Faq デザイン

Ultimate Faqs プラグインのcssによるデザインカスタマイズ 未来的エンジニアリング
Faq のカラフルなベクトルのアイコンのデザイン アイコンのベクターアート素材や画像を多数ご用意 Istock

10 件 Faqデザイン おすすめの画像 デザイン Webデザイン パンフレット デザイン

パンフレットのデザインや チラシ 情報アイコン 削除し Faq のマークの標識を質問します 承認のチェック マーク記号 インフォ グラフィック テンプレートを設定します ベクトルのイラスト素材 ベクタ Image

Faqテンプレート2 1p辺り複数の質疑回答 パワーポイント フリー素材 無料素材のdigipot

Css Faqなどのリストで文字を下げる Design Cubits
デザインを自分で好きなようにカスタマイズすることはできますか? | カスタム・テーマ | デザインの変更/管理 | Faqs List | ココログサポート Top どんな疑問でもここを見れば必ず解決!.

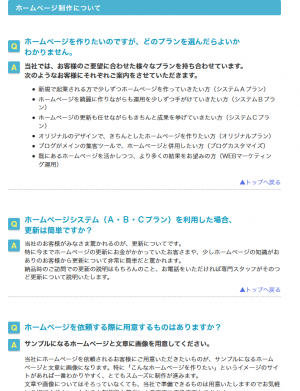
Faq デザイン. 1.4 Where can I find some other Themes and templates to use for styling my blog?. デザインポケット に関するお問い合わせは、サービスサポートにて承ります。 お問い合わせの前には、下記のfaq (よくある質問とその回答) も参照ください。 お問い合わせに際して必ず当社プライバシーポリシーをご確認ください。. 下記を参考にしてください ・シェアno.1が提唱解決率を高めるfaqサイトの10要素>> ご興味がございましたら、下記よりお気軽にお問い合わせください。 法人向け製品・サービスにつ.
WordPressでFAQプラグインを導入するメリットというのは①FAQの並び替えがドラッグで出来る②FAQのカテゴリ分け表示が可能 ③ショートコードで簡単表示 ④デザインを変更できる ・・・といったものがあると思います。これらにマッチしたFAQプラグイン Flexible FAQをご紹介します。. お客様各位 faqサイトを日頃ご利用いただきありがとうございます。 このたび、faqサイトのデザイン変更をいたしました。 今後とも、ご愛顧いただけますようお願. 1.2 How can I choose different styles or colours for my comments?;.
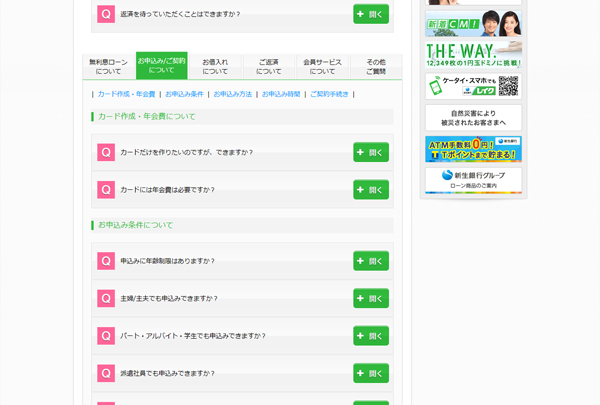
お客さまからよく伺うお悩みをまとめてみました。 担当者が不在時に作業が止まってしまう? 修正漏れが多くて困る? 修正の依頼をしにくい? … "faq" の続きはこちらから。. WEBサイトのFAQ、Q&A、よくある質問でよく使われるデザインのサンプルを紹介します。 作成した時のポイントは以下です。 質問がひと目で分かる視認性 質問と回答の違いが明確. コピペでできる!CSSとhtmlだけの質問をクリックしたら答えが出てくるQ&Aデザイン5選 | copypet.jp|パーツで探す、web制作に使えるコピペサイト。 いざという時欲しくなるQ&Aページ。 質問をクリックしたら答えが出てくるQ&Aのデザインを集めました。.
イロドリデザインテンプレートとはなんですか dtpソフトがなくても編集できますか 自分の持っている写真データを使って編集できますか デザインテンプレートの自由編集とは何ですか. 課題・悩み 小規模企業持続化補助金を検討しています。 ①受給資格について質問です。業種により従業員数の規定がありますが、私は正社員3名、パート6名のパン屋を運営しています。この従業員数の場合は対象となるのでしょうか。 ②既存商品をリ・ブランディングし、デザイン. - Pinterest で kai さんのボード「FAQデザイン」を見てみましょう。。「デザイン, Webデザイン, パンフレット デザイン」のアイデアをもっと見てみましょう。.
デザイン の記事一覧です | ネットショップの開業・運営なら「e-shopsカートS」のよくある質問(FAQ)ページ. Faq よくある質問 新型コロナウイルス感染症に対する対策はどのように考えていますか? 基本的に、オンラインとオフラインを相互に活用しながらのプログラムを想定しておりますが、新型コロナウイルス感染症の状況によっては、オンライン(Zoomを想定.

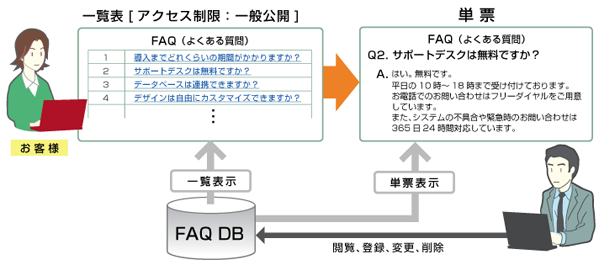
Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Btobのlp制作で使える基本の構成とデザインのポイント ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

効果的に解決 Faq よくある質問 作成4つのポイント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Faqサイト Faqページ を効果的で使いやすくする3つのポイント A Sai Chatブログ

よくある質問 オリジナルデザインtシャツを作るならストリームスポーツ クリエーション

Faq デザイン 参考 Google 検索 デザイン 参考 デザイン Google検索

Faq デザインを共有化するwebオーサリングツール 30日間無料お試し使用可能 Tsumiki2 0

よくある質問 Sp オフィスや飲食店等の店舗デザイン 内装デザインはキートスデザイン

汎用テンプレート Q A Faq用無料パーツ2 Iframeテンプレート 楽天市場 ヤフーショッピング 自社サイト対応 スマホ対応 レスポンシブデザイン 詳細ページ

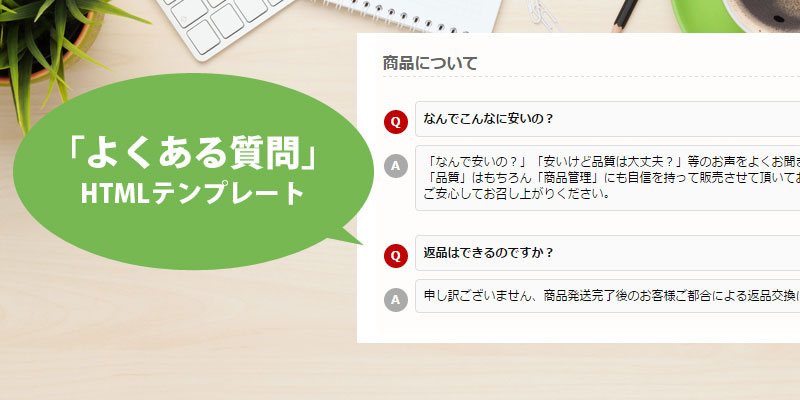
Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria 繁盛レシピ

Faqページの有効活用方法

問い合わせは先回りで解決すべし Faqサイトを作る時に意識したい3つのポイント Ferret

Faqページの作成 編集画面のリニューアルを実施致しました Tayori Blog

Faq よくある質問 の書き方 作り方 Content Hub コンテンツハブ ナイル株式会社

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

Faqの意味とは Q Aとの違いは 必要性や作り方のポイントもわかりやすく解説 Chewy

集まれ 名古屋 西尾付近のもとデザイナーさん プリ テックの常駐デザイン 在宅デザイン プリ テック株式会社 西尾 名古屋 東京

よく頂くご質問faq デザイン編
Faqページを作成する 4 Faqページを作成する 2 デザインを設定する スパイラル サポートサイト

わかりやすい よくある質問 Faq Q A のページの特長とは エムタメ

Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria 繁盛レシピ

相模原市の Faq よくある質問とその回答 がアプリに 相模原市

めるめるの登録フォームのデザインにスタイルシートcssが利用可能になりました 機能追加 改善 よくあるご質問 Faq クラウド型メール配信のims マニュアル Faq

Faq デザインについて 株式会社金星堂

カスタマーサポートツールtayori フォームの作成 編集画面の大型リニューアルを実施 Tayori Blog

Faq管理 アプリケーション Spiral パイプドビッツ公式hp

Btobのlp制作で使える基本の構成とデザインのポイント ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

管理画面のレイアウトやデザインを大幅に刷新 Rcmsサポートサイト Cmsの構築ならrcms

ユーザーの疑問を素早く解決するためのwebサイト設計 Webクリエイターボックス

Faqページ すぐ使えるcms

汎用 無料テンプレート Faq よくある質問 ページ レスポンシブデザイン対応 スマホ対応 詳細ページ

黄色い背景にfaq 質問記号 レイアウトとデザイン用のベクターフレーム 背景テンプレート のベクター画像素材 ロイヤリティフリー

Faq よくある質問 の書き方 作り方 Content Hub コンテンツハブ ナイル株式会社

オリジナルページ新デザイン提供のお知らせ Grupo

新デザインシステムとは Seesaaブログ ヘルプセンター

Uiデザイン 秋元 サイボウズラボ プログラマー ブログ

良くあるお問い合わせ Faq ページがより便利になりました ローム株式会社 Rohm Semiconductor

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

汎用 無料テンプレート Faq よくある質問 ページ2 レスポンシブデザイン対応 スマホ対応 詳細ページ

効果的なfaqサイトの作り方 6つのポイントで解説 Zendeskブログ

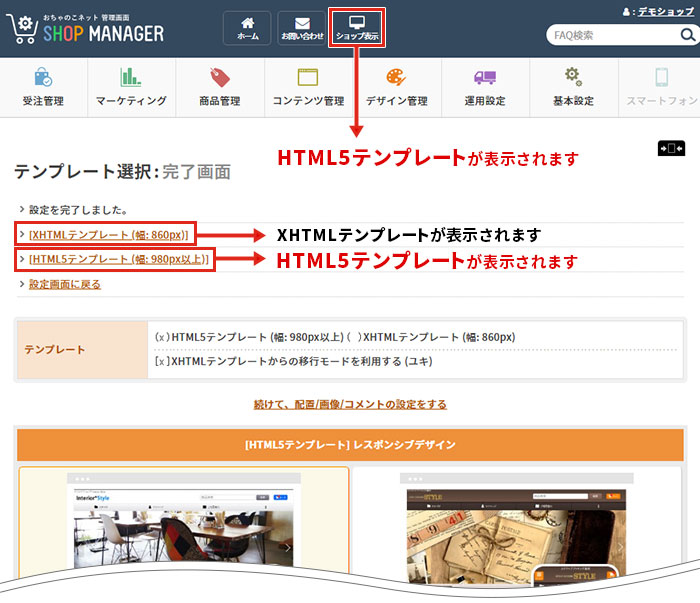
よくある質問 移行モードについて Html5テンプレート

Faqページの作成 編集画面のリニューアルを実施致しました Tayori Blog

Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria 繁盛レシピ

Faqサイト Faqページ を効果的で使いやすくする3つのポイント A Sai Chatブログ

Faqの作り方 ウェブラボ 株 社長コラム

問い合わせは先回りで解決すべし Faqサイトを作る時に意識したい3つのポイント Ferret

三島正裕のoffice365コラム Office365でチャットボット Aiとpowerappsでデザインするfaq対応 ディーアイエスソリューションsi事例サイト

Faq La Montagne

Faqの作り方 ウェブラボ 株 社長コラム
3

Faqの作り方 ウェブラボ 株 社長コラム

Q Aのページを簡単にきれいに更新できるようにするプラグインflexible Faq ゆうそうとitブログ
Q Tbn 3aand9gcqqvw0tfibw6bgwnnf2gh3c7wue Dqrxulhuuchq 9hiqy3pdwx Usqp Cau
Q Tbn 3aand9gctm8eaenxpg0pynp4yvk Pwlqznvbjudvssdt8bksdjxxleu3wt Usqp Cau

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Faqページをデザインリニューアルいたしました 日本人講師no 1のオンライン英会話 ワールドトーク

ホームページにfaqを作成 公開するためのcgi faq職人 詳細情報 Cgi Park Webシステム Cgiスクリプトの販売

Faqとは 効果的な作り方を6つの手順で徹底解説 Okbiz ブログ 人に寄り添うチームの働き方を支援するメディア

わかりやすい よくある質問 Faq Q A のページの特長とは エムタメ

Faqの並び替えやデザインカスタマイズも簡単 Wordpress Faq プラグイン Flexible Faq

Faq F U C デザイン Google検索 検索

Shopifyのfaq作成アプリ Helpcenter の使い方は 機能 料金 口コミ 評判 Shopify Guide

Faq よくある質問 の時短運用術 簡単なデザイン 運用を紹介 Indent Blog

よくある質問 Movabletype6 Mt6 テンプレート 無料 フリー Mtモンスター
Faqページを作成する 4 Faqページを作成する 2 デザインを設定する スパイラル サポートサイト

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

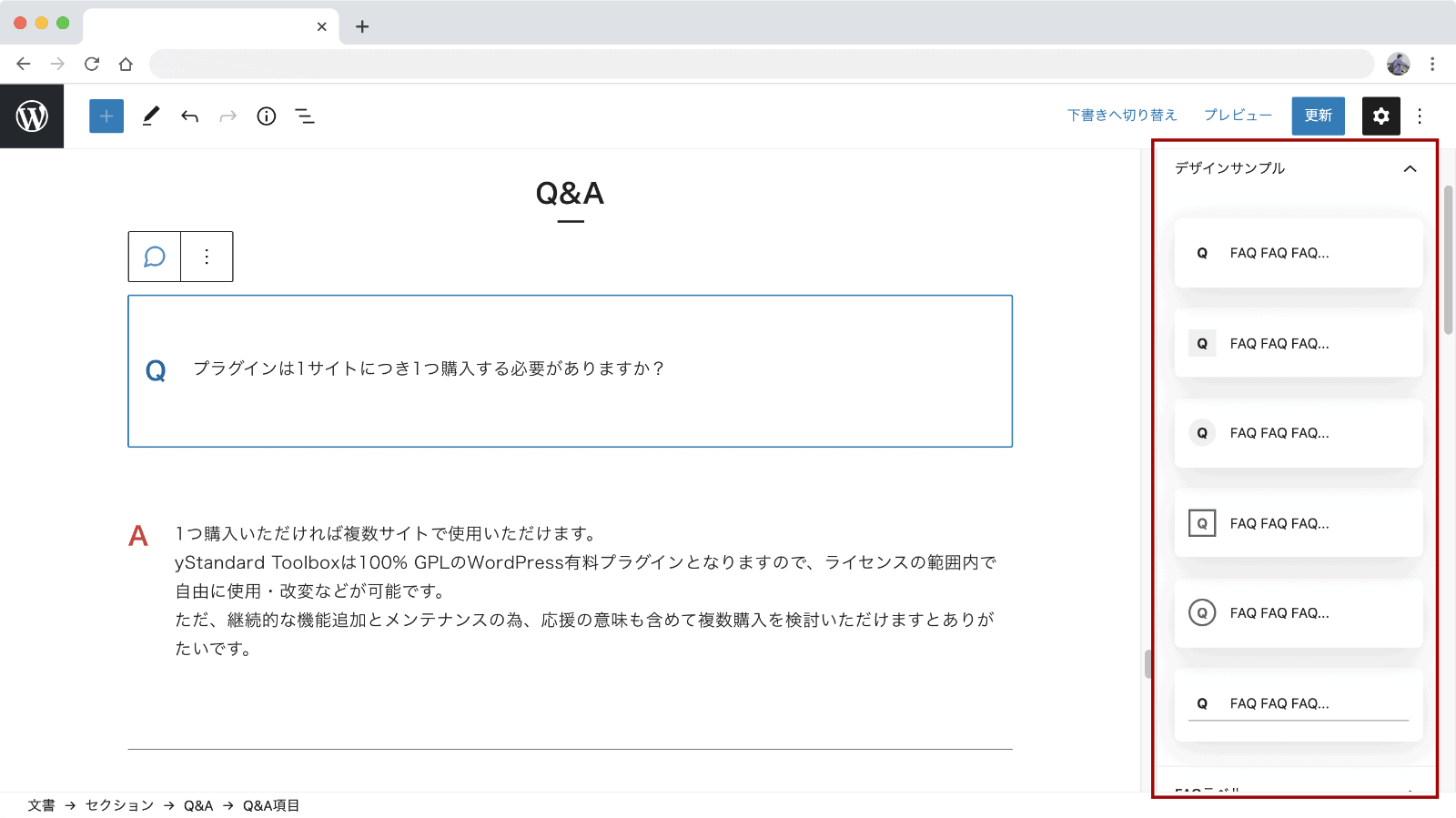
Q Aブロック Ystandard

効果的に解決 Faq よくある質問 作成4つのポイント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

わかりやすい よくある質問 Faq Q A のページの特長とは エムタメ

Faq1784 スタイルシートでスキンのデザインを変更するには

ネットショップに よくある質問ページ が重要な3つの理由 ヨッセンス

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

ユーザーの疑問を素早く解決するためのwebサイト設計 Webクリエイターボックス
Faqページを作成する 4 Faqページを作成する 2 デザインを設定する スパイラル サポートサイト
Q Tbn 3aand9gctc7nj4dz Lpbz60qrika8hq Upfousywqusv Zr9kkn5vcg7v1 Usqp Cau

株式会社オウケイウェイヴと協業でfaq動画制作サービスを提供開始 クロスコ株式会社 Crossco Co Ltd

わかりやすい よくある質問 Faq Q A のページの特長とは エムタメ

10 件 Faqデザイン おすすめの画像 デザイン Webデザイン パンフレット デザイン

q a形式のよくある質問ページを作成したい Grupo

用途別 Faqシステム作成ツールを徹底比較 9選

Faq Q A を使う方法 Siriusシリウス機能使い方

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

10 件 Faqデザイン おすすめの画像 デザイン Webデザイン パンフレット デザイン

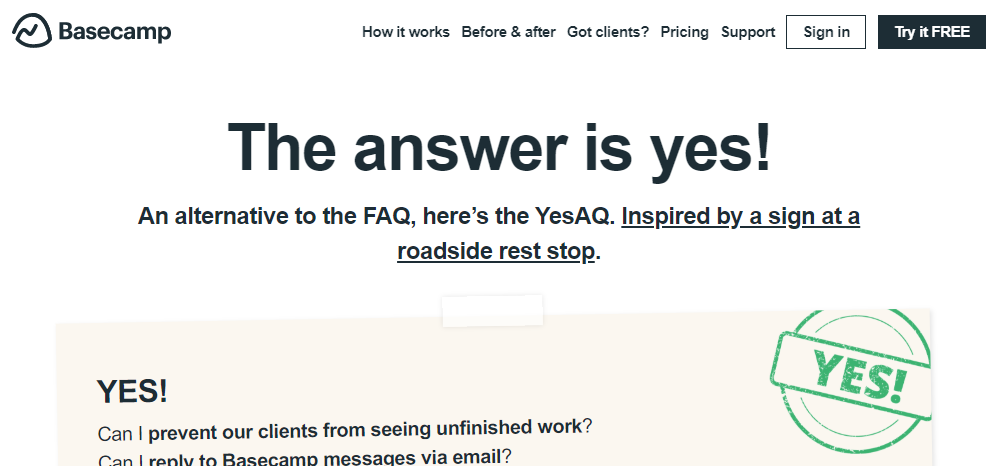
Web制作者は要チェック 最近のランディングページで見かけるデザインやアイデアのまとめ Saas Pages コリス

Faq Shineプロ 埼玉県さいたま市大宮 上尾市のホームページ制作 Webサイト制作 約500社の実績 集客のためのデザイン会社

無料で問い合わせフォームやfaqを設置してカスタマーサポートを導入できる Tayori Gigazine

Faqの作り方 ウェブラボ 株 社長コラム

業務効率アップするためのfaqサイトの作成方法を徹底解説 開発メモ レンタルサーバー比較のつぼ

10 件 Faqデザイン おすすめの画像 デザイン Webデザイン パンフレット デザイン

Webサイトにある よくある質問 の役割と設計方法について考える ビジネスとit活用に役立つ情報

Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria 繁盛レシピ
Faqページを作成する 4 Faqページを作成する 3 検索フォームを設定する スパイラル サポートサイト

Faq ベクターウェブサイトランディングページデザインテンプレート Guiのベクターアート素材や画像を多数ご用意 Istock

よくある質問ページのniceレイアウト Design Clip

よくある質問 Lp デザイン ウェブデザインのレイアウト ウェブデザイン

北海道釧路市の看板屋さんviset ヴィセット

Faq Flat Design Office フラットデザインオフィス

Q Tbn 3aand9gctkympldhr 1bcmzowvkgndjytuyje Wl2rbq Usqp Cau



