Html Src

Jquery Get All Images Img Src In Div With Example Asp Net C Net Vb Net Jquery Javascript Gridview

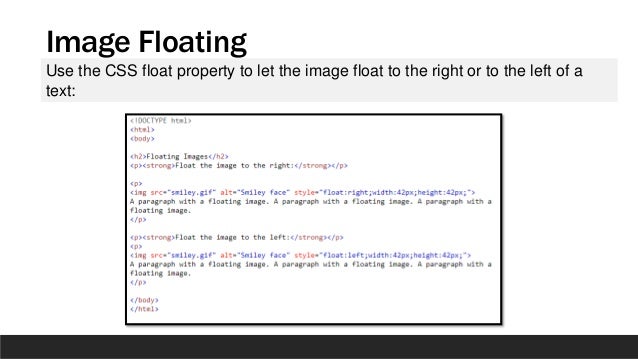
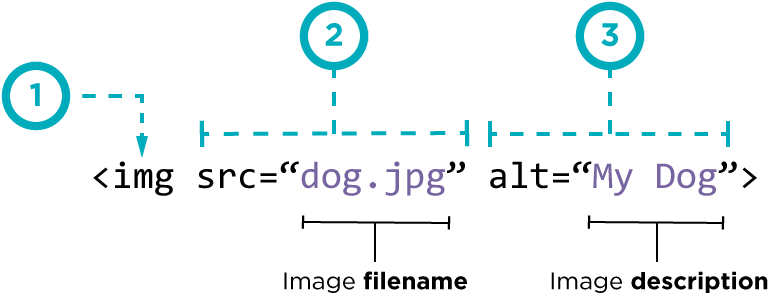
Html Images Syntax
Q Tbn 3aand9gcqcqgpjp3xrkkitdifznwfo7f1kzv2f1e9n4pkce Usqp Cau

Html Src Attribute Html Tutorials W3resource

Camera And Microphone Access In Cross Origin Iframes With Getusermedia Feature Policy

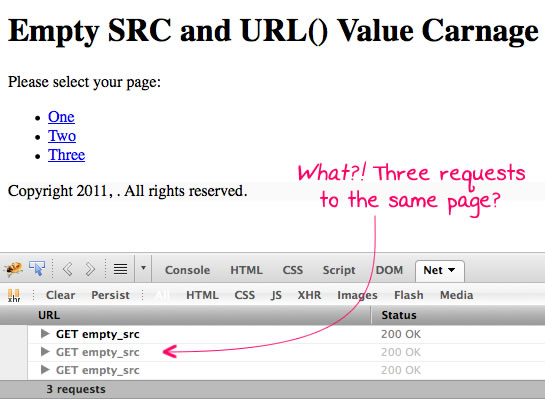
Empty Src And Url Values Can Cause Duplicate Page Requests
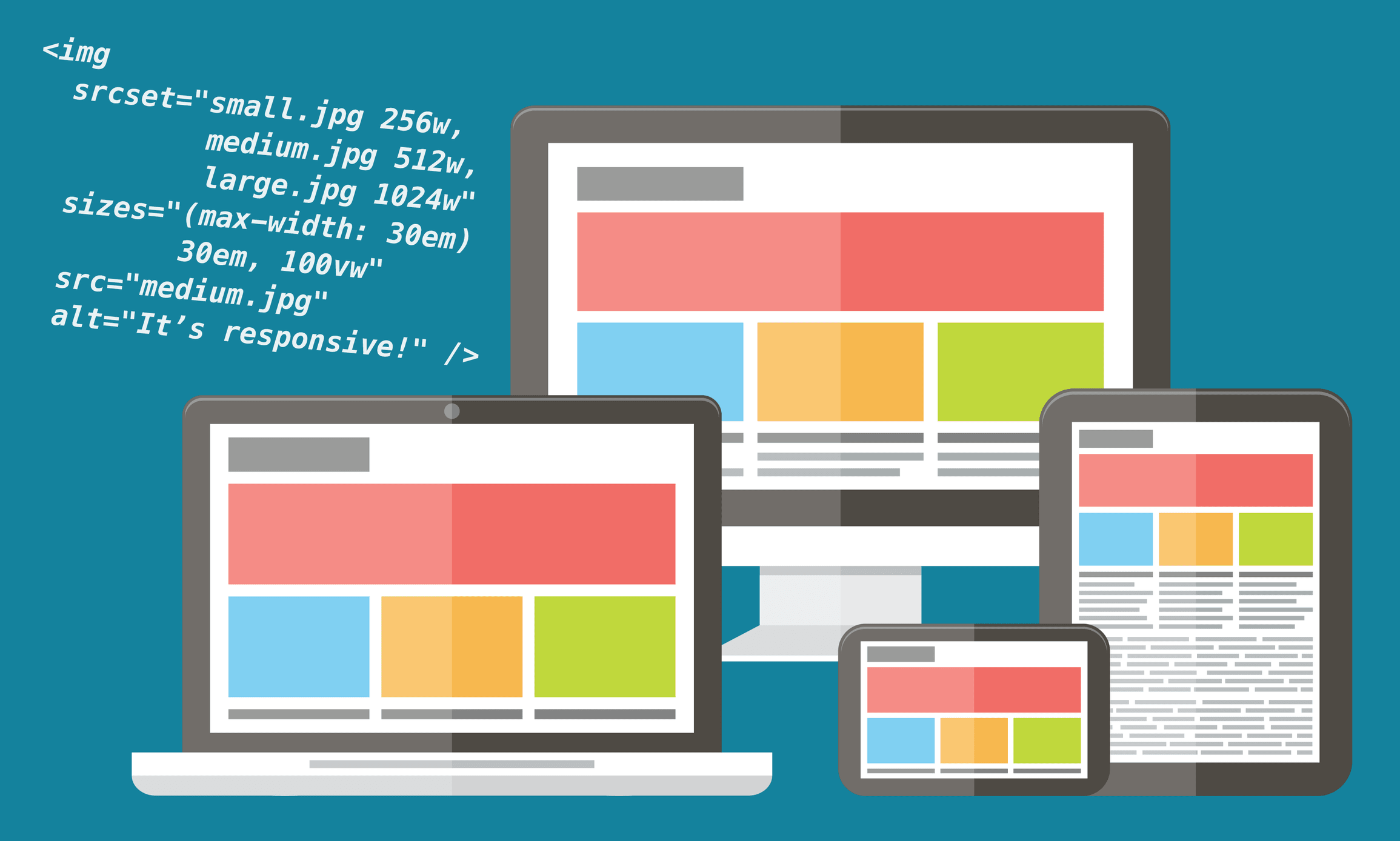
A list of one or more strings separated by commas indicating a set of possible images represented by the source for the browser to use.
Html src. I am trying to change the HTML image src using Javascript. If this directive is absent, the user agent will look for the default-src directive. White space to insert above and below the image (express in pixels).
The src attribute is required, and contains the path to the image you want to embed. You can see this blocked image (graph_legend.png) at almost middle of the page. It's better to scale the image using image-editing software first (i.e.
School Report Card for 12-13 are now available. A Computer Science portal for geeks. Active 6 months ago.
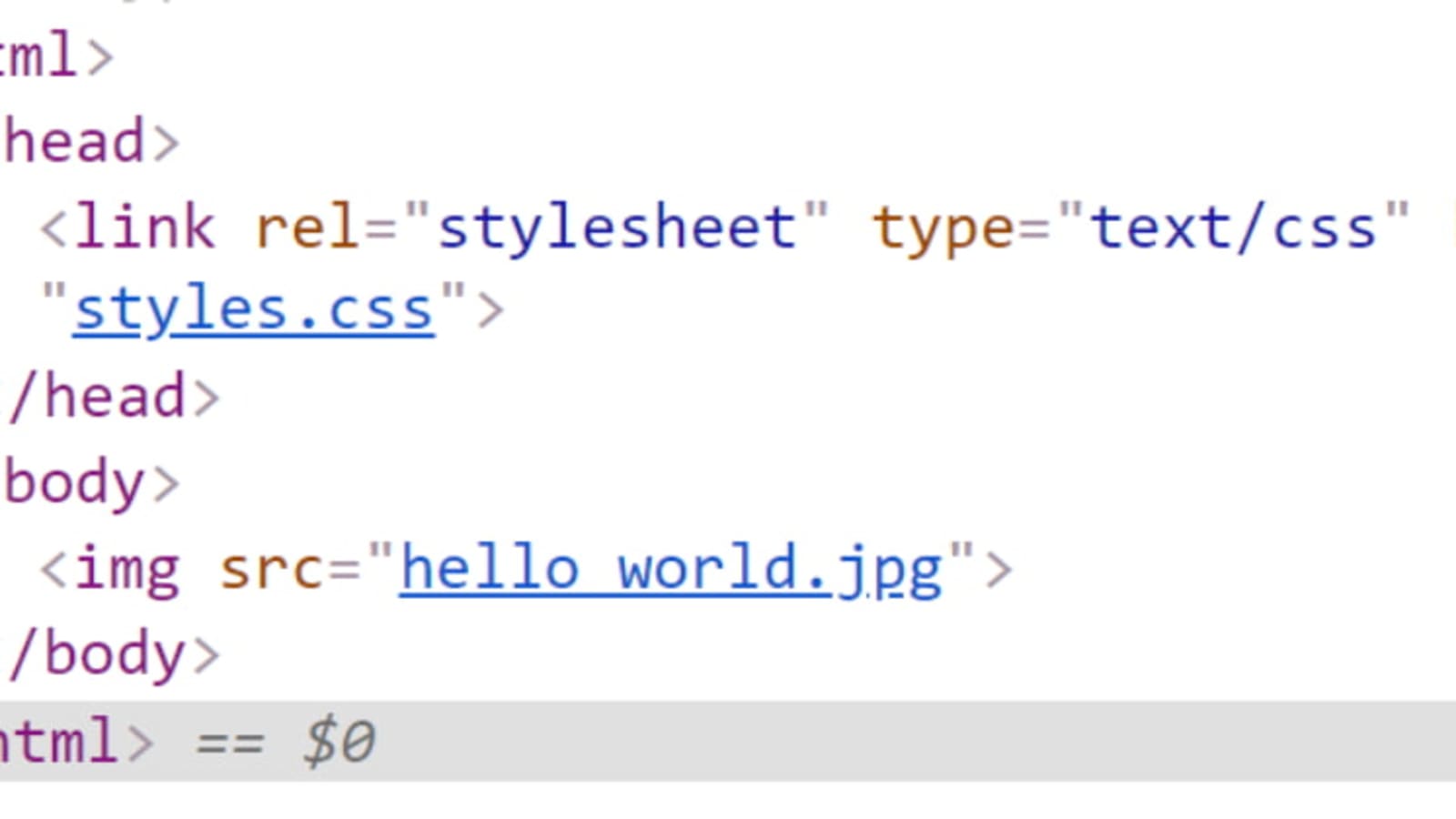
I have an. This attribute indicates the type of script represented. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things.
Apnerve's answer was correct before HTML 5 came out, now it's a little more complicated. Alternatively you could use a base tag in your head tag to make the URL in the actual src attribute more friendly. Please find the attachment.
Width of the image (expressed in either pixels or percent) HTML 4.01, HTML5:. What does it mean to be a product-led company. A Computer Science portal for geeks.
In an HTML page, PHP code is enclosed within special PHP tags. The src attribute specifies the location (URL) of the external resource. When a visitor opens the page, the server processes the PHP code and then sends the output (not the PHP code itself) to the visitor's browser.
Cleaning up the cloud to help fight climate change. For example, "restaurants near the White House" Show driving directions. In this example, we'll scale the image to be smaller (for demonstration purposes), however, this is not recommended.
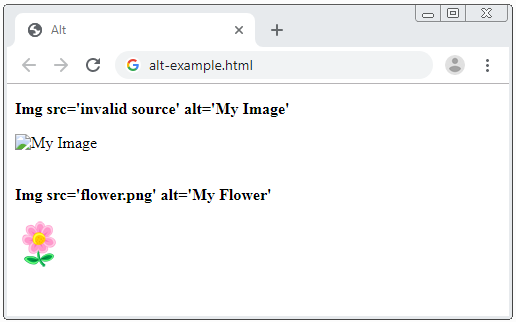
The alt attribute holds a text description of the image, which isn't mandatory but is incredibly useful for accessibility — screen readers read this description out to their users so they know what the image means. Featured on Meta Creating new Help Center documents for Review queues:. Partial URL of an image map for the element.
Buttons or pictures of buttons It is perhaps a little too common to use the image type of input in order to display a picture of a button. This can be used as an alternative to embedding a script directly within a document. Inline embedding, or base64 images in emails.
The browser will choose the most suitable one. Viewed k times 9. The Overflow Blog Podcast 284:.
STEMI (ST-Elevation Myocardial Infarction) Receiving Center (heart care. It is required for the @font-face rule to be valid. The src CSS descriptor of the @font-face rule specifies the resource containing font data.
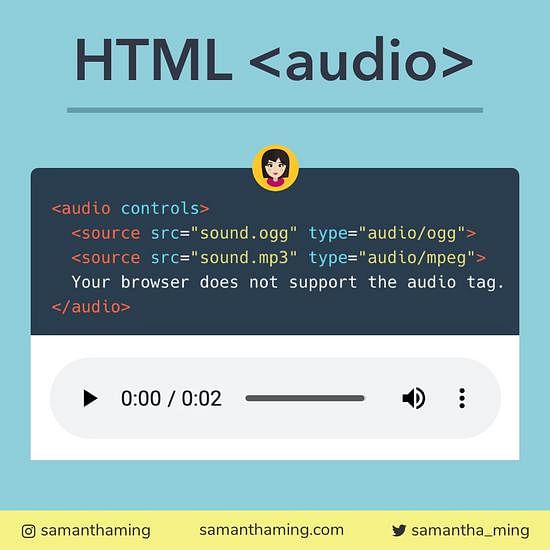
This attribute is required when <source> is used in <audio> and <video>. Actually it is quite simple to integrate HTML and PHP. In older versions of HTML we could center an image assigning the align = “middle” tag attribute.
Pros and cons of the SPA. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add. Instead, it is a portion of another page that can be inserted into a full web page through programming.
Ask Question Asked 8 years, 5 months ago. The <img> tag has two required attributes:. The alt is the alternate text attribute, which is text that is visible when the image fails to load.
Share | improve this answer | follow | answered Jul 14 '15 at 3:51. Show the results of a search. Featured on Meta Creating new Help Center documents for Review queues:.
Using width and height. The value of this attribute is ignored when the <source> element is placed inside a <picture> element. Images are linked to web pages.
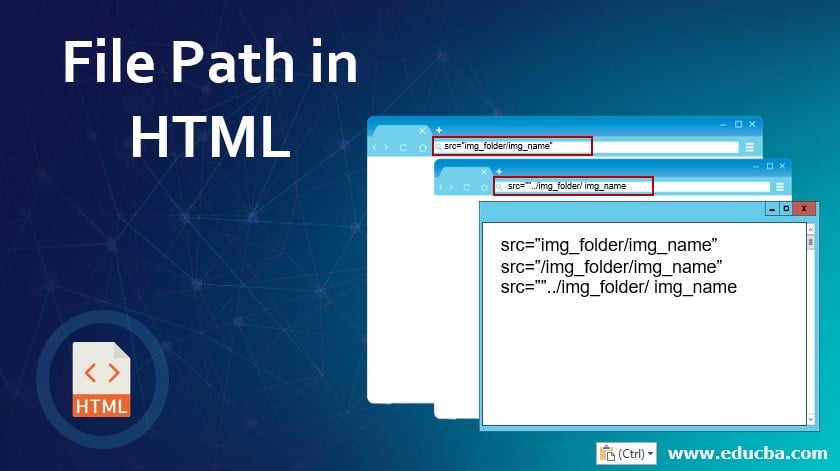
Problem is that I want to change it back again when user clicks on the image. There are three different kinds of URLs that can be used in the src attribute:. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
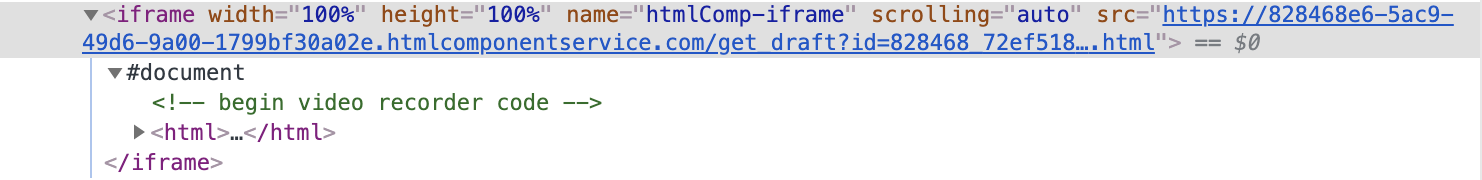
Specifies the URL of a document to display in an iframe. Another way to display an image in the body of your message is to embed base64 image in HTML. It may contain one or more audio sources, represented using the src attribute or the source element:.
The HTML specification defines the <img> element in 4.7.5.The img element. SRC is the one required attribute for SRC. The purpose of the HTML src attribute is to specify a URI for an external file or resource.
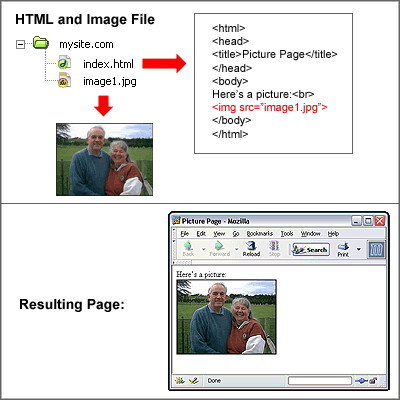
The required src attribute specifies the URL of an image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. HTML img src (image source) with path options (5 examples) The img src attribute The img src stands for image source , which is used to specify the source of an image in the HTML <img> tag.
The <img> tag creates a holding space for the referenced image. Images are not technically inserted into a web page;. Supported elements HTML src attribute supports frame, iframe, img, input and script elements.
It can also be the destination for streamed media, using a MediaStream. URL of the image:. < img align = "middle" src = "image.jpg" alt = "myimage" /> Align an image center vertically.
File paths are used when linking to external files, like:. Browse other questions tagged javascript html image src or ask your own question. The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document.
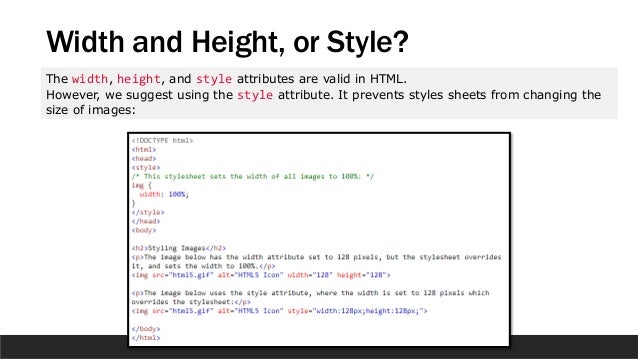
You can use the width and height attributes to provide the dimensions for the image. This may be an image in the same directory, an image somewhere else. If you want to ensure a fully-responsive, optimal experience for all users, you can also use srcset to specify additional image sizes or the <picture> element to provide alternate image designs.
Choose Map Type and Enter Address. HTML | <frame> src Attribute Last Updated:. Most include files are those aforementioned items that are repeated on several pages of a website.
The src attribute specifies the URL of the media file to play. Browse other questions tagged javascript html filesystems src or ask your own question. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Elements Attribute <audio> src <embed> src <iframe> src. Sistema de Relación con el Cliente (Spanish:. Some body help me.
The <img> tag is used to embed an image in an HTML page. I want display the .png image in this HTML file. This attribute specifies the URI of an external script;.
I have two images Plus.gif and Minus.gif.I have inserted HTML img tag and have written a Javascript function to change the image src when clicked. The value of this attribute will be in one of the following categories:. SRC indicates where to get the media object to be embedded in HTML.
The Overflow Blog What’s so great about Go?. An include is a section of HTML that isn’t a full HTML document by itself. The src is to add the image URL.
If you wish to provide multiple source file formats, place two or more <source> elements inside the <audio> element. A PHP script can be treated as an HTML page, with bits of PHP inserted here and there. Highlight a business, place, or an address.
Deprecated in HTML 4.01, Obsolete in HTML5:. System of Customer Relationships) SRC:. For example, the script element, according to the HTML 5 specification, has two global attributes which change how the src attribute functions:.
Src - Specifies the path to the image. Src Required for <audio> and <video>, address of the media resource. HTML src Attribute Previous All HTML Attributes Next Definition and Usage.
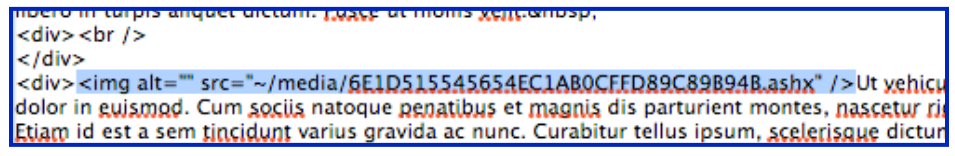
The image defined by the URL is retrieved by the browser and inserted into the document when the page loads. HTML/Javascript remove data from img src attribute. Here's How What does Iframe Src:.
60-Second Tutorial For Coding Beginners do?. Before it's uploaded to the internet) - so that it is the correct size to start with. Type in your address, copy the HTML embed code, and paste the iframe into your website's code.
The src attribute instructs the browser where on the server it should look for the image that’s to be presented to the user. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. It also refers to the MIME standard but here you don’t need to worry much about it.
The src property sets or returns the value of the src attribute of an image. Each string is composed of:. Besides a file location, the src can also specify a data URI.
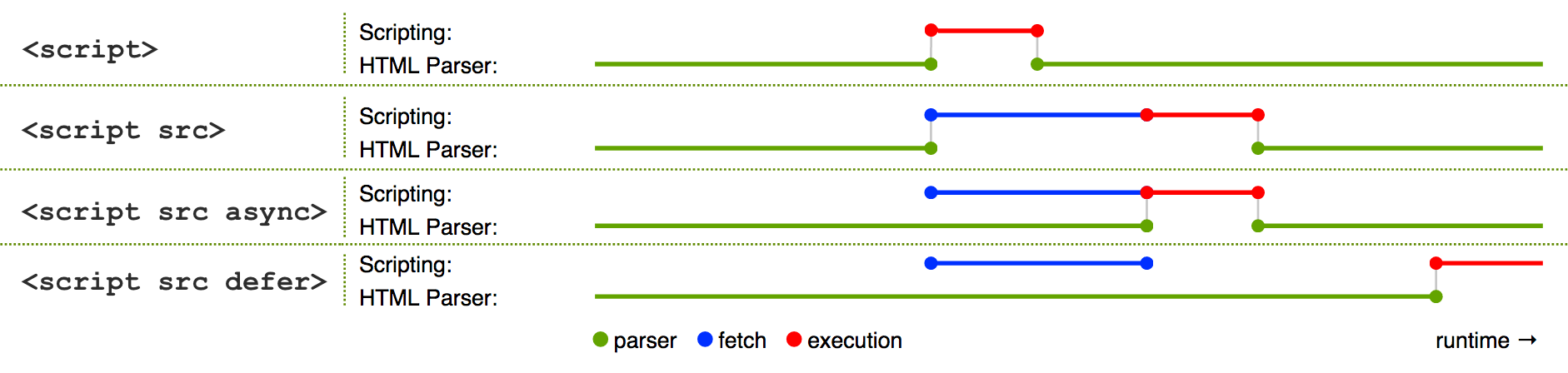
Async and defer.These change how the script (embedded inline or imported from external file) should be executed. Допустимо использовать не только путь к файлу, но также имя функции JavaScript, которое возвращает значение. Block Intuitively, an image seems like a block element.
28-05-19 The HTML <frame> src Attribute is used to specifies the document URL which is used to display in the frame. The actual purpose of the width attribute, according to the specification, is to inform the browser of the actual, intrinsic width (in CSS pixels. Informing the Browser — the actual purpose of width.
A file path describes the location of a file in a web site's folder structure. The HTML audio element is used to embed sound content in documents. I generated this html file using a freeware tool called deoxygen for some code analysis but this .png image is not displaying, what to do?.
Это может быть html-документ, изображение или серверная программа. Typically, the src is a URL, but a data representation of the image can also be used in some cases. The src attribute identifies an image by a URL.
The src attribute can be used on the following elements:. The HTML External Resource Link element (link) specifies relationships between the current document and an external resource. With HTML, add the image source as the path of your system drive.
What Are HTML Includes?. The School Report Card (SRC), produced annually for each Texas public school campus, contains information from the Texas Academic Performance Reports (TAPR) , as well as from the Accountability Rating System for Texas Public Schools and Districts. The src property can be changed at any time.

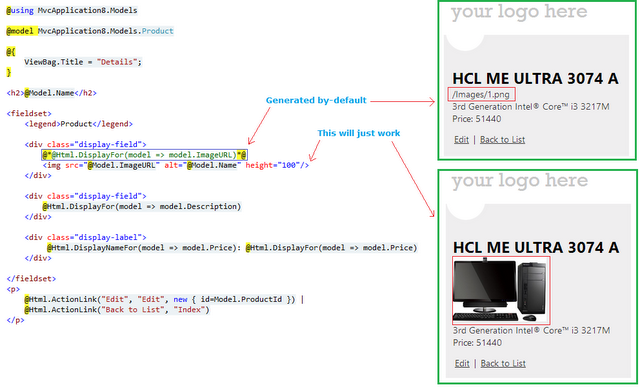
Html Helper For Image Html Image Developing Extension In Mvc

Href Vs Src In Html Dev

D3 V4 Setup Dashingd3js Com

Html Audio Samanthaming Com

Using Shadow Dom Web Components Mdn

A Simple Javascript Image Scroller

Javascript Project Creating A Photo Gallery With Html Css Js Code Dataflair

How To Create An Image With An Image In The Src Attribute Using Javascript Youtube

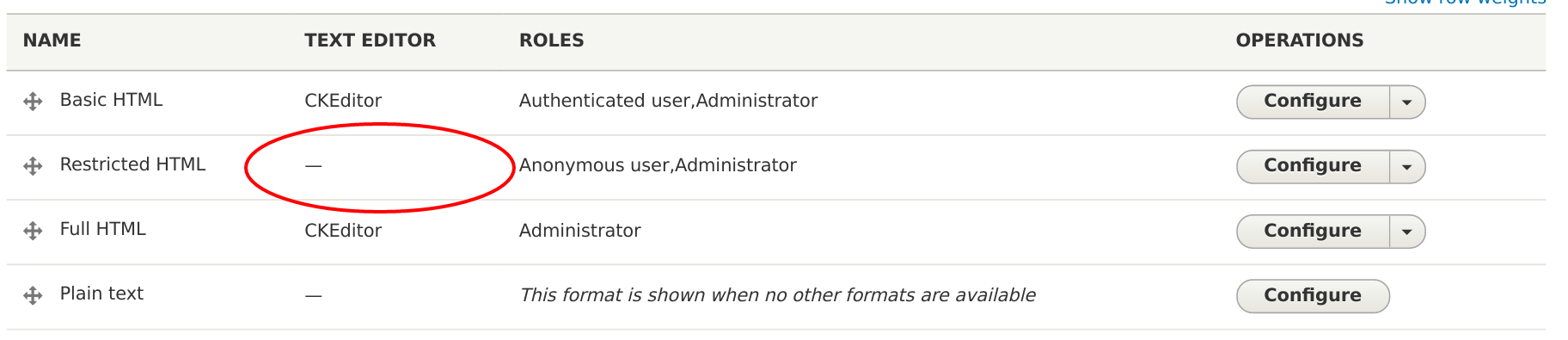
Unfiltered Data In Allowed Html s Drupal Org

Html Script Src Attribute Geeksforgeeks

Teach Ict Computer Programming Section Introduction To Html

Html Image

Adding Image Classes Sitecore Cms Support Drexel University

How To Embed A Survey Survey Anyplace

File Path In Html Learn How Does File Path Work In Html

Html Image

Change Img Src From File Input Using Jquery Or Javascript Mobirise Forums

How To Embed Youtube Video In Html Without Iframe

Replace Src Of Images In Email Body With Conten Power Platform Community

Chapter3 Activex Asp Walk Through

Solved For The Set Src To Resources Zybooks Chegg Com

Add Img Element And Set Src Alt Width And Height In Html And Css

Cs325 Interacting With Text

More On Inserting Images Into A Web Page

No Img Src But Data Src Fg On A Wordpress Site Css Html Validator Support

Html Images Html Img Dataflair

How To Crack Html Img Src s Generator

The Map And Area Elements Image Maps

Html Organizing Page Content Html Images Img Required Attribute Src Ppt Download

Html Image

Images Are Not Shown Issue 27 Rdvojmoc Dinktopdf Github

Q Tbn 3aand9gcqfdw7ovtqm41e1on2yfgh0e Ctlq2jxoqmsw Usqp Cau

Squarespace Customization Use Html To Change An Image When Your Mouse Hovers Over It My Billie Designs

Html Lesson 5

Img Img Element Html5 Image Element

External Javascript Js File Advantages Disadvantages Syntax Attributes Knowledge Hills

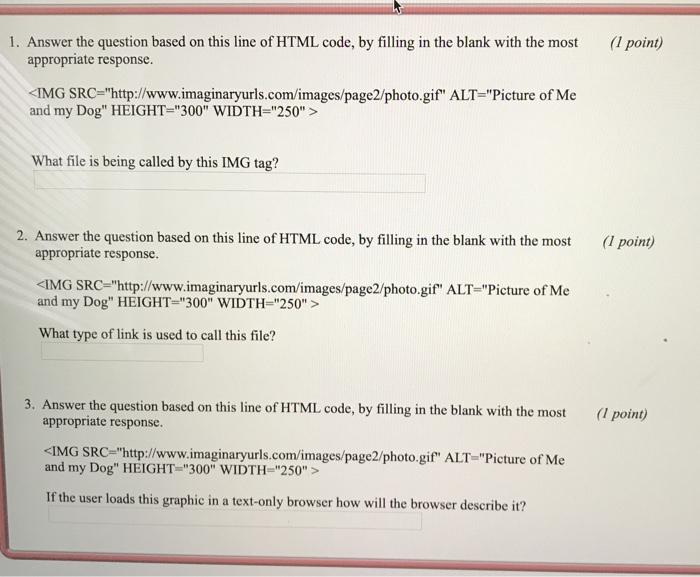
Solved 1 Point 1 Answer The Question Based On This Lin Chegg Com

Ie Misreading Utf 8 In Img Src Url Generated With Xslt Stack Overflow

Html Help Phpstorm
Q Tbn 3aand9gctyrzithpytcqs T Twrtoqfx1v4mpijzgb Vi3kjtonvyyjev9 Usqp Cau

Html Tutorial Html Lists Links Images Hyperiondev Blog

How To Center An Image In Html 10 Steps With Pictures Wikihow

Can T Load Image With Spring Boot Thymeleaf Stack Overflow

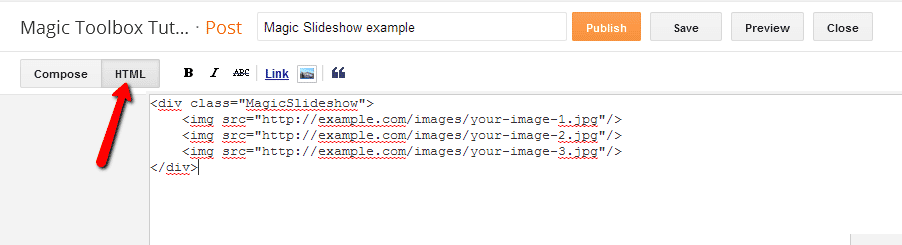
Blogger Image Slideshow Slider Magic Slideshow

Html Img Src Image Source With Path Options 5 Examples
Back To Basics Html For Your Images Everything Typepad

Add Images To Cards

Get Src Attribute Automatically From Img In Web Page With Vba Youtube

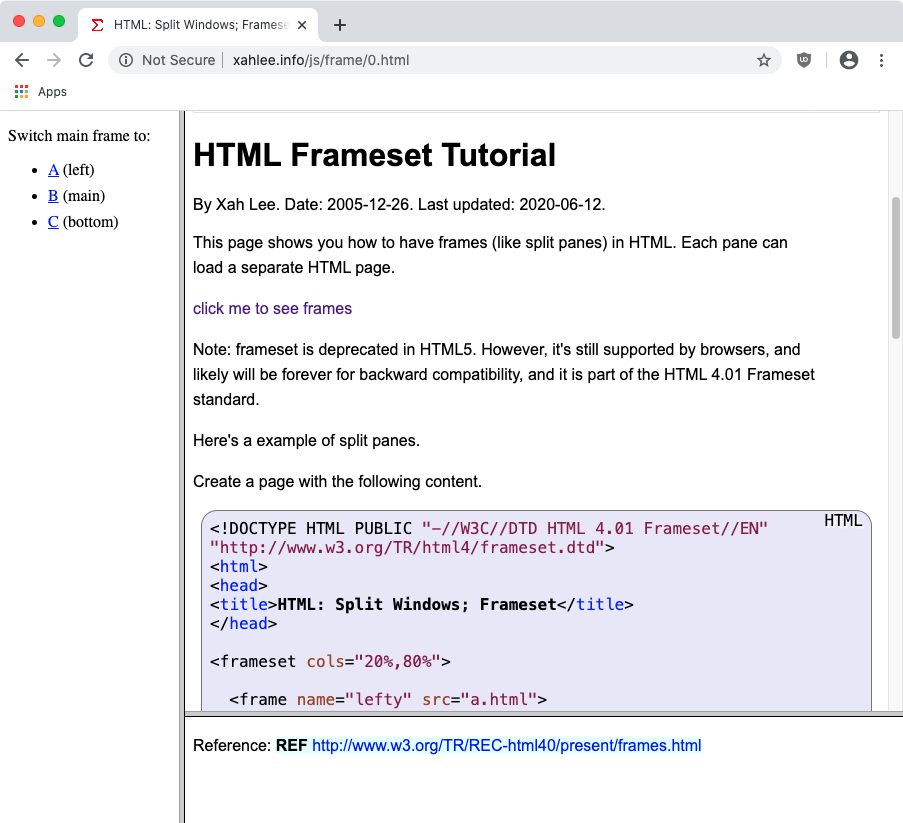
Html Split Windows Frameset

Html Images Syntax
How To Create A Clickable Image Link In Html Quora

Html Img Src Image Source With Path Options 5 Examples

Image Img May 02 11

Learn Html Image And Linking With Attributes

Image Is Not Showing In Browser Stack Overflow

Html Src Attribute

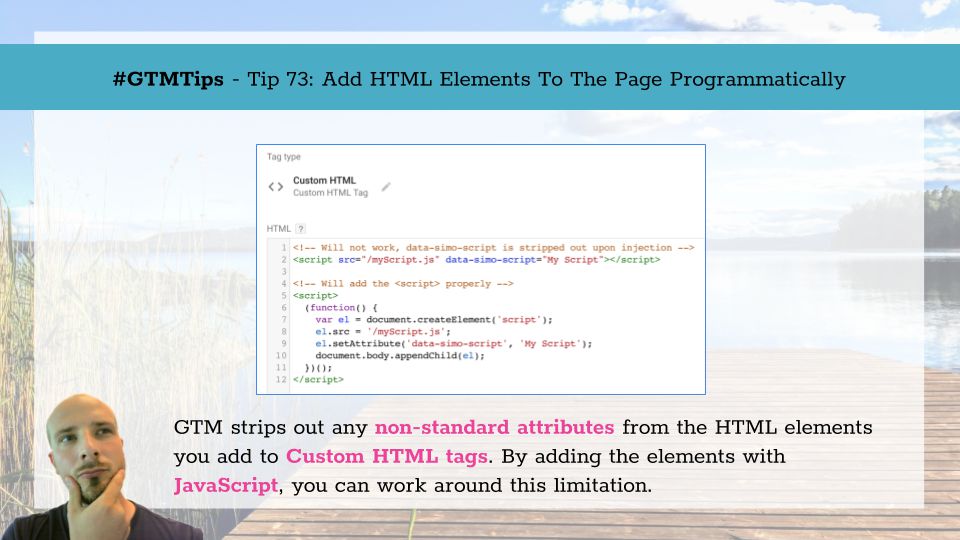
Gtmtips Add Html Elements To The Page Programmatically Simo Ahava S Blog

Html Src Attribute Html Tutorials W3resource

Image In Html

Href Vs Src In Html Dev

Html Src Attribute Html Tutorials W3resource

Convert An Image To A Data Uri With Your Browser A Beautiful Site

Img Src Issue While Practicing Html On Macbook Stack Overflow

Html Tutorial Where Are My Images

Solved Picture In Html Text Power Platform Community

Html Iframe Src Attribute Geeksforgeeks

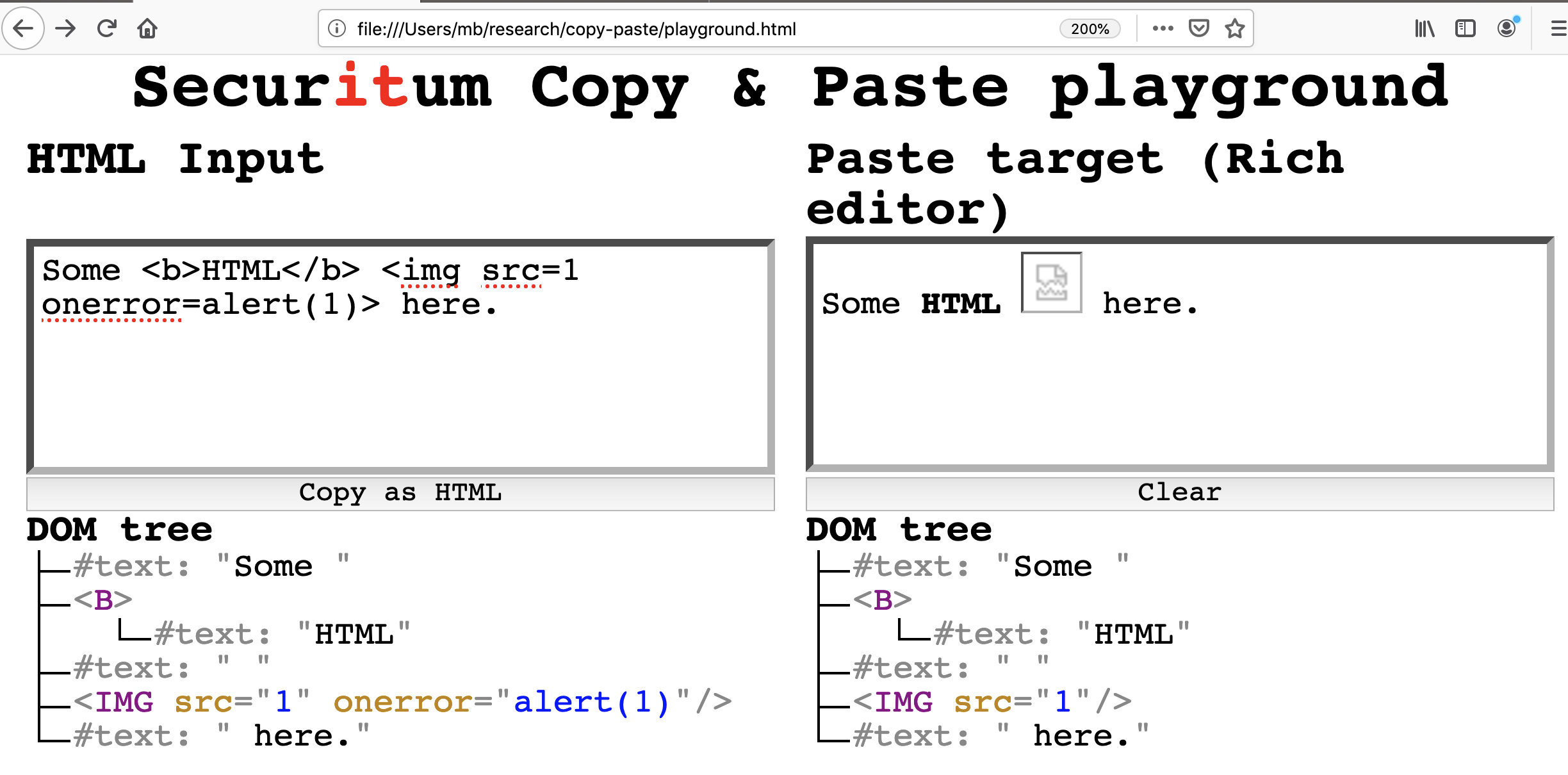
The Curious Case Of Copy Paste On Risks Of Pasting Arbitrary Content In Browsers Research Securitum Com

Too Old To Rocket Load Too Young To Die

Beginning Elm

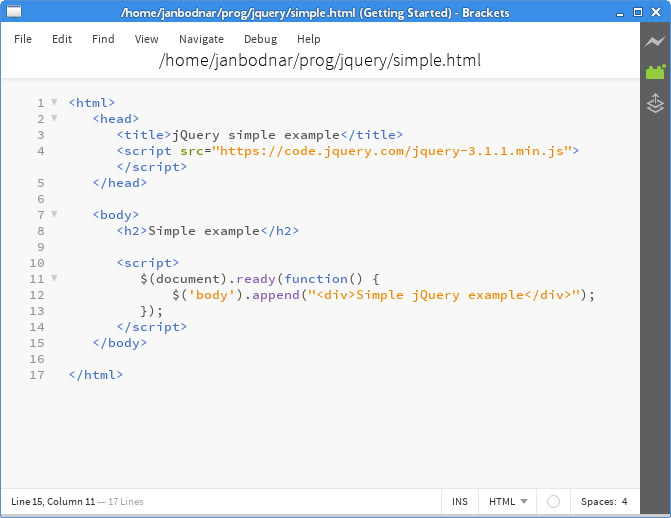
Jquery Tutorial Introduction To Jquery

Html Images

How To Insert Images With Html 10 Steps With Pictures Wikihow

Cs Discoveries Images In Html

Responsive Images Learn Web Development Mdn

Chromebook Users Html Coding And Pictures Technokids Blog

Responsive Images The Srcset And Sizes Html Image Attributes

Help Import Image Src Url Onto Google Sheets From Link With Importxml Spreadsheets

How To Center An Image In Html 10 Steps With Pictures Wikihow

Script Js File Not Linking To To Html Files With Script Src Attribute Stack Overflow

Img Src Issue While Practicing Html On Macbook Stack Overflow

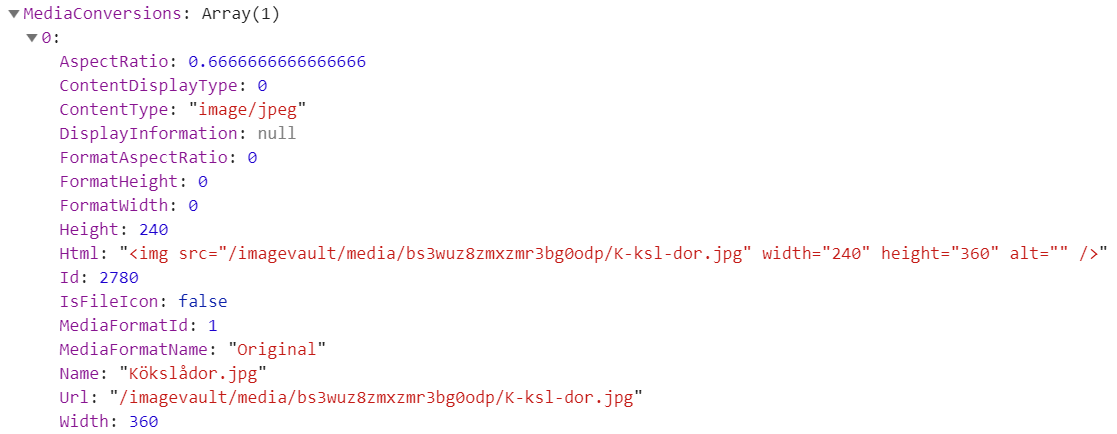
Modifying The Default Image Inserted By Imagevault In Episerver Tinymce

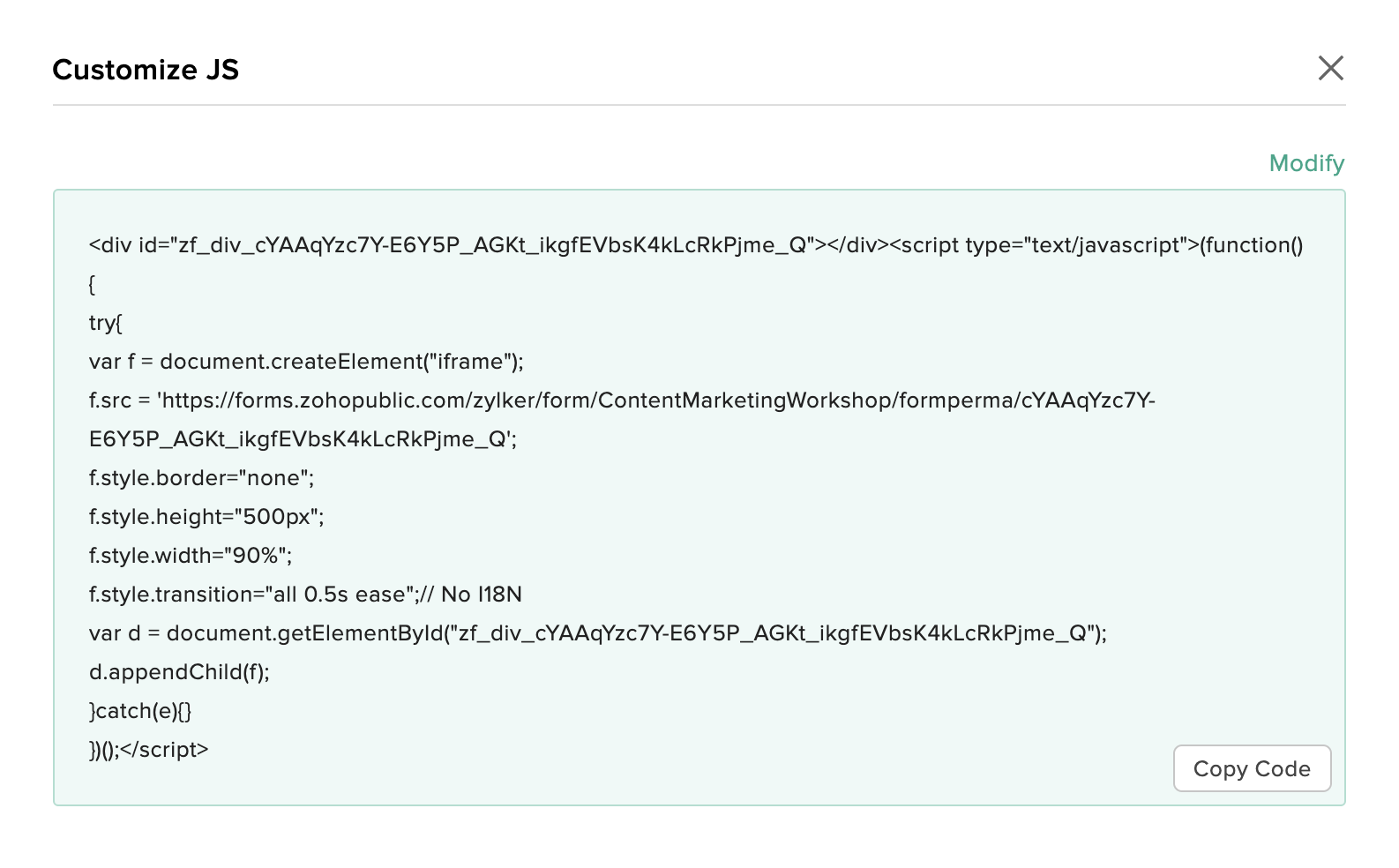
Embed In Webpages Zoho Forms User Guide

Html Images

Loading Script Files Dynamically

Html Images
Q Tbn 3aand9gcq Sg 9fojx6qdioaaxln7kzj Cq6crtlsyti3pw34i W8sggdd Usqp Cau

Js Html Or Iframe Embed Code For Forms 123formbuilder

Img Html To Insert Images Src Alt Width And Height

Html Source Src Attribute Geeksforgeeks
Img In Webview Works On Ios Emulator Fails On Ios Device Issue 6377 Nativescript Nativescript Github

Using Html Webpack Plugin To Generate Index Html By Bharat Tiwari A Beginner S Guide To Webpack 2 Medium
Q Tbn 3aand9gcq Sg 9fojx6qdioaaxln7kzj Cq6crtlsyti3pw34i W8sggdd Usqp Cau

Html Img Src Not Displaying Image Stack Overflow

Html Video Src Attribute Geeksforgeeks

Html Pycharm

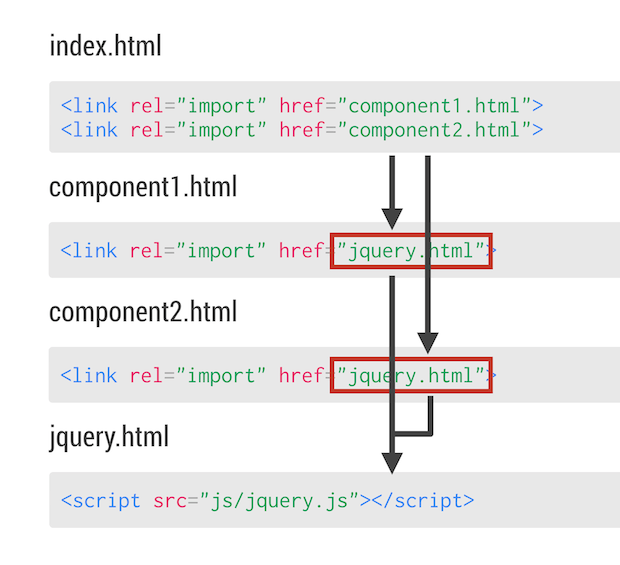
Community Webcomponents Org

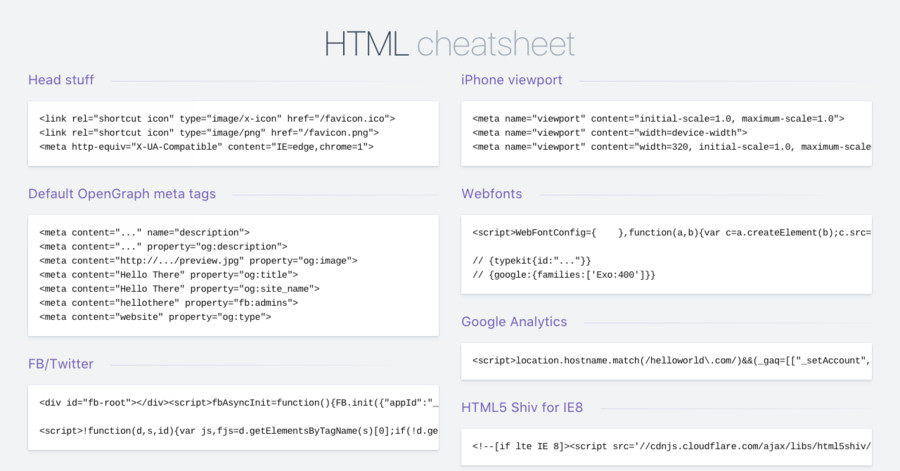
Html Cheatsheet

Everything You Should Know About The Audio In Html And Javascript By Javascript Jeep Better Programming Medium



