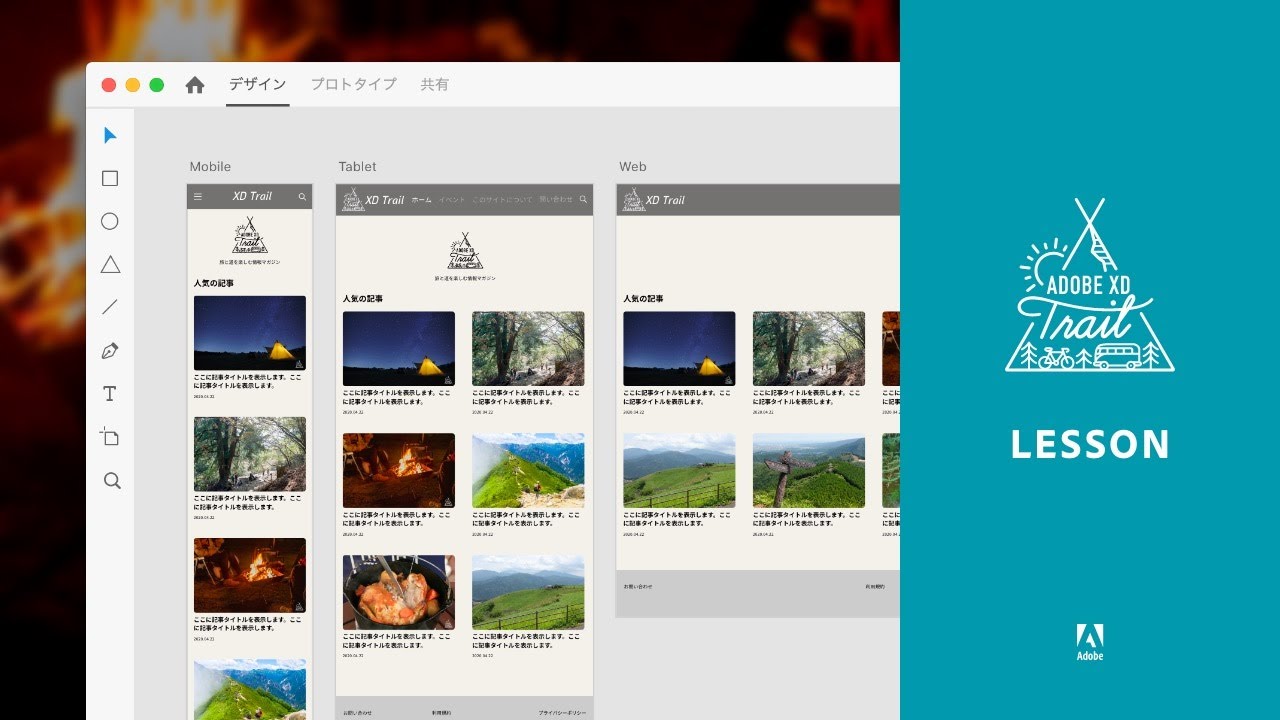
Adobe Muse の以前のバージョンでは、代替レイアウトを使用してサイトを作成していました。レスポンシブレイアウトを導入すると、すべてのデバイスに対して 1 つの .muse ファイルを保持するだけで済みます。. オンラインイベント「XD Trail 部屋キャンプ」の第二弾はレスポンシブデザインがテーマです。 Adobe XD に興味があって、実際に簡単なデザイン作業をする機会が欲しい人を対象に、シンプルなモバイルサイト用デザインから、PCサイト用のレイアウトを制作する手順を全4パートにまとめた. Adobe XD Trail 部屋キャンプ!レスポンシブデザインを作る #AdobeXD を公開しました!.
いつもAdobe XDをご愛顧いただきありがとうございます! 18/9/18に、Adobe XD バージョン12がリリースされましたのでお知らせします。 アップデート内容 Adobe XD バージョン12 複数選択、グループ化もしくは複数の要素内でもサイズが異なるアートボードをレスポンシブにリサイズできるようになり. レスポンシブリサイズ機能を使用すると、アートボードの大きさに合わせてオブジェクトのサイズや配置が自動で調整されますが、 オブジェクトをシンボル化すると自動調整されなくなります。 現状ではシンボルをレスポンシブリサイズ方法はないのでしょうか? 作業環境 Adobe XD バージョン. How to check the responsive site preview レスポンシブサイトを作成しています。プレビューでの確認の方法がわかりません q012.
もっとAdobe XDを使いこなしたいと思っている方へ、 誰もが一度は悩む「レスポンシブサイズ変更」についてわかりやすく紹介している記事もあるので、ぜひ読んでみてください! 関連記事 19年8月最新版Adobe XDのレスポンシブサイズ変更方法まとめ. レスポンシブのデザインを作る上で、かなり便利そうだなーと思っています。これから実際にいじって検証してみようと思います! アドビ公式で記事が出ています。 Adobe XD 9月アップデートリリース!. この連載では、Adobe XDを便利に使うための様々なテクニックを、Adobe XDチームのツイートからピックアップしてご紹介します。今回は、レスポンシブリサイズの振る舞いに関連する8つのツイートを取り上げます。 Tip 1.
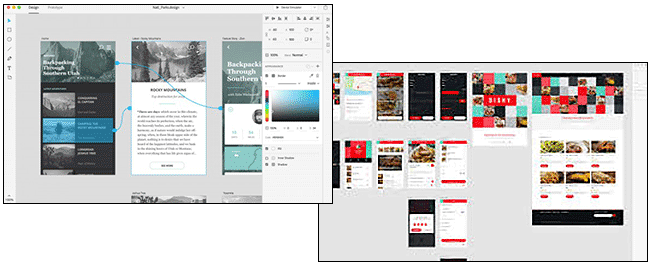
「Adobe XD Trail 部屋キャンプ!レスポンシブデザインを作る #AdobeXD」の参加者・申込者の一覧です。. 一方 Adobe XD のレスポンシブリサイズはオブジェクトをグループ化し、それをリサイズすることで、レスポンス時におけるオブジェクト同士の位置やサイズの関係性を自動的に計算して維持したまま描画してくれるため、一枚のデザインデータでそれぞれの. Adobe XD 9月アップデート レスポンシブリサイズ (Adobe公式サイトより拝借) 兼ねてから噂されていたレスポンシブ機能がついに追加!.
Adobe XD モバイル版に関する FAQ;. XD iOS 版および Android 版. AdobeCreativeStation 2,523 views 55:34.
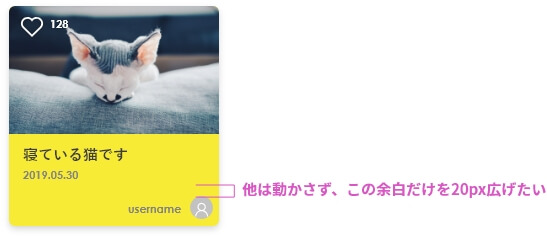
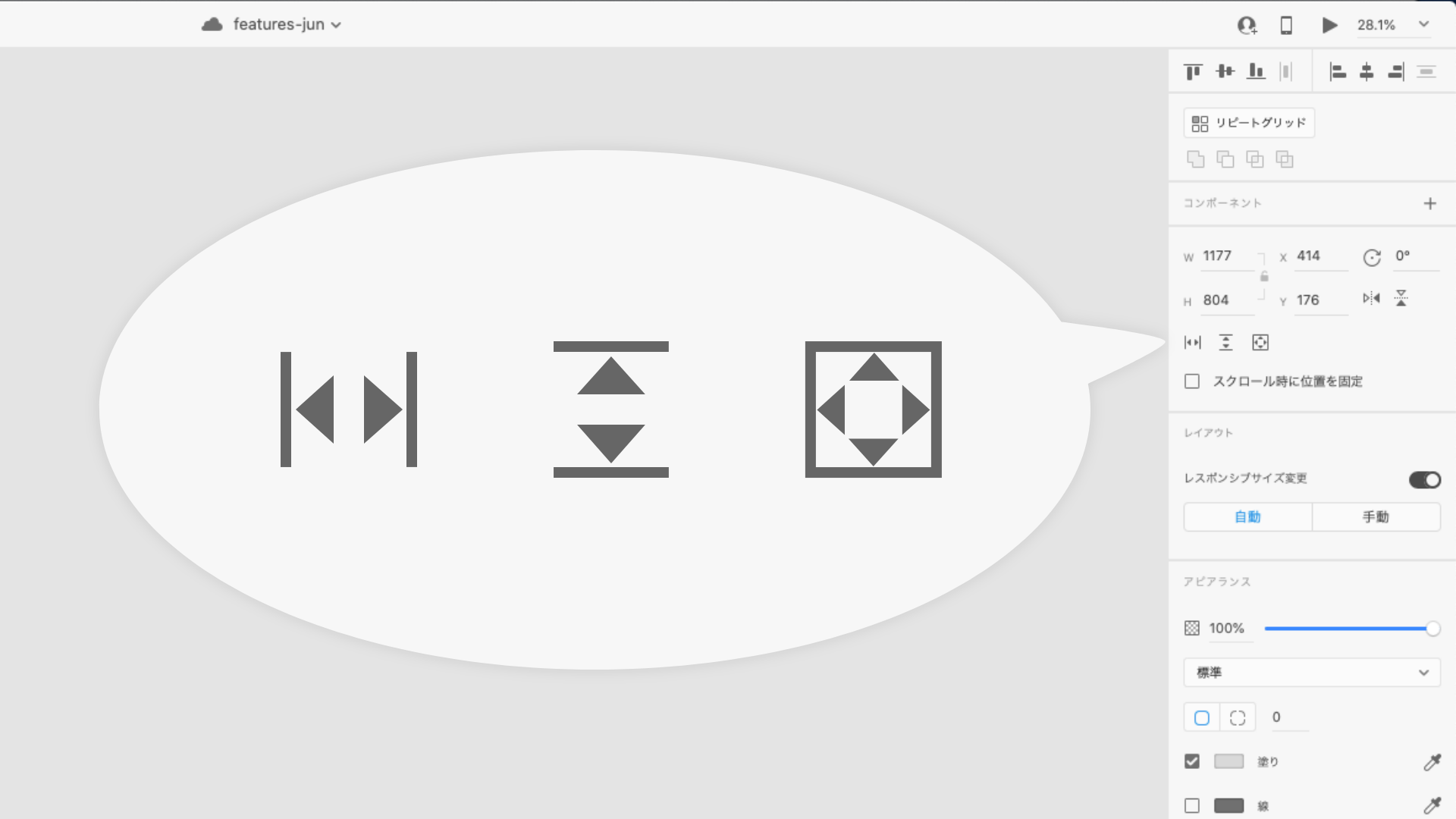
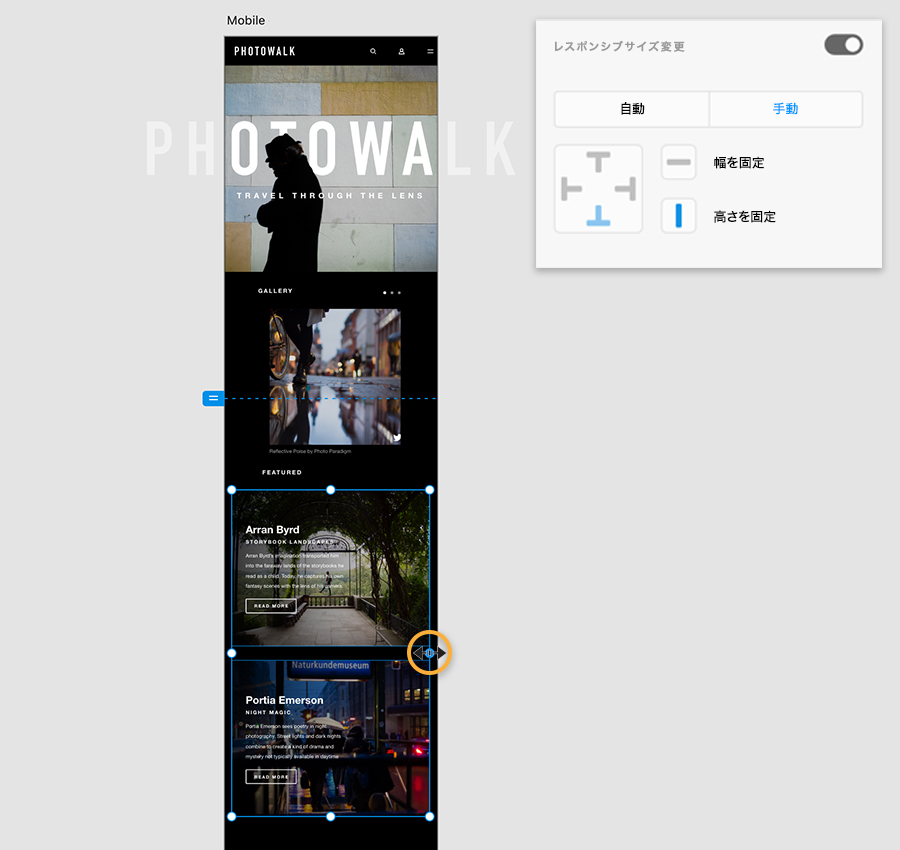
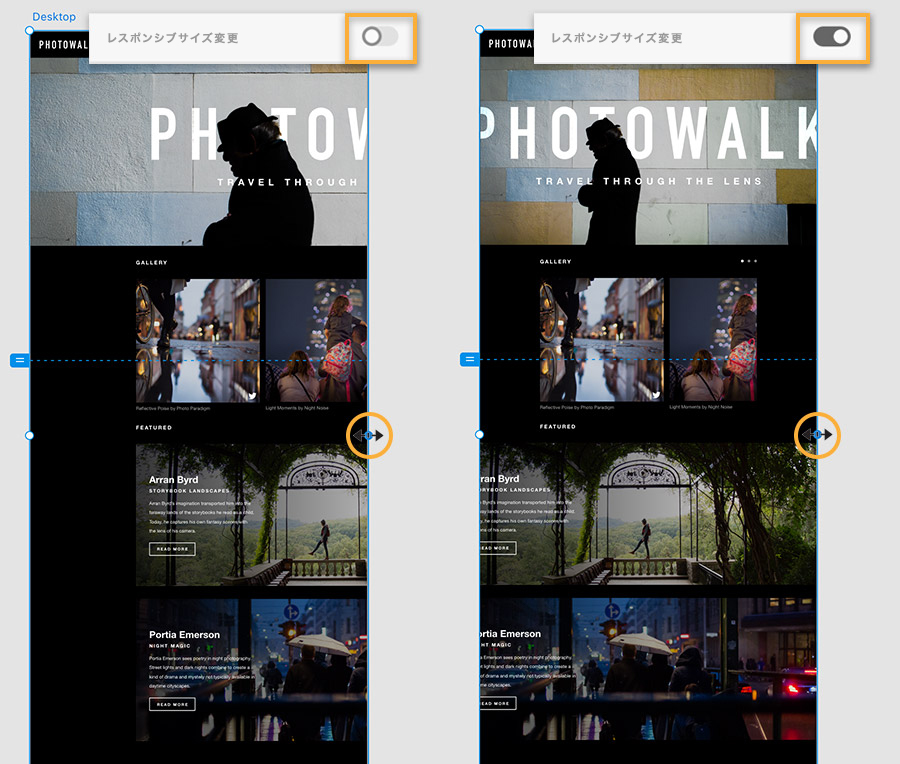
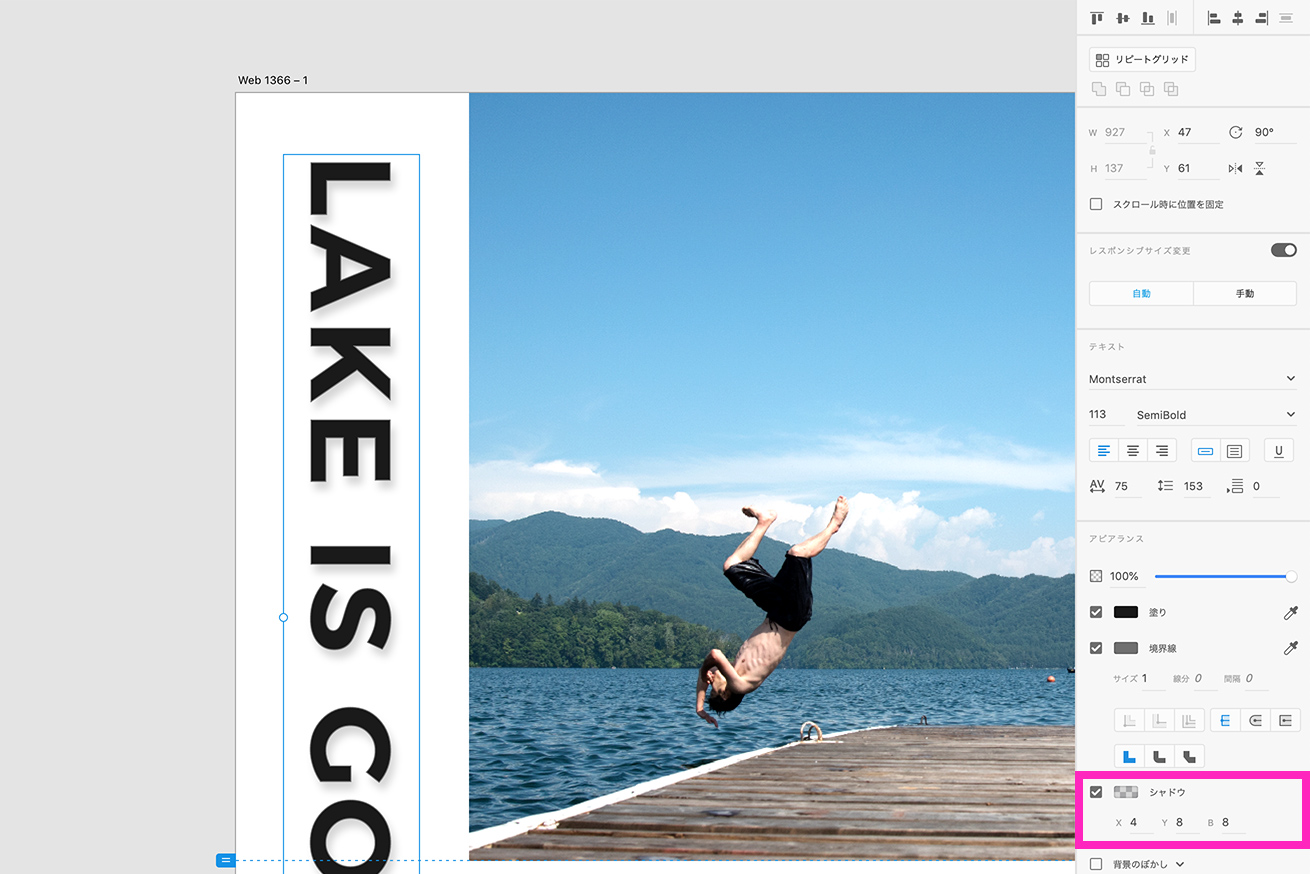
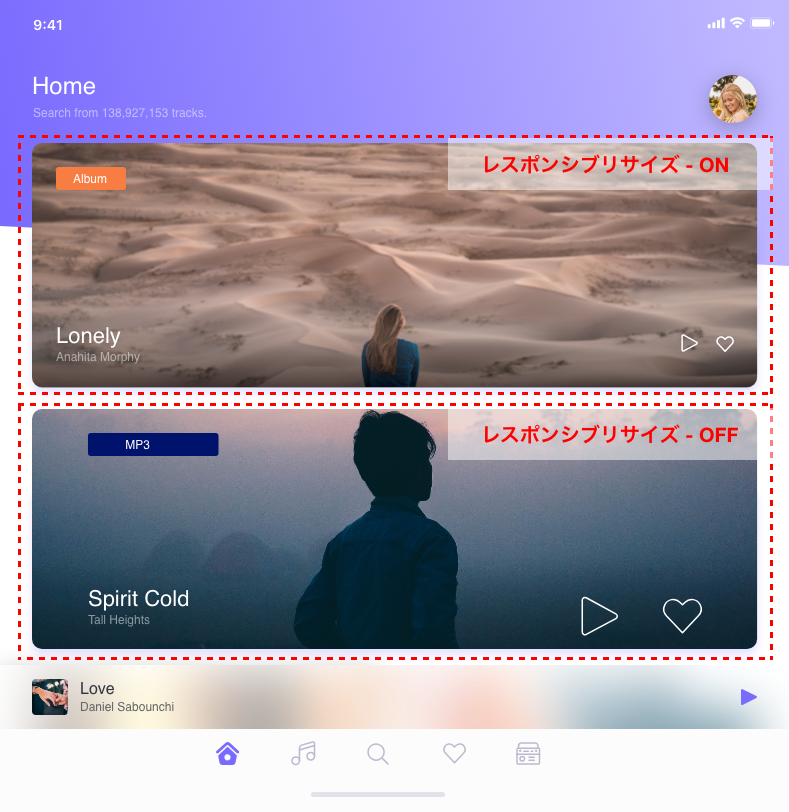
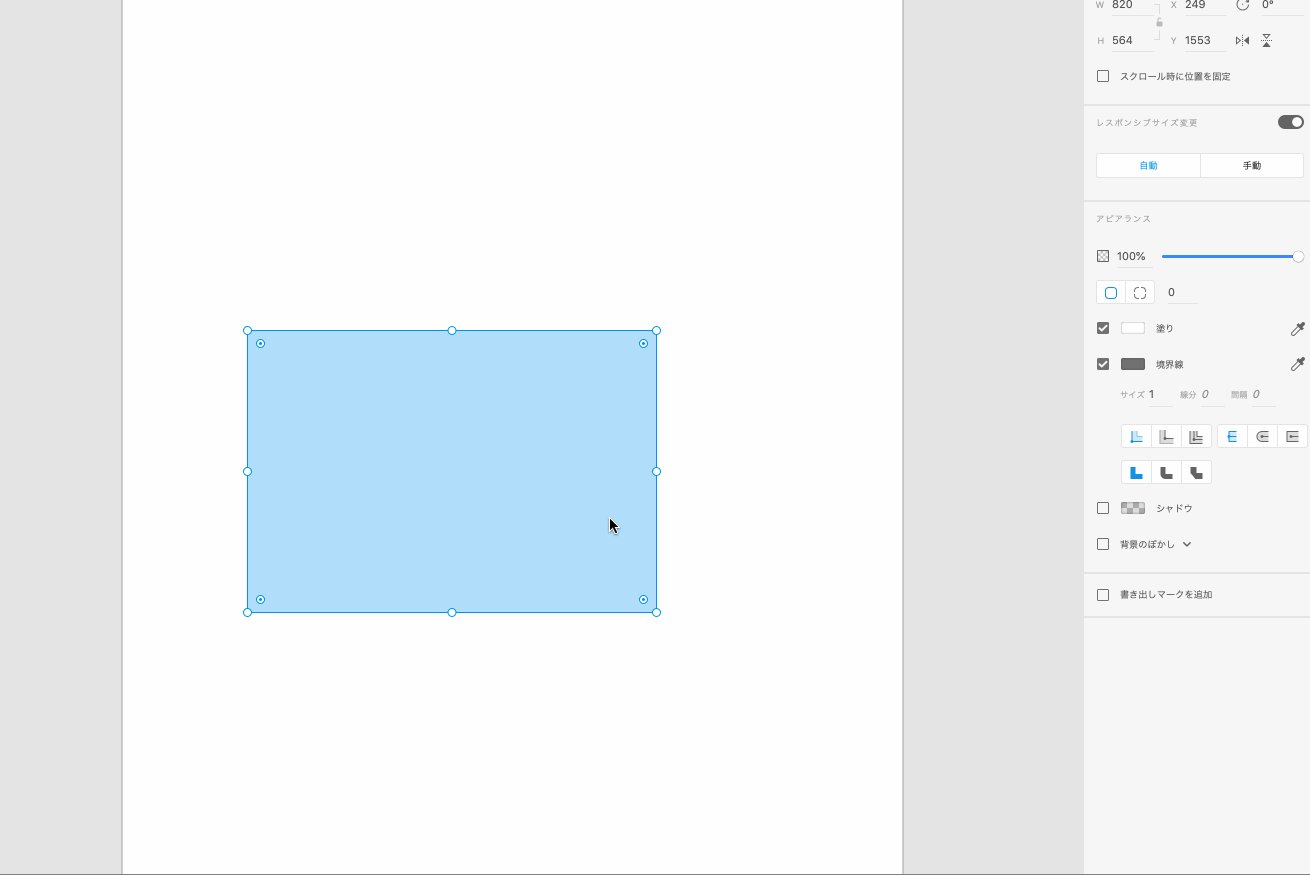
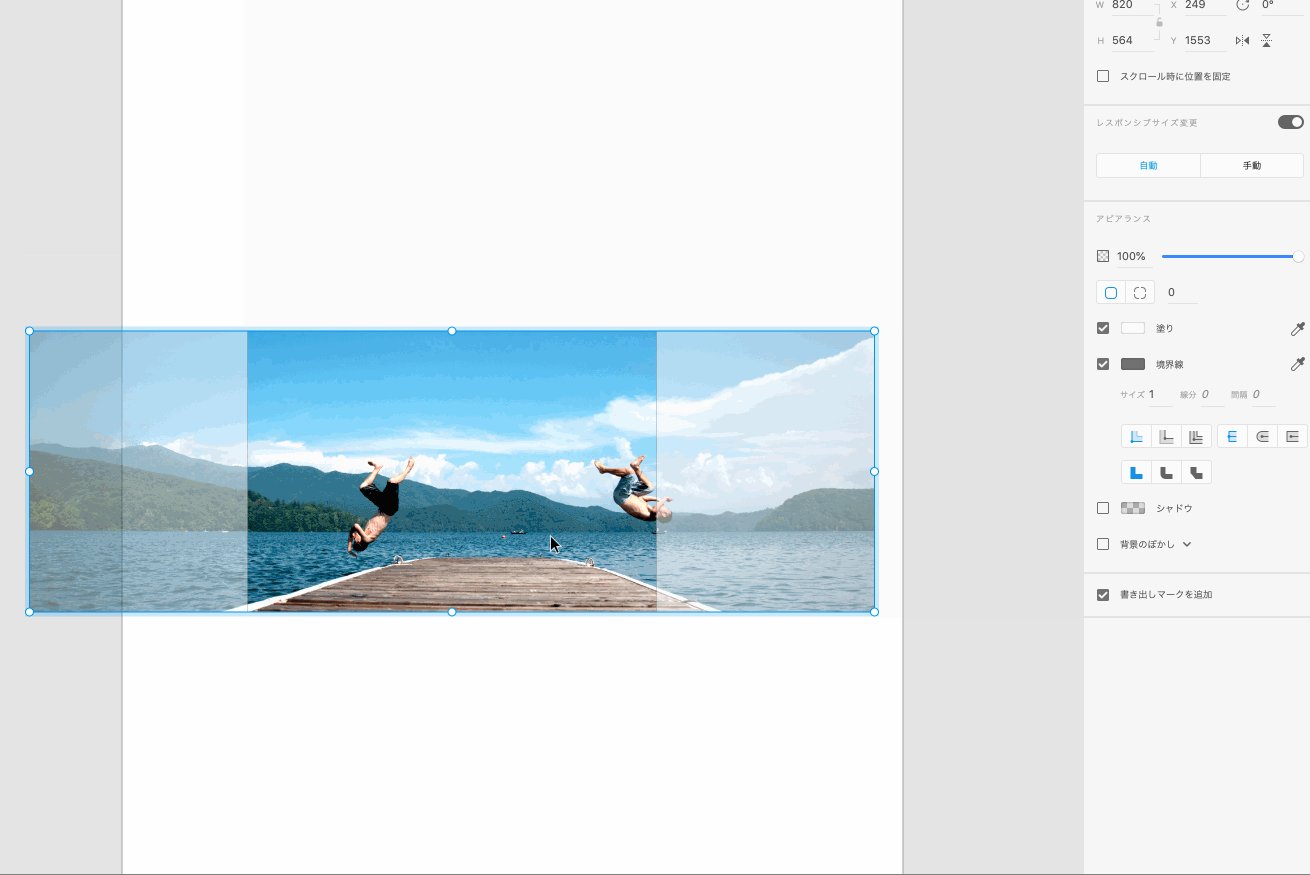
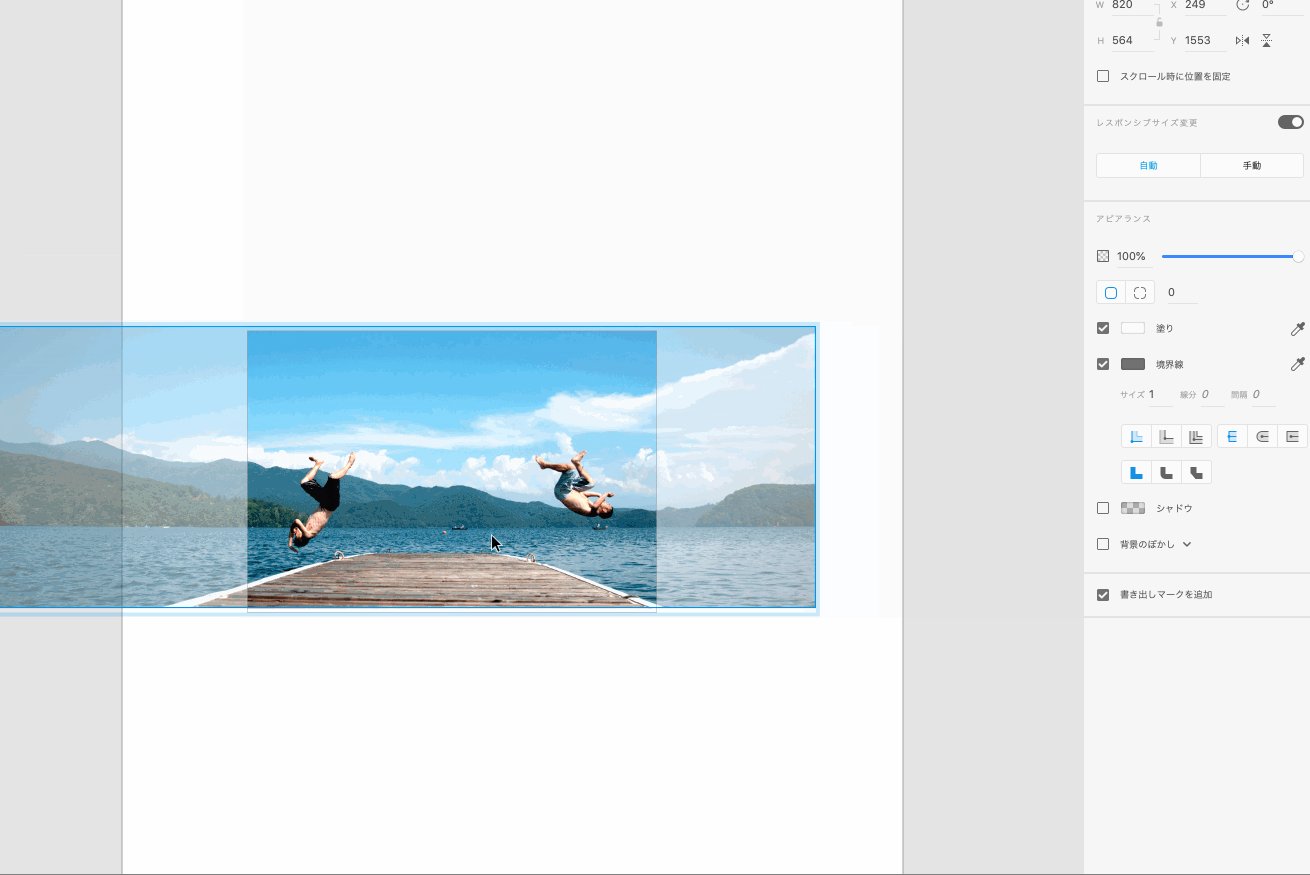
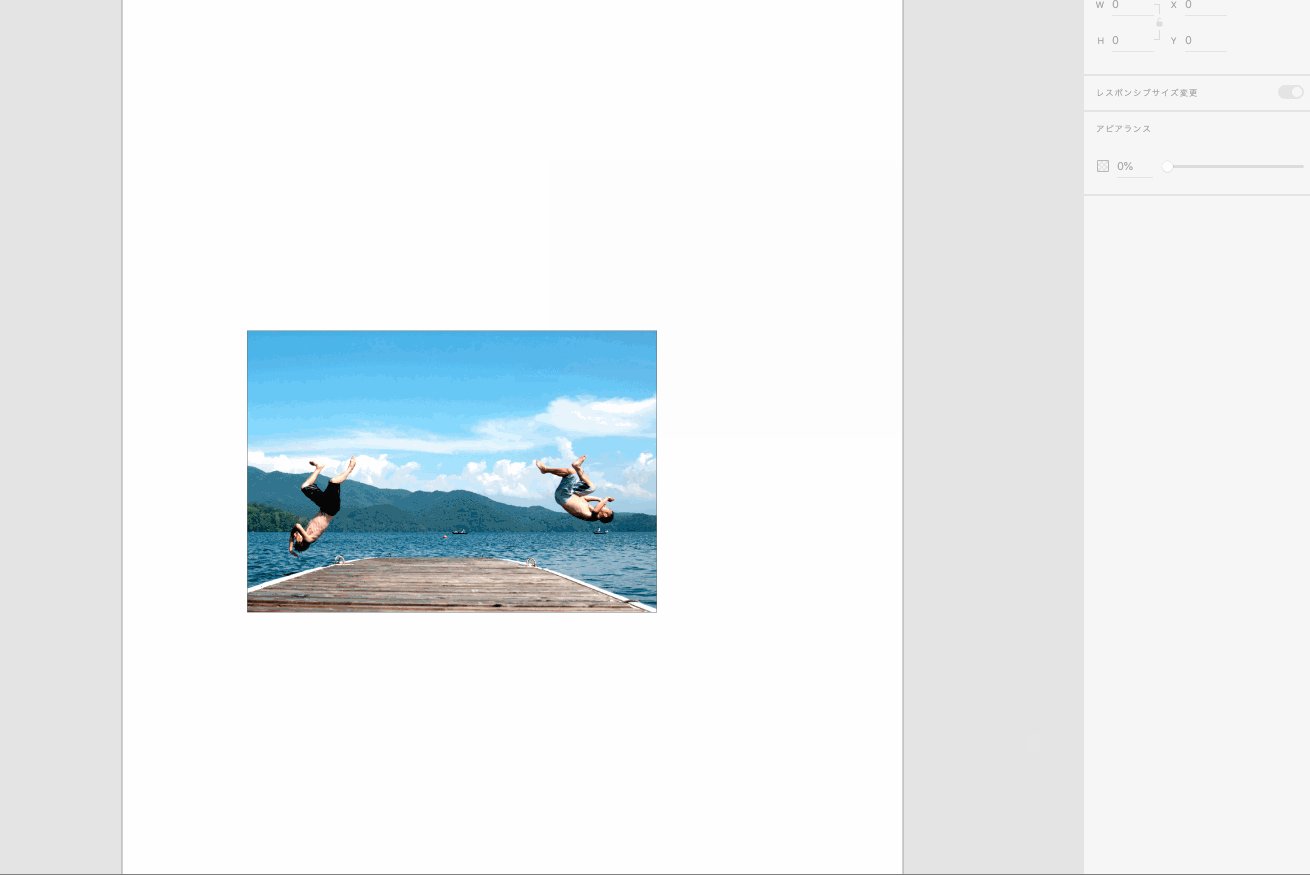
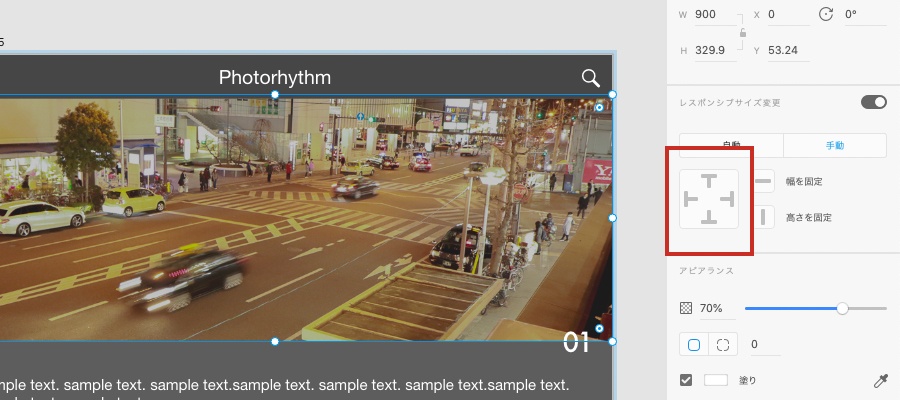
Users will hardly ever grab a window and see how if flexes. レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! Creative Cloud UI/UX & Web 前回 は、アセットパネルでスタイルを管理して効率よく見た目を仕上げる方法と、複数箇所で使用する要素を. レスポンシブサイズ変更は複数選択やグループのサイズ変更のデフォルトのサイズ変更動作ですが、次のことができます。 Shift キーを押して、通常の(スケーリング)サイズ変更のレスポンシブ動作をオーバーライドし、縦横比を維持したまま拡大縮小でき.
New Here, Sep 19, 19. Using the Responsivefeature in Adobe XDis meant to produce designs of variable sizes easier for you– not to let viewers see a design flexibly scale.

Adobe Xdをもっと使いこなすヒント 第33回 コンポーネントで使いやすくなったレスポンシブリサイズ Adobe Blog

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

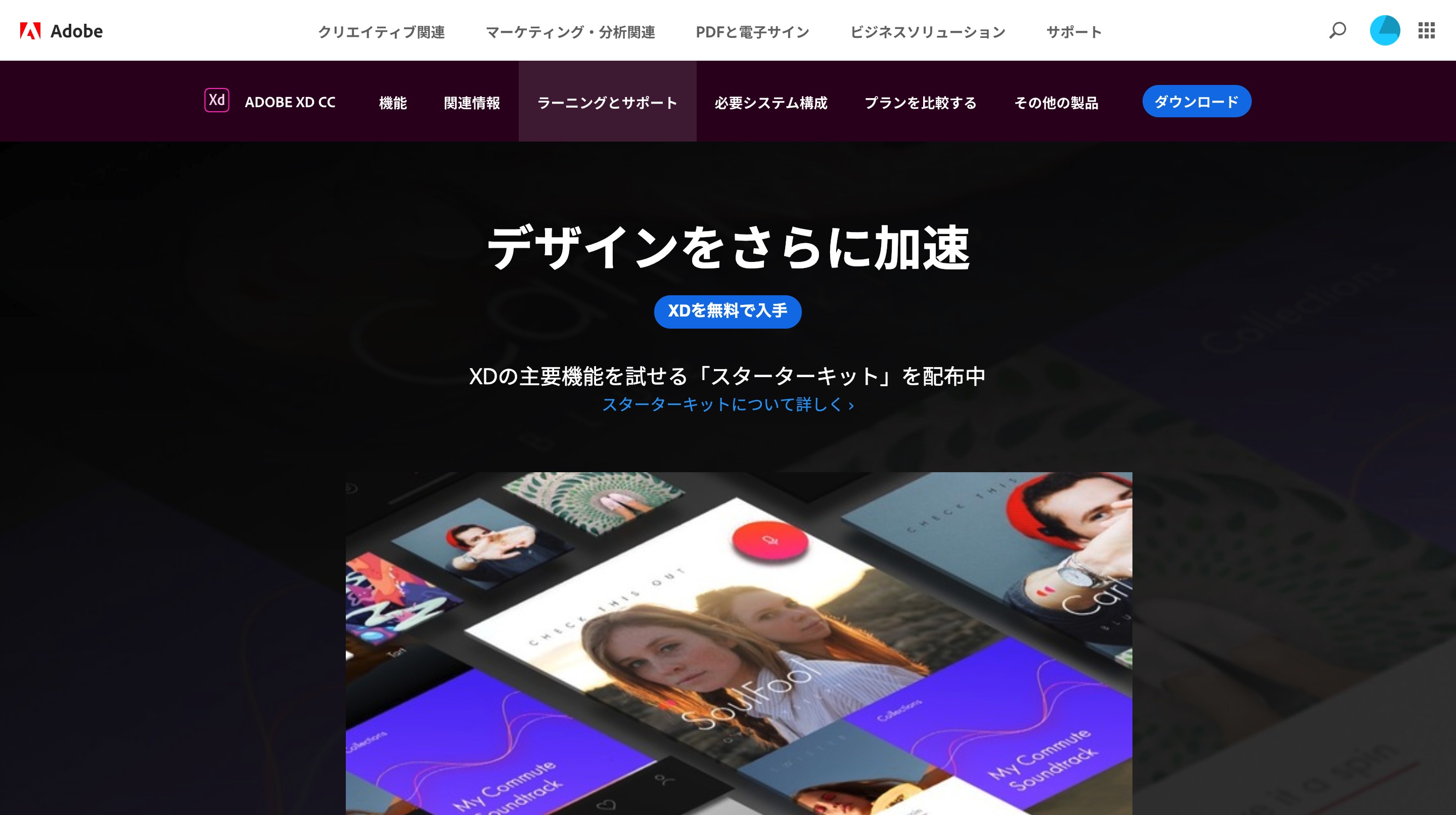
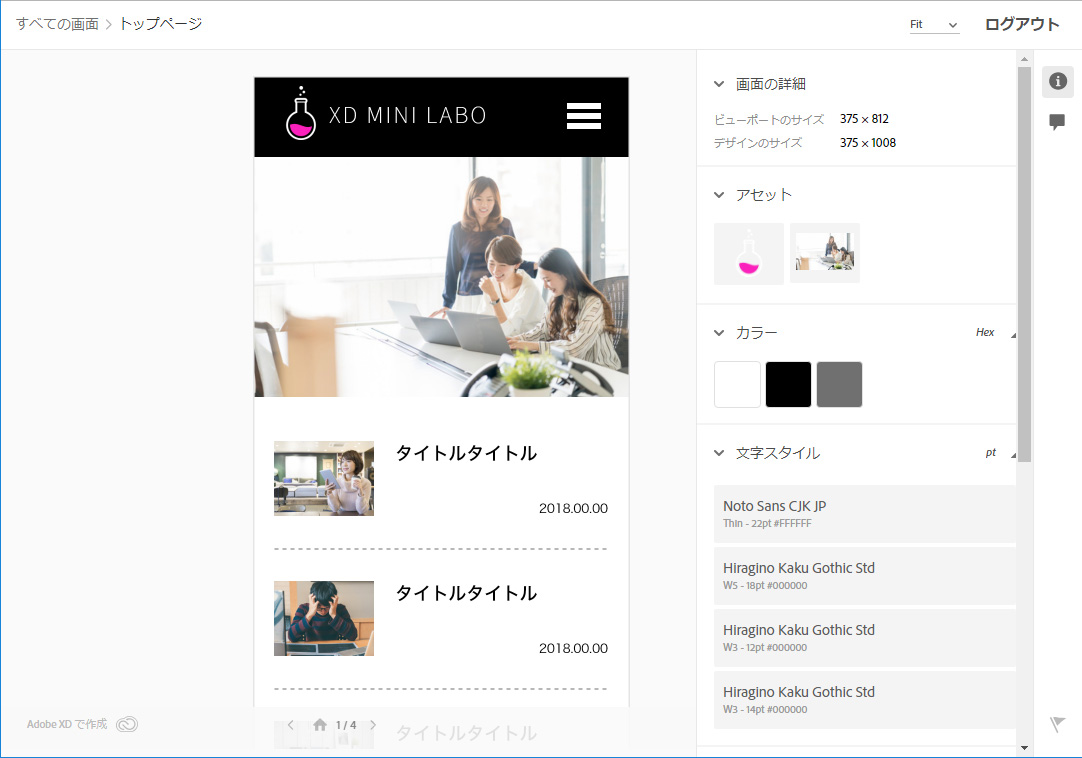
スクリーンサイズとリアルタイムビュー これからはじめるxd Bagelee ベーグリー

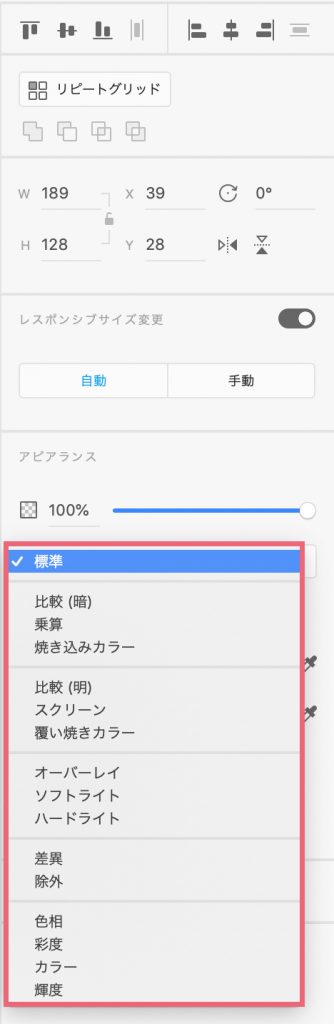
Adobe Xd 描画モードの効果まとめ ホワイトボードオフィシャルブログ

Adobe Xdを業務フローに取り入れるには まずは 何をするソフトなのか を理解しよう 株式会社アントのブログ

Adobe Xdがかなり便利になってる スマホやwebサイトの制作に使える Uiやワイヤーフレームの無料素材のまとめ コリス

Adobexd Bootstrap4のグリッドの作り方 レスポンシブ対応 ホムペディア

Webサイト制作 東京のホームページ制作会社 ゼロセット

Q Tbn 3aand9gcrvr 8xvsmewpe Zizmybcgyom0qamp69p1lw Usqp Cau

Adobe Xd パディング機能 コンテンツに応じたレイアウト ブログ 愛媛のホームページ制作会社 Web制作会社 株式会社ナナサン

これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社

デザイン クリエイティブツールデータベース Choicely

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

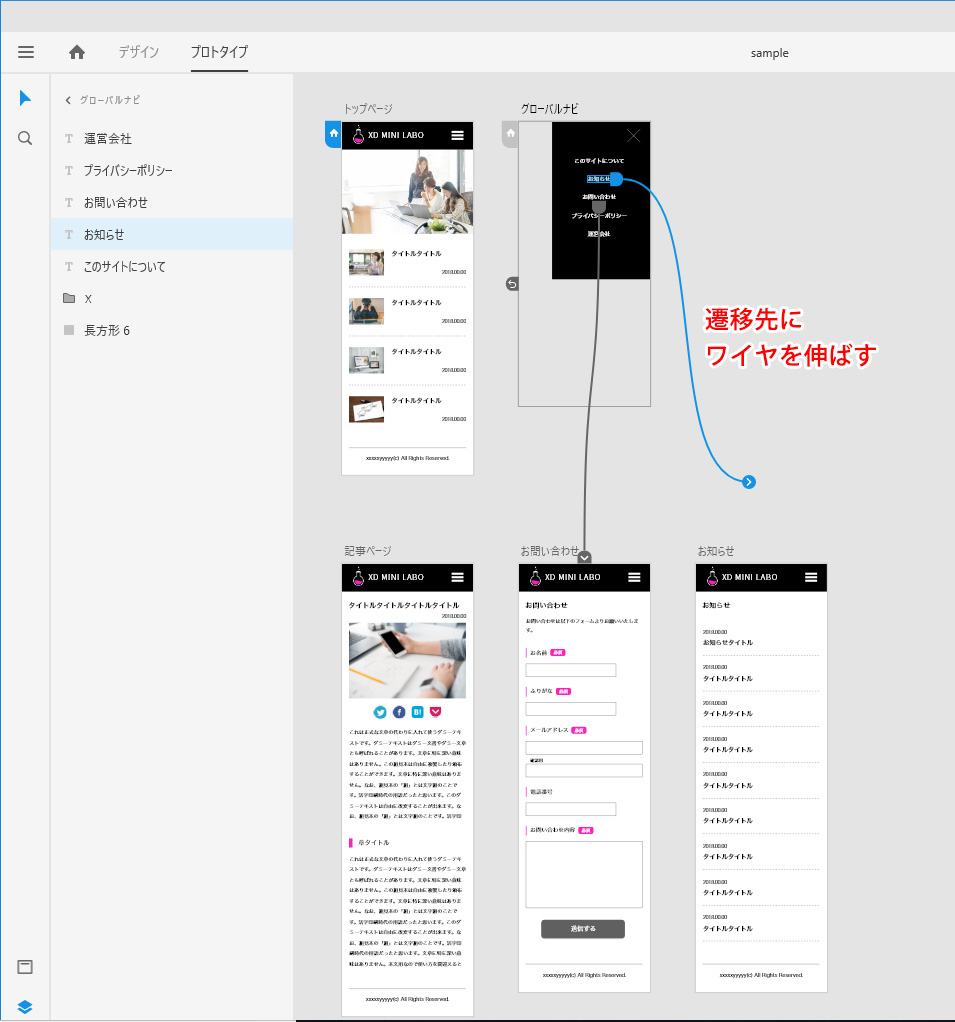
実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xdもくもく 雑誌からレスポンシブサイトを設計する 第1回 Connpass

エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Ui Uxデザインツールの大本命 Adobe Xdの私が大好きな便利な機能をすべて紹介します コリス

Adobe Xd入門 Xdでは何ができる Webデザイン特化ツール さめって参る

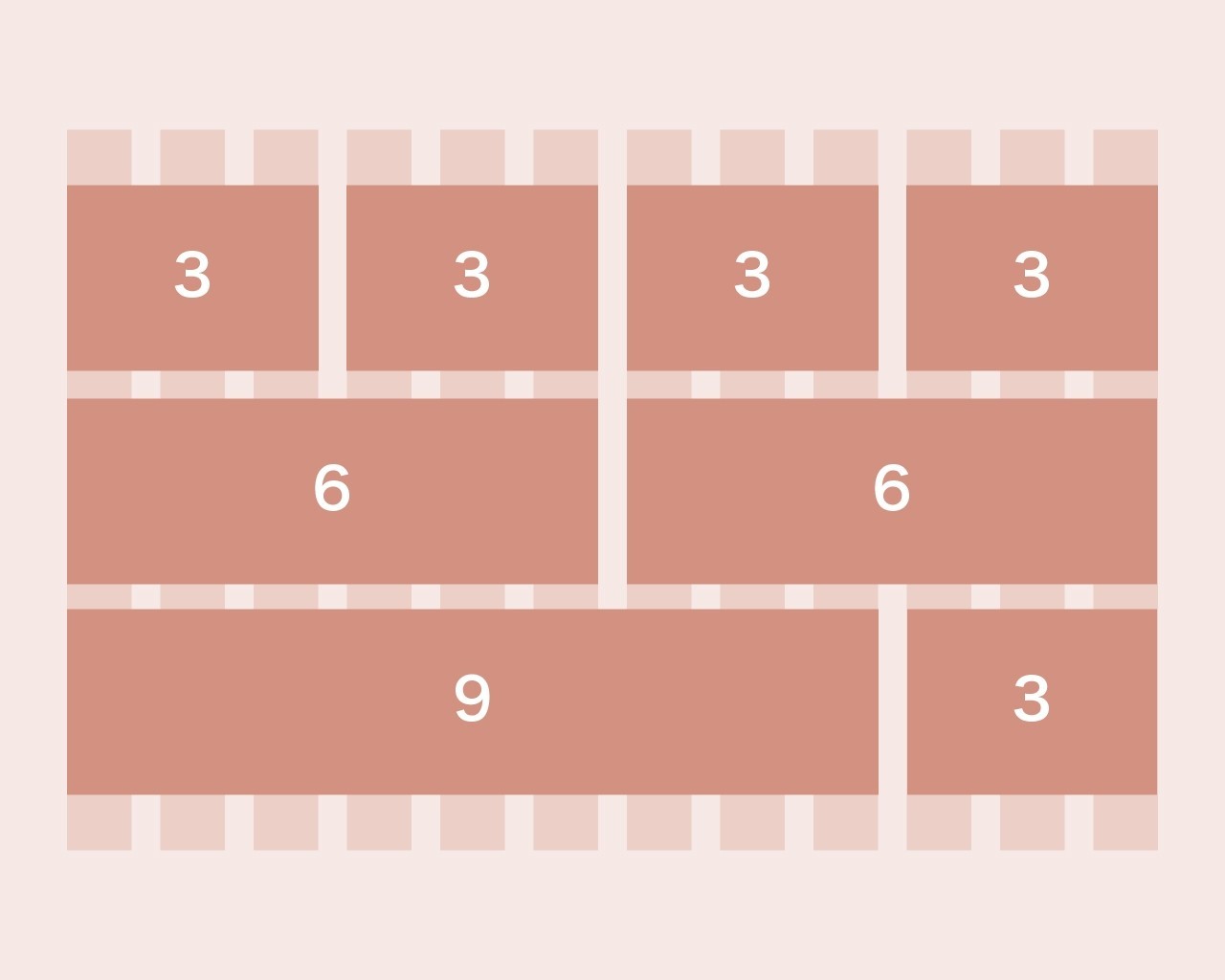
Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Adobe Xd アップデートで新登場 コンテンツに応じたレイアウト とは Arms Inc Engineers Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

コンポーネントのサイズ変更が難しい 上手なリサイズ方法は Adobe Xd Aunブログ

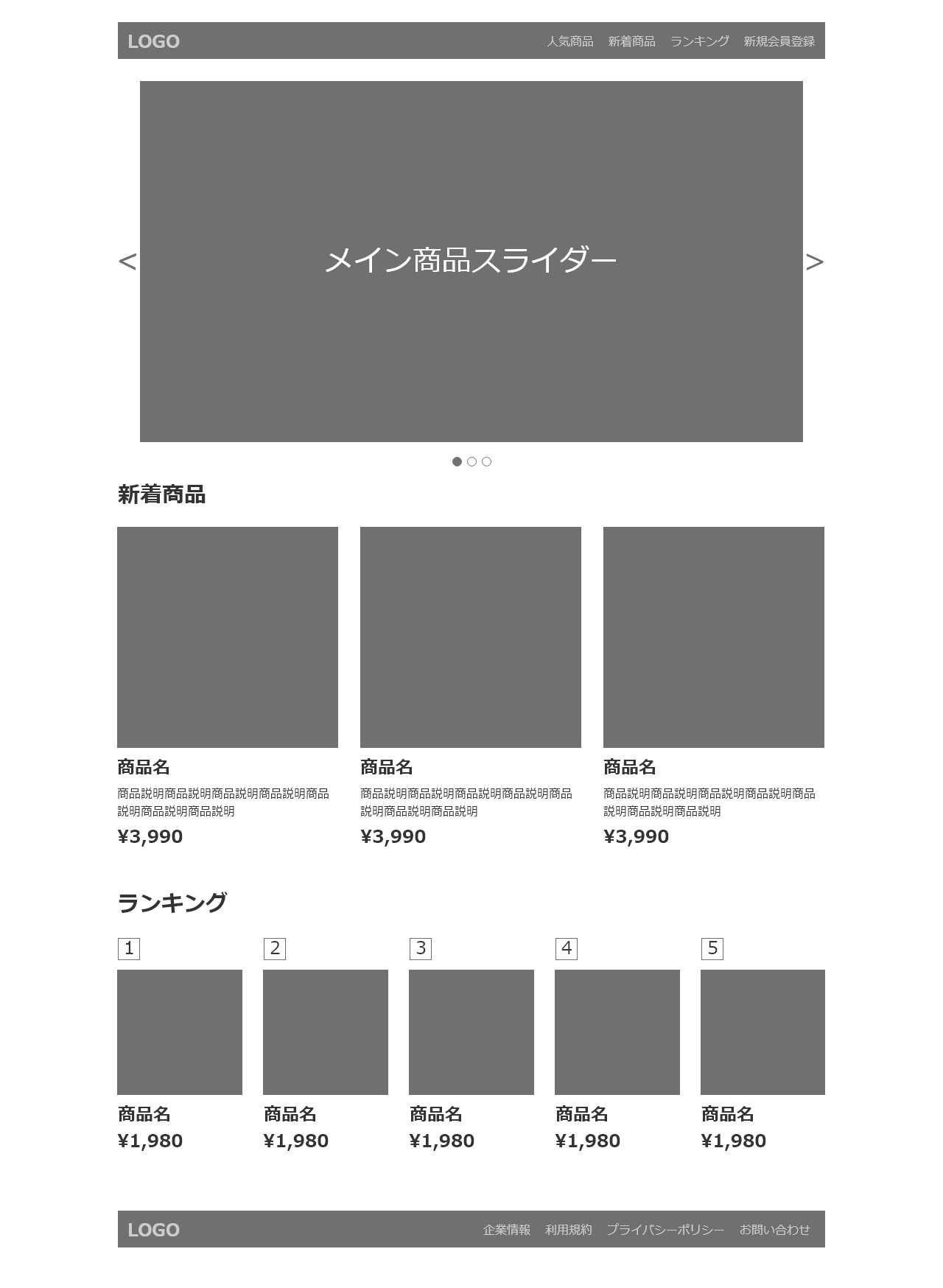
Xdでサクッとワイヤーフレームを作る方法 サンプル ファッション系

Adobe Xd User Guide

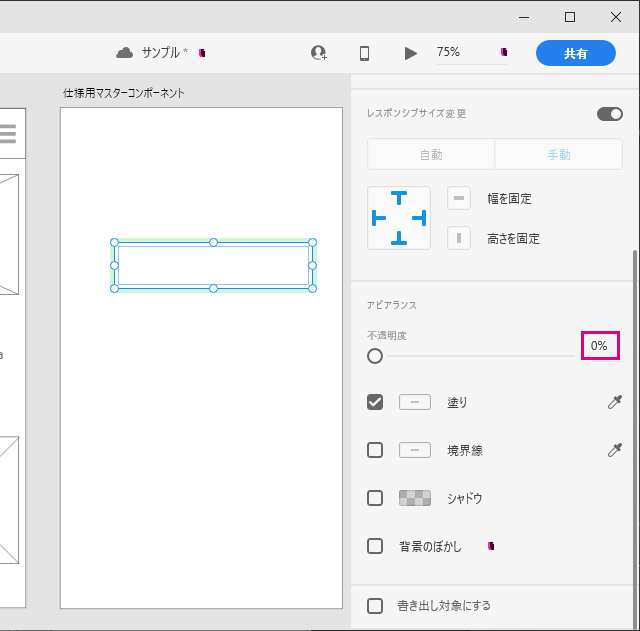
Adobe Xdで仕様書 指示書を書く方法まとめ Sonicmoov Lab

Adobe Xd Adobe Experience Design Cc Preview版を触ってみた バニデザノート

レスポンシブデザインにも対応 Adobe Xdの4つの新機能 Ferret

Adobexdデザインスペックがコーディングに便利 使い方や特徴 Creative Rush フリーランスwebデザイナーのノート

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

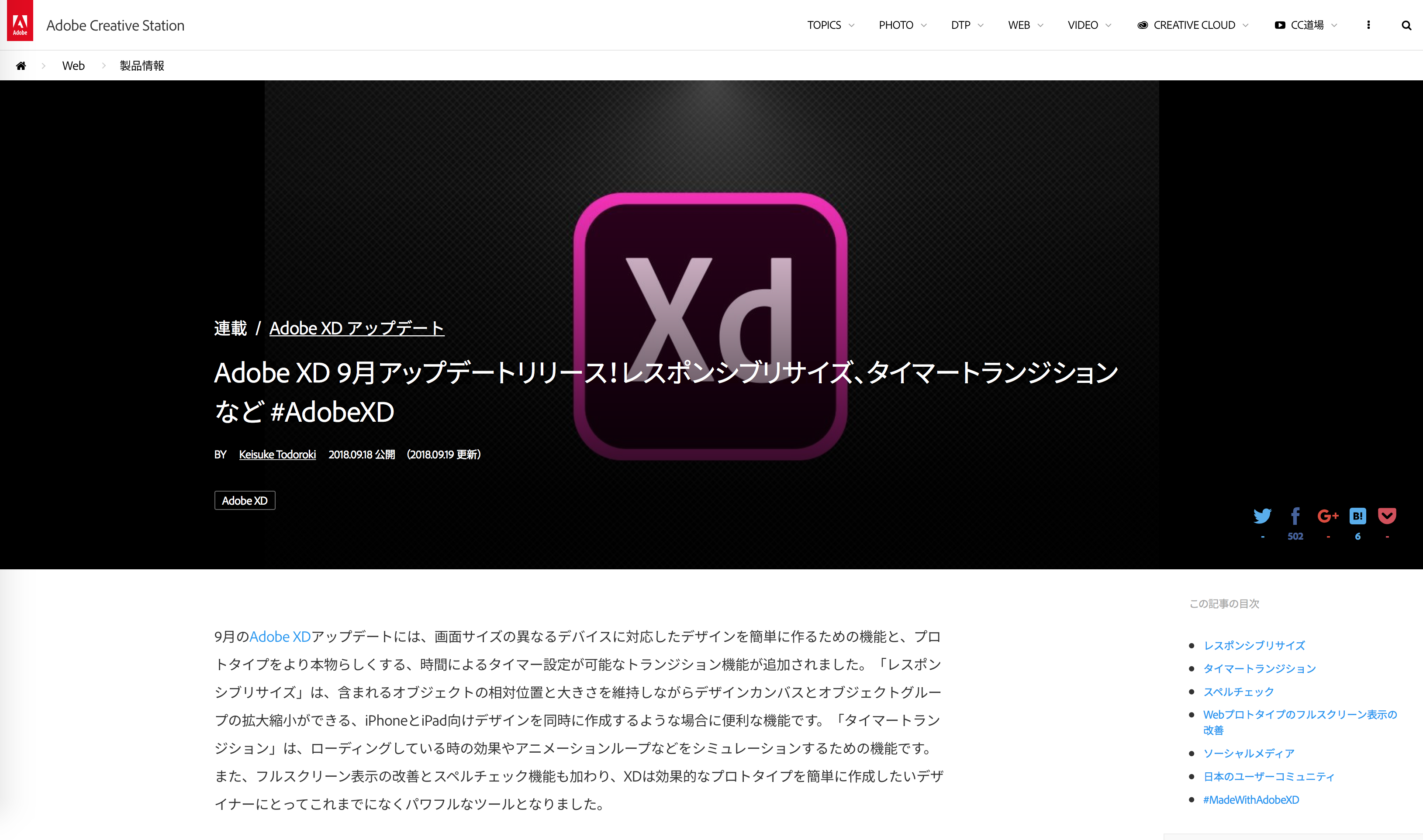
Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Q Tbn 3aand9gcqfr3hmlq6nohuqwo46huh6csfdvsmfvfmoiw Usqp Cau

Windowsでadobe Xdを使ってて 画面を左右移動できないでハマった ホームページ伊藤のブログ

第100回 Adobe Xdの紹介と今後の可能性 コーディング代行ならコーディングファクトリー

レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Q Tbn 3aand9gcto8n8pbzdybawklyzsnwwifpocy9teahr3ha Usqp Cau

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

316 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobe Blog Ccdojo

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

1 7 Adobe Xdの公式スターターキットを用いた学習方法 Ui Uxデザインツール Adobe Xd 入門

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobexd おすすめ無料プラグイン10選 ホムペディア

Mr Creativeedge Learn Adobe Xd Adobe Xd プロトタイピング実践ガイド ユーザーの要求に応えるui Uxデザイン

Adobe Xdをもっと使いこなすヒント 第15回 レスポンシブリサイズの特徴を掴む Adobe Blog

Adobe Xd Responsive Resize レスポンシブ リサイズ機能 Youtube

Adobe Creative Cloud Cc道場 もっとadobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Facebook

Q Tbn 3aand9gcqfvtnj9vjxxsi1nfrg0 Dsahj104 Wmktjug Usqp Cau

Adobe Xd の機能を紹介

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd アドビ公式 Youtube

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

Adobe Xdを業務フローに取り入れるには まずは 何をするソフトなのか を理解しよう 株式会社アントのブログ

Webデザインでレスポンシブなサイズ変更を使う Adobe Xd チュートリアル

Webデザイン ホムペディア

Adobe Xdでワイヤーフレーム制作するなら知っておくべき機能 Ferret

ついにレスポンシブに対応 Adobe Xd 18年9月アップデート Technical Creator

春だし ついにphotoshopからadobe Xdにデザイン作業も乗り換えます 宣言 株式会社lig

Adobe Xd User Guide

Adobe Xdの18年9月アップデート情報 レスポンシブリサイズやタイマートランジションなどが登場 Web Design Trends

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Q Tbn 3aand9gcto6n M7foq9i 9 8roevqlrkdpwdyeiuujrq Usqp Cau

レスポンシブサイズ変更とレイアウトの制約 Adobe Xd Trail

レスポンシブデザインを手軽につくる レスポンシブデザインを手軽につくる Adobe Xd Trail

Adobe Xd Trail 部屋キャンプ レスポンシブデザインを作る Adobexd Connpass

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Q Tbn 3aand9gcr0jkjrm24gjz24oyodoyi129apdknkifnilg Usqp Cau

Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Adobe Xdの新機能とは レスポンシブデザインに対応する4つの機能を紹介 For The Win フォーザウィン

Adobe Xdでモバイルファーストのwebデザイン入門 第4回 レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成 Adobe Blog

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Q Tbn 3aand9gcrrzh9qccjg2x3p0kjrzaidpp87ywoqtay8kq Usqp Cau

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xdから無料利用可能な Apple Google Microsoftのuiキットがリリース Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

結局どっちがいいの Adobe Xdとsketchを9項目で比較してみた 19年最新版 Workship Magazine ワークシップマガジン

Q Tbn 3aand9gcraxkssw6ue4sjk4zagfgqoyy Kbgtnugnxgg Usqp Cau

Adobe Xd 9月アップデートリリース レスポンシブリサイズ タイマートランジションなど Adobexd Adobe Blog

Adobe Xd のレスポンシブリサイズについて Adobe Xd Advent Calrendar Yatのblog



