Webページ レイアウト

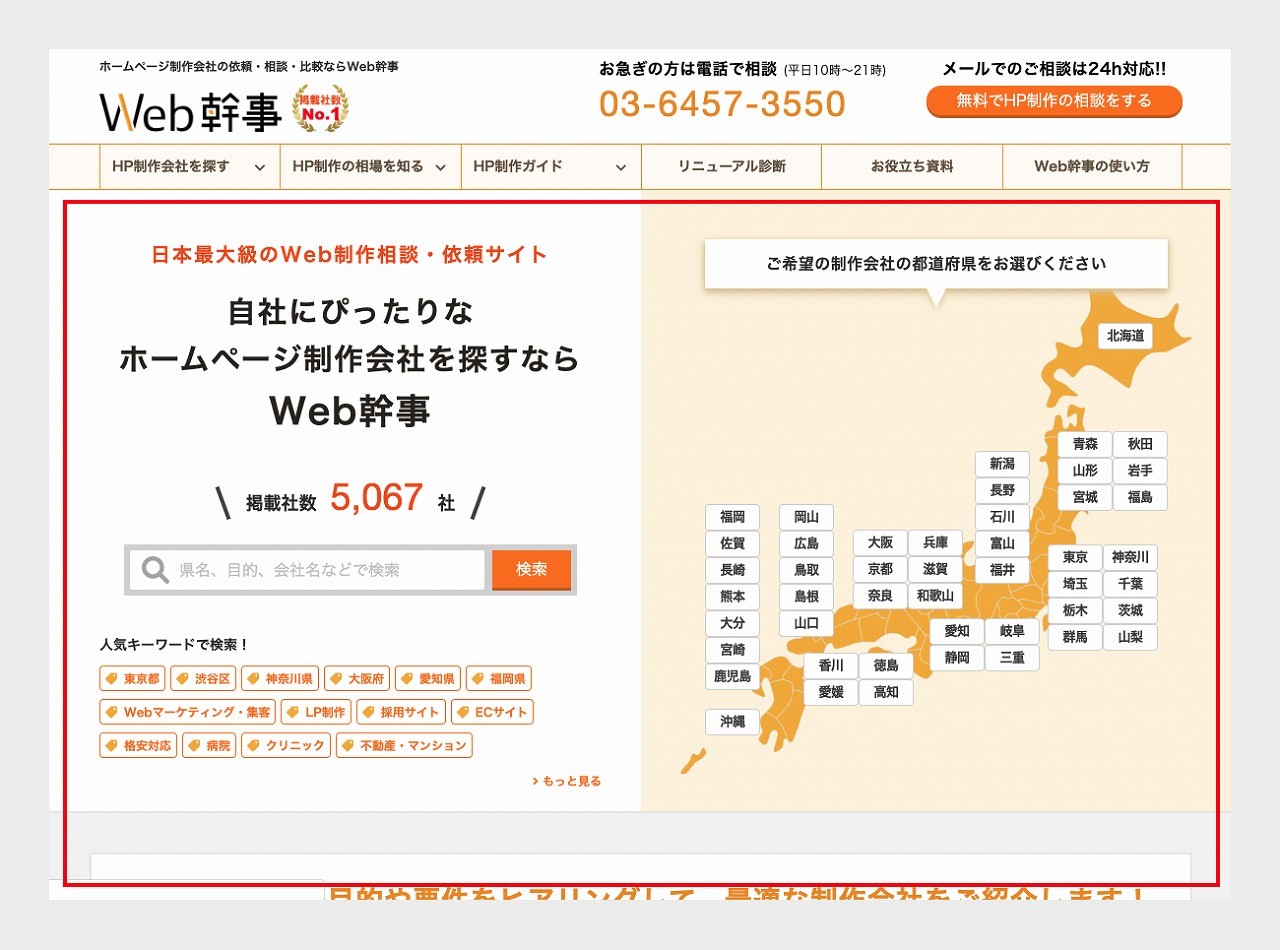
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Q Tbn 3aand9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

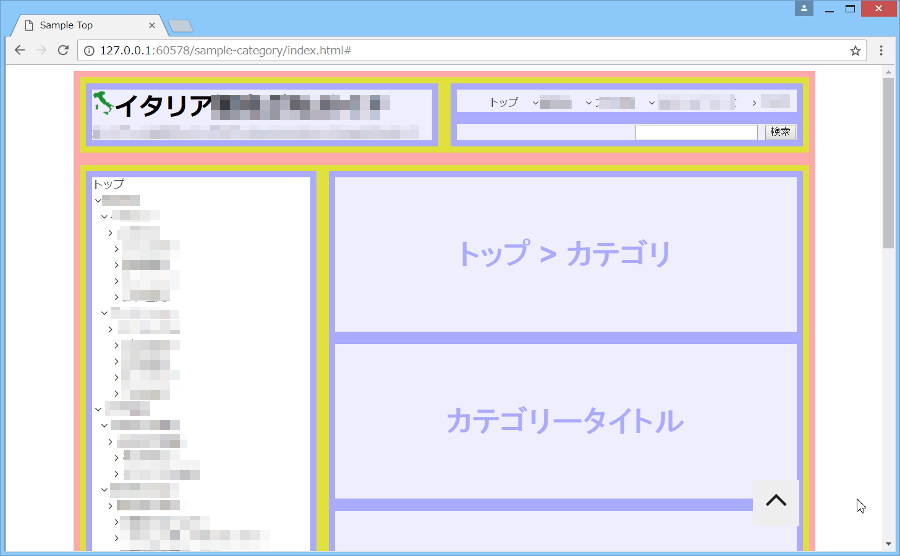
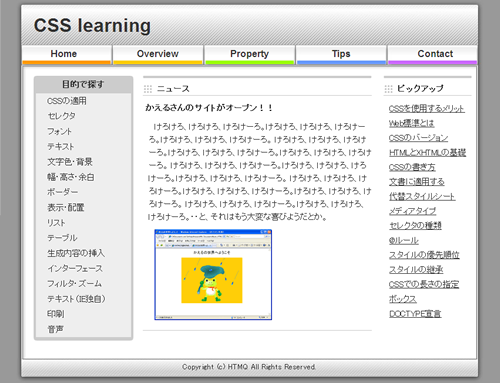
Html Cssによるウェブページ制作例 Cssの基本

Webサイトにベストなページレイアウトとは 新米web担のためのホームページの作り方 第12回 コアースのブログ

Css 最近のwebページやアプリのレイアウトに適した ラッパーの実装テクニックを徹底解説 コリス
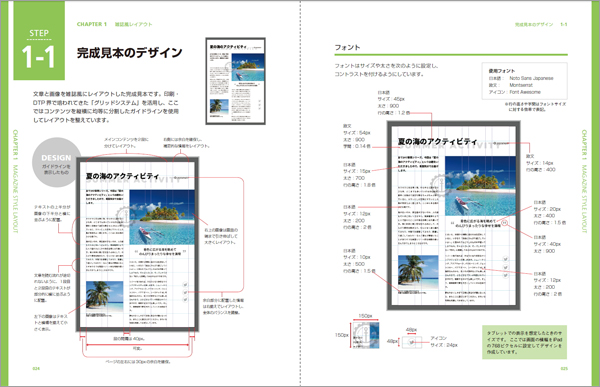
グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、 画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法 のことです。.

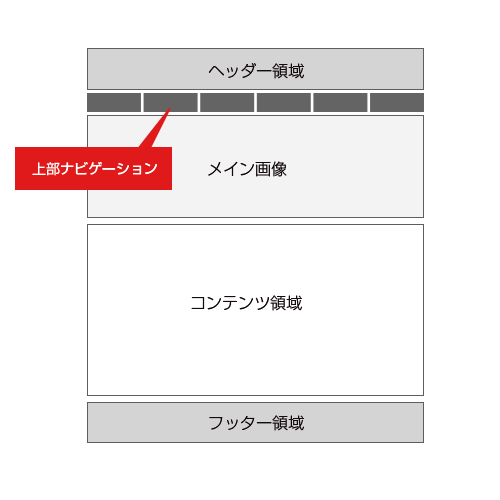
Webページ レイアウト. はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. Webページレイアウトデザイナー レイアウトデザイン Add comments. Quickly send and receive WhatsApp messages right from your computer.
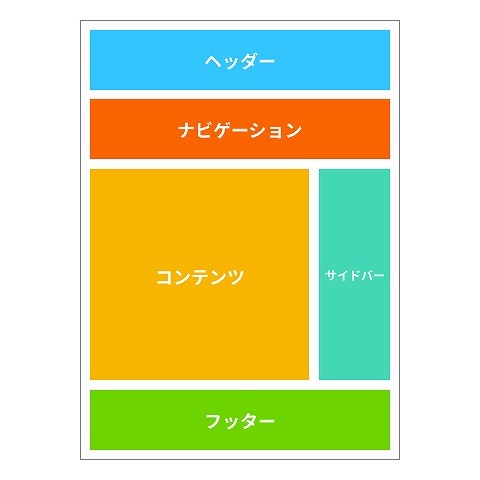
Webサイトにベストなページレイアウトとは - 新米web担のためのホームページの作り方 | 第12回 18年3月6日 19年2月27日 ここでは、ホームページ作成のスキルを独学で身につける方法をシリーズでご紹介します。. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを. Web サイトのレイアウトを設計するときには、次の手順に従います。 Web サイトワイヤフレームの設計から始めて、様々な画面要素を視覚化し、それらを Web ページに整理して配置します。.
Webページウェブページ / web page / WPとは、Web(ウェブ)の基本的な構成単位となる一枚の文書のこと。Webブラウザなどで一枚の面として一度に表示されるデータのまとまりで、文字や画像、図表、音声、動画、コンピュータプログラムなど様々な要素を組み合わて構成することができる。. 今回は、webページのレイアウト作業に役立つ、htmlレイアウトの基本の『型』について紹介させて頂きました。 そしてこの レイアウトの『型』を繰り返し使って コーディングしてゆけば、レイアウトの調整のしやすいHTMLが作成できる事を、実例をもとに. ブラウザ「Internet Explorer(IE)」が、「IE7互換モード」になっていることがレイアウト崩れの原因となる場合があります。 通常モードに戻して正常に閲覧できるかについて、ご確認ください。 IEを開いた状態でキーボードの「F12」を押すと下記画面が表示されます。 赤い該当箇所をクリックし.
1カラムのレイアウト(STEP1) 作成 layout1.html、guide.css フォルダ webpage/ch08 html title= 1カラムのレイアウト(STEP1) layout1.html、guide.css webpage/ch08 < 東京・大阪・名古屋・福岡・仙台・札幌で開催する初心者向けのHTML・CSSを使ったホームページ制作の1日集中. 「Webレイアウトモード」は、そのために用意されているモードです。 ご存じのように、WebページはHTML(Hyper Text Markup Language)という一種のプログラミング言語によって作成されています。. Web ページの基幹となるのは Hypertext Markup Language(HTML)で記述されたファイルです。通常、HTML ファイルには、Web ページに表示される他のファイルまたは Web ページの外観や動作を調整するファイルとの関連付けが含まれています。.
Web ページのレイアウト HTML と CSS の概要を踏まえたうえで、Web ページをどのような構成にするかを考えていきましょう。 サイトによってデザインの考え方、個性等もありますので必ずこのように構成しなけれいけないという決まりはありません。. 本格的な Web ページを作るのにお勧めです。 Word は文書作成に使い慣れているソフトです。それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。. Web制作会社である弊社ITRAでは「新しいバージョンの Internet Explolor(IE)でテストサイトを見ているのに、Webレイアウトが崩れている。対処してもらえませんか?」というお問い合わせを受けることがあります。原因を調べていくと、Webサイトそのものに問題はなく、サイト閲覧者のIEの互換.
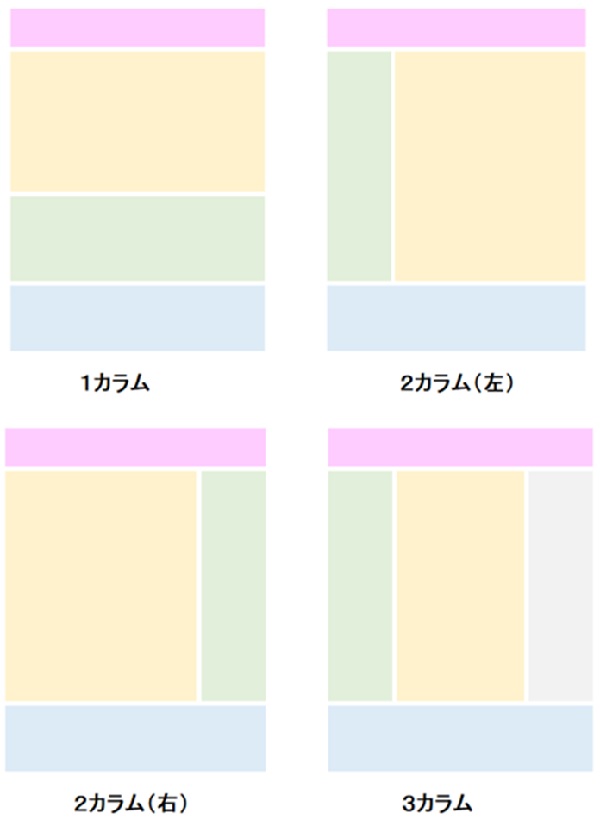
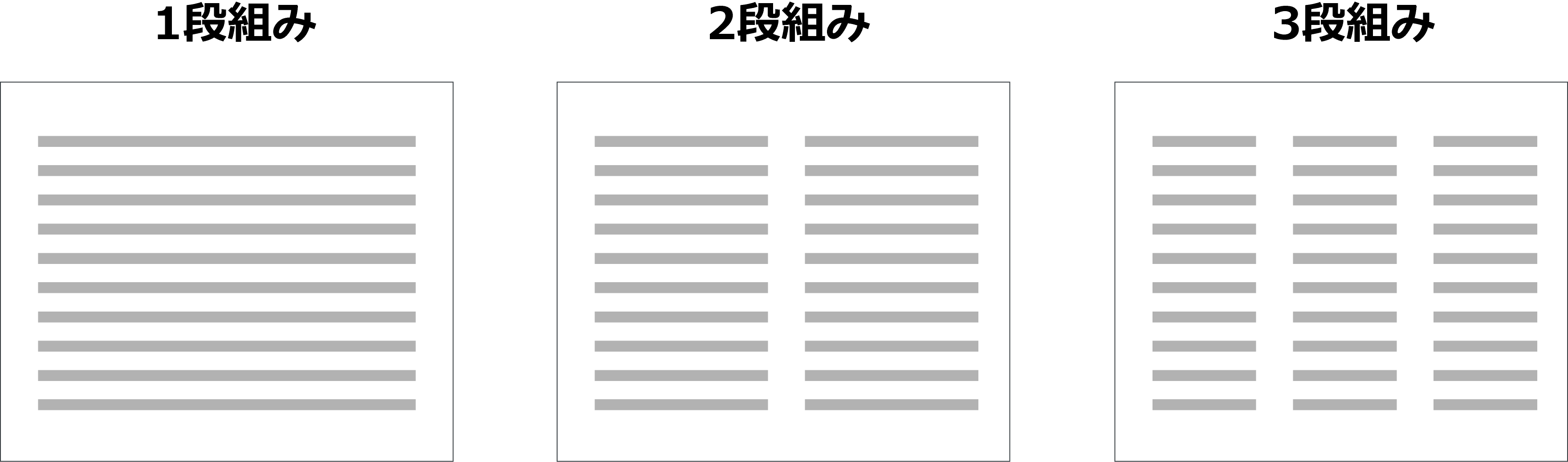
Internet Explorer(IE) 6/7のころに制作されたWebページをIE9/IE10で開くと、表示が乱れることがよくある。しかしIE9/IE10に標準装備の「互換表示. Webウェブ / WWW / ワールドワイドウェブとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる. カラムレイアウト 「カラム」とは、ページ垂直方向の区切りの事を指します。 この区切りに合わせて各要素を配置します。 1カラムレイアウトの例.
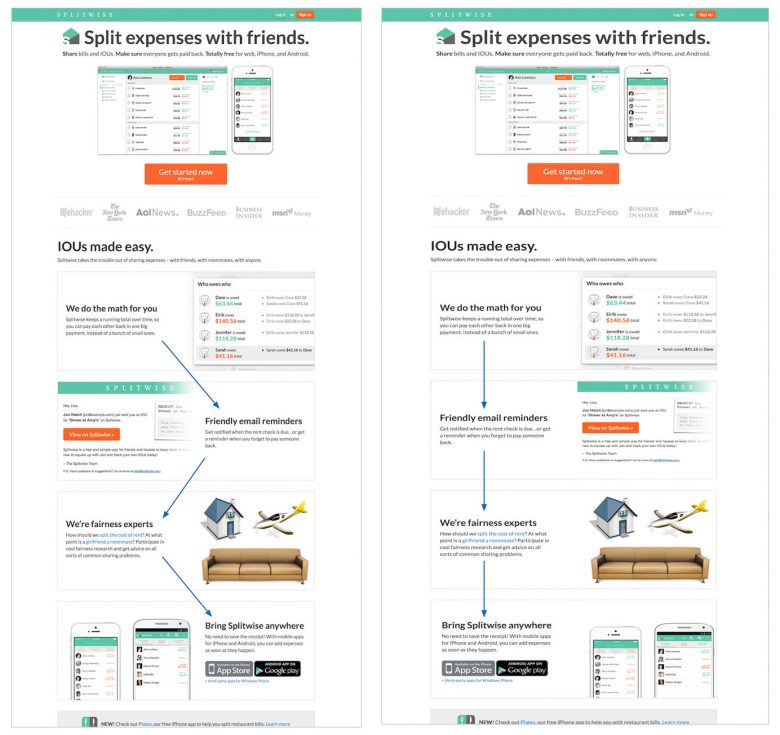
Web ページは html 言語で書かれたものなので、レイアウトや文字飾りなどは html 言語のタグに左右されてしまい、ワープロ ソフトほどには自由にはなりません。. 同じページの中に、Z型パターンを繰り返してジグザグをつくると、興味深いリズムが生まれる 出典: Evernote 11. スマートフォン専用のホーム ページ の場合.
見やすいホームページを作るには、 主にデザインを考慮します。 例えば、Webサイトのレイアウトやコンテンツの文字や文章周りをデザインします。 そうすれば、 より見やすくなるので、ユーザーの利便性が高いホームページになるというわけです。. Web ページのレイアウトを補助するテーブルを使用している場合、 フリー・レイアウト・テーブルを操作して、テーブルのボーダーをドラッグするだけで レイアウトの設計を変更し、サイズ変更することができます。 また、 テーブル上にオブジェクトを.
Webページ内の情報を理解してもらいやすくするために 文字もレイアウトしよう あなたのホームページを 読んで もらおう 全6回 Web 担当者forum

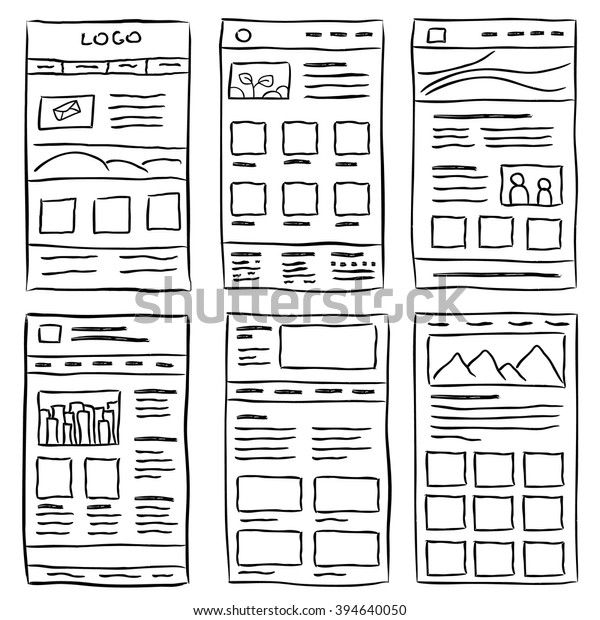
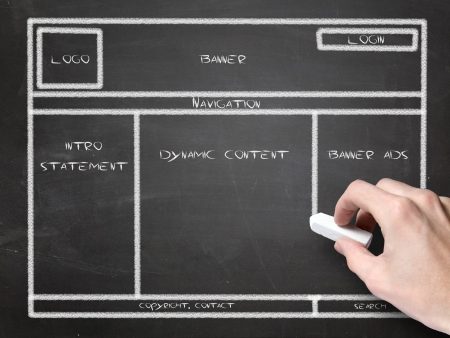
手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

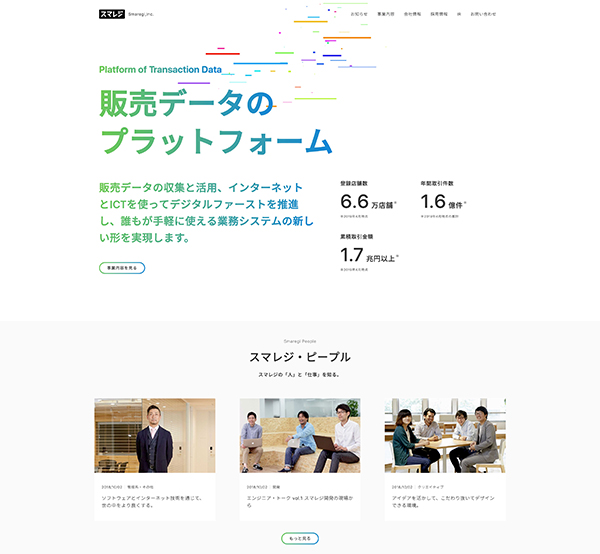
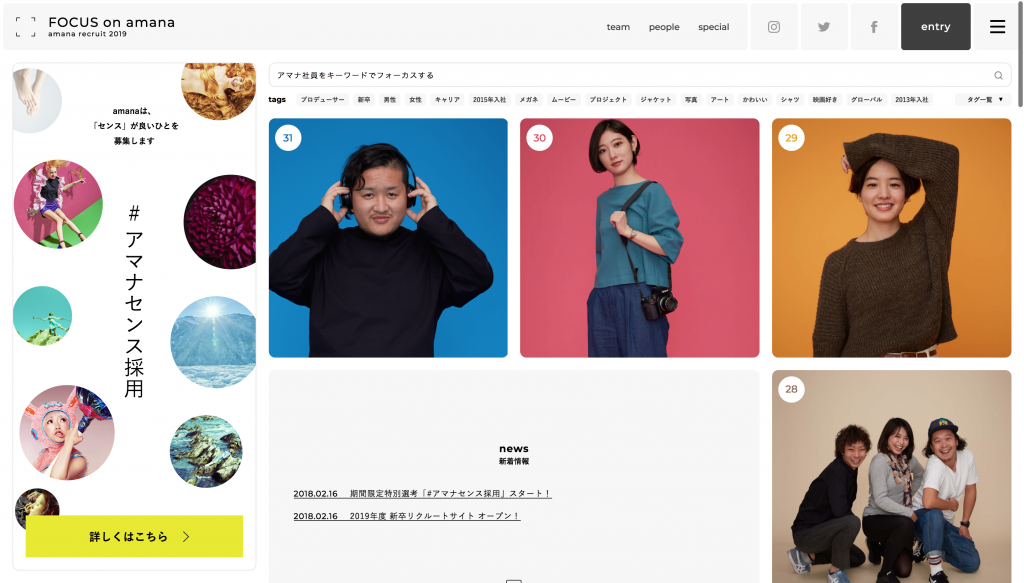
レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レイアウトに悩んだ時に参考にしたいwebサービス 参考サイトまとめ モバイルラボ

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

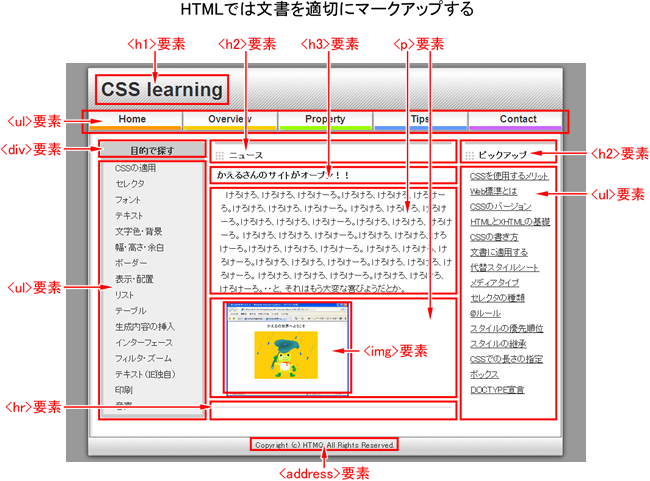
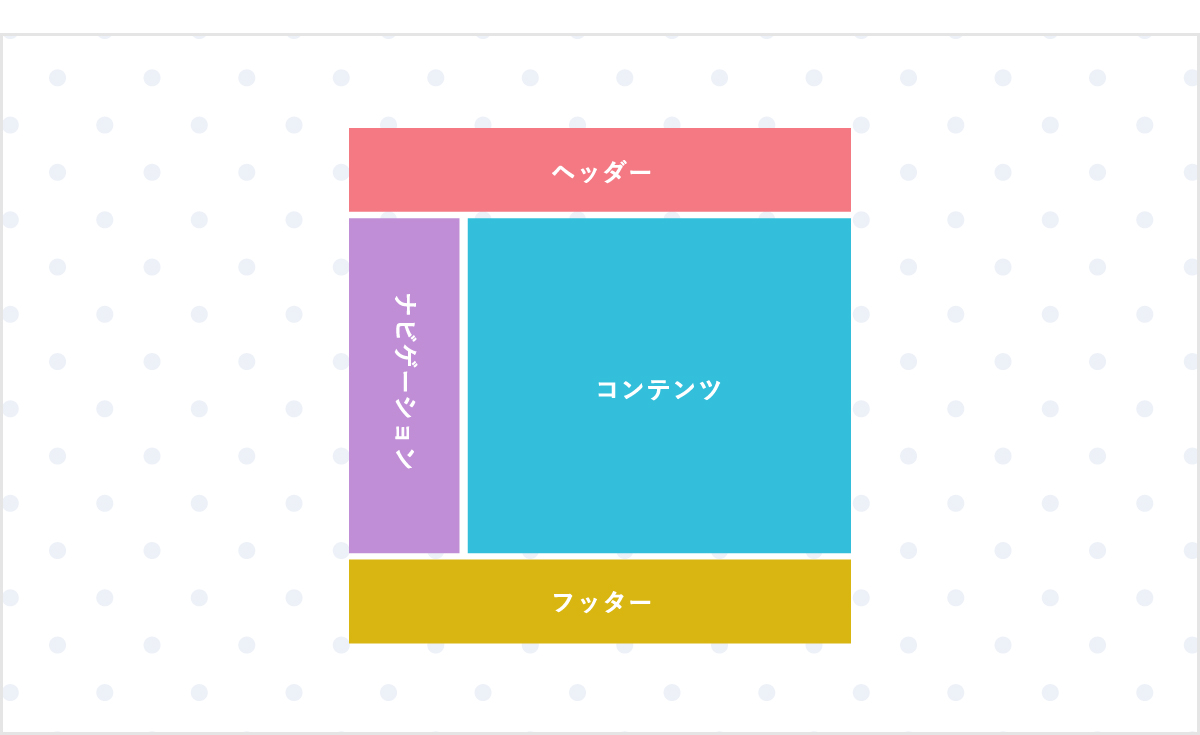
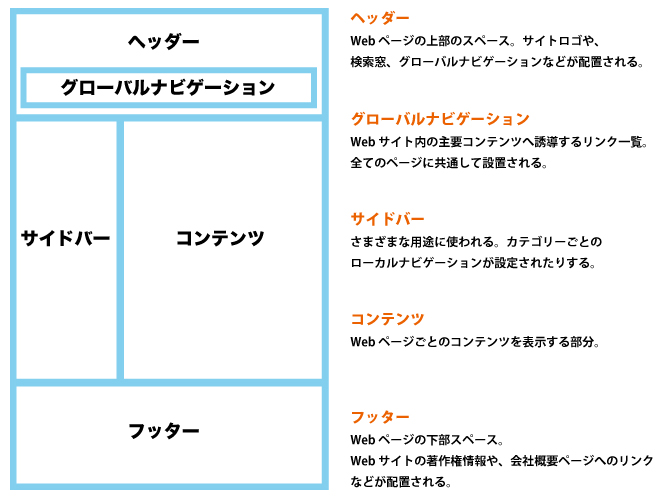
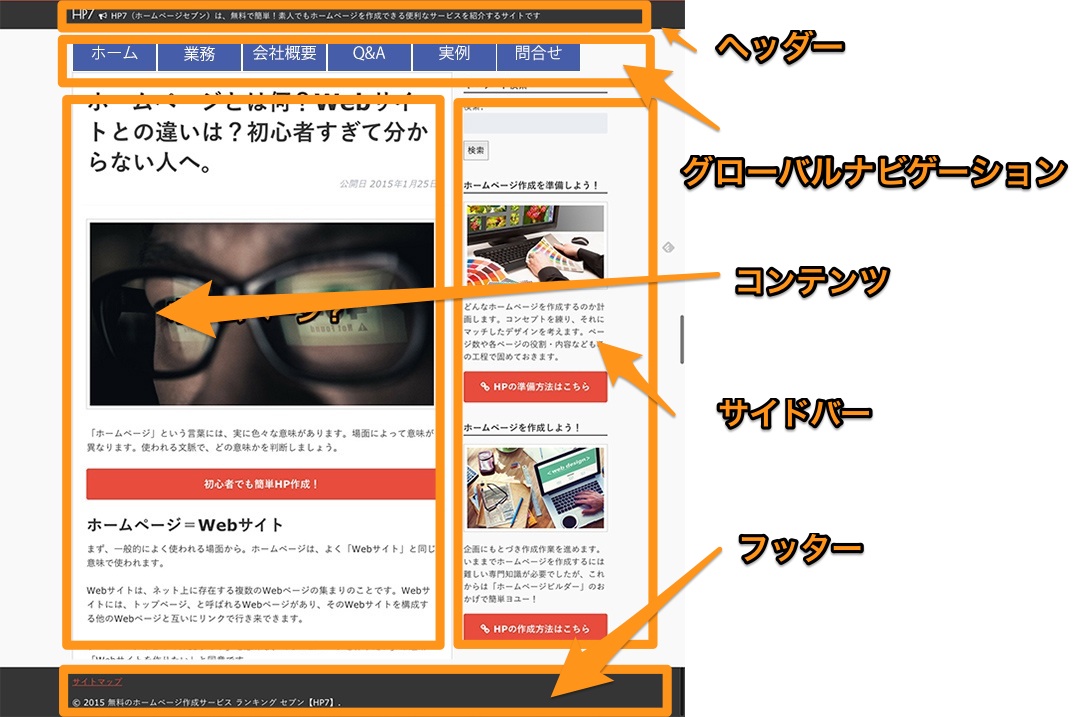
Ascii Jp Webページの基本レイアウトと各部の名称

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

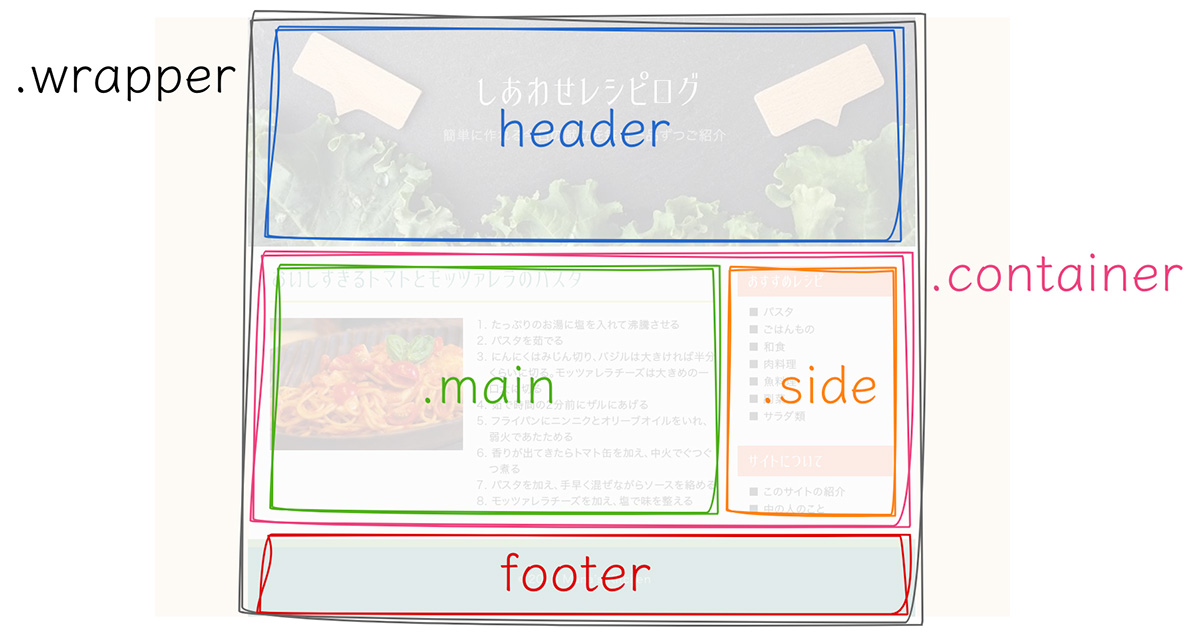
ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

レイアウトによるwebページ検索

Webページでよく使用されるレイアウトに役立つcss Gridの実装テクニックのまとめ コリス

イメディオ 制作技術セミナー Cssを使いこなす Webページレイアウト実践 イベント セミナー申込画面 ソフト産業プラザ Teqs

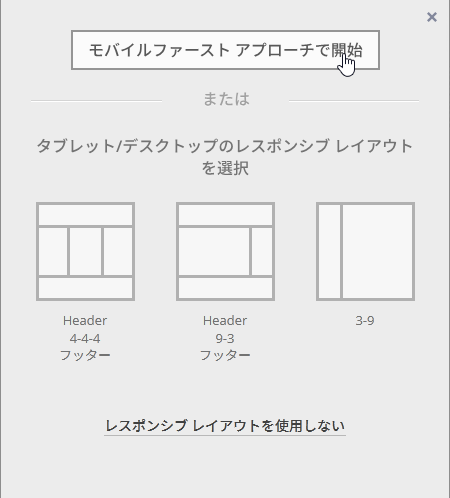
レスポンシブ Web ページ レイアウトの作成

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

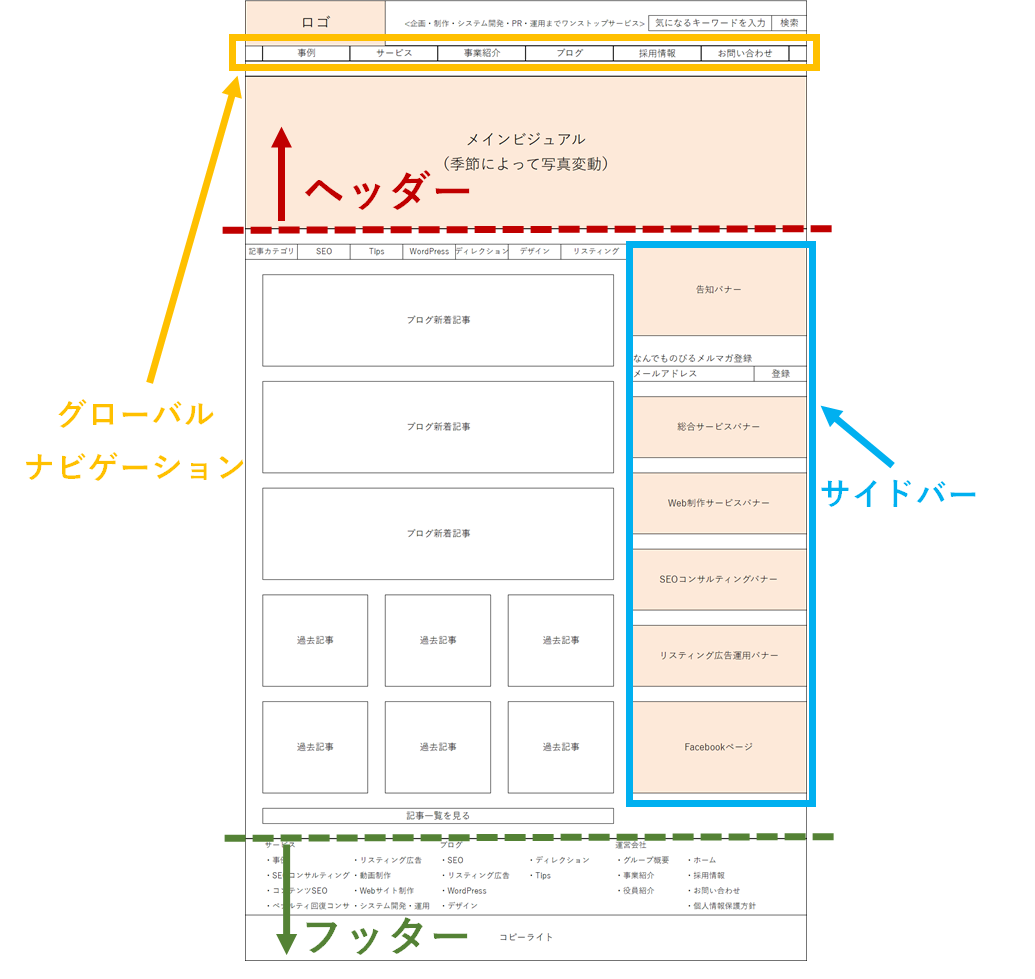
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

Web サイト ページ テンプレート レイアウト Web サイトのワイヤー フレーム ベクトル 建築 Web ページ インターフェイス図のセットのイラスト素材 ベクタ Image

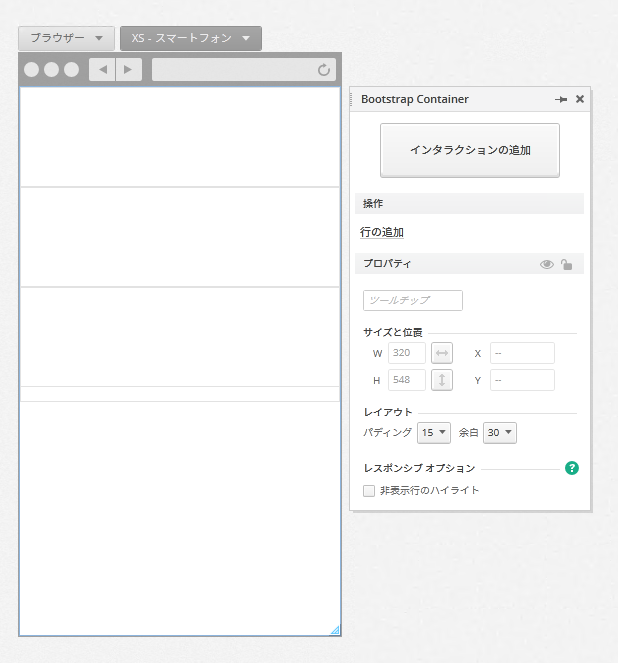
Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

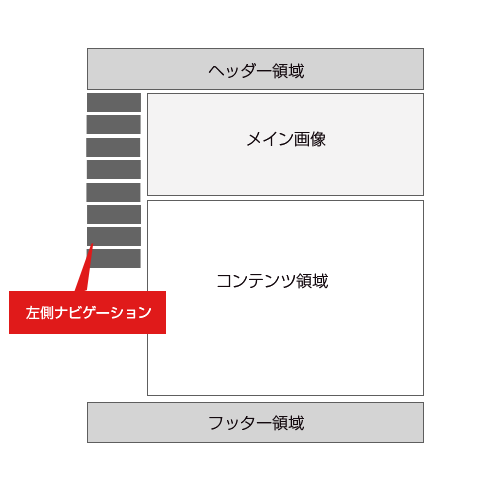
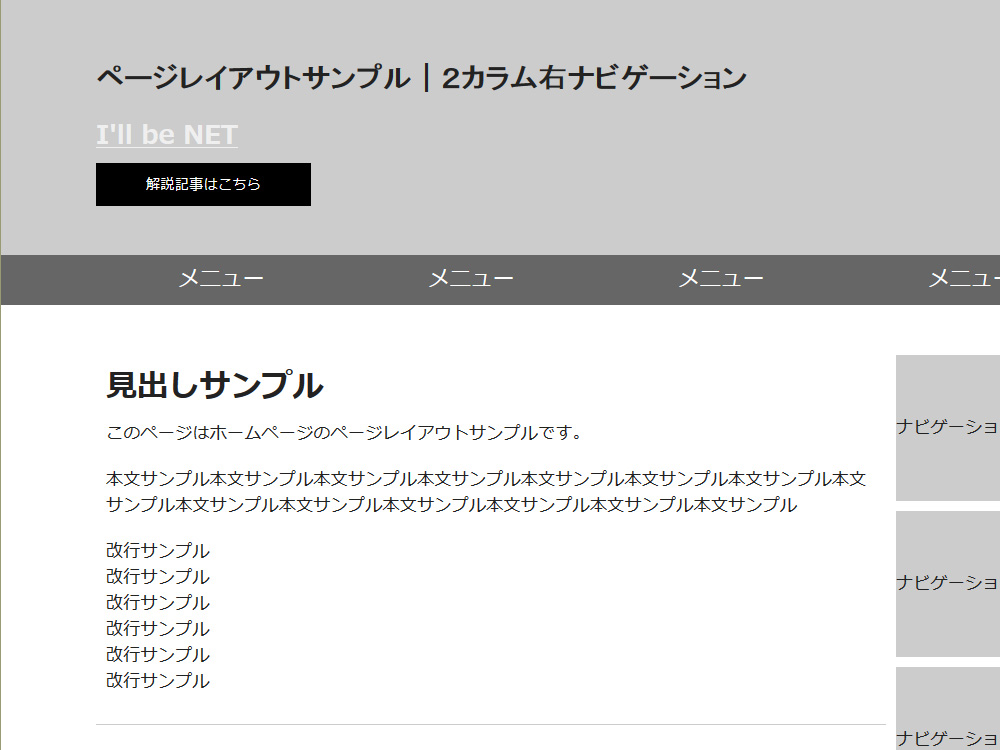
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

レスポンシブ Web ページ レイアウトの作成

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本

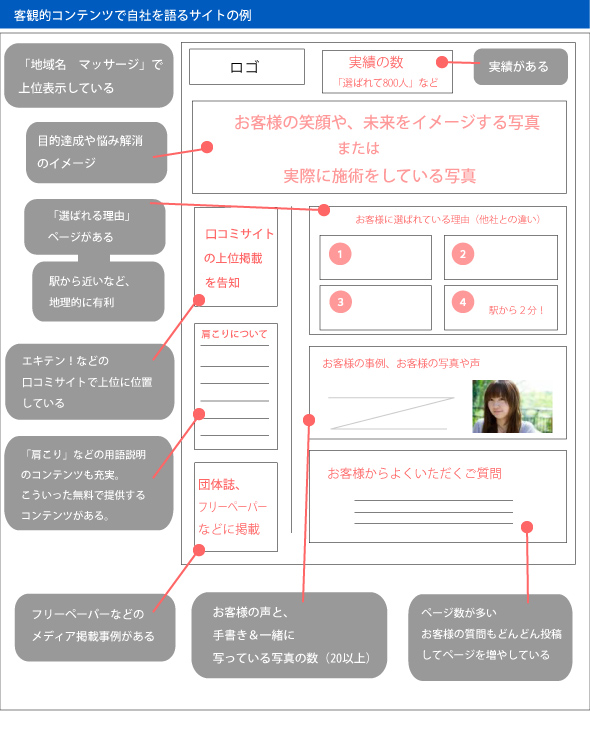
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

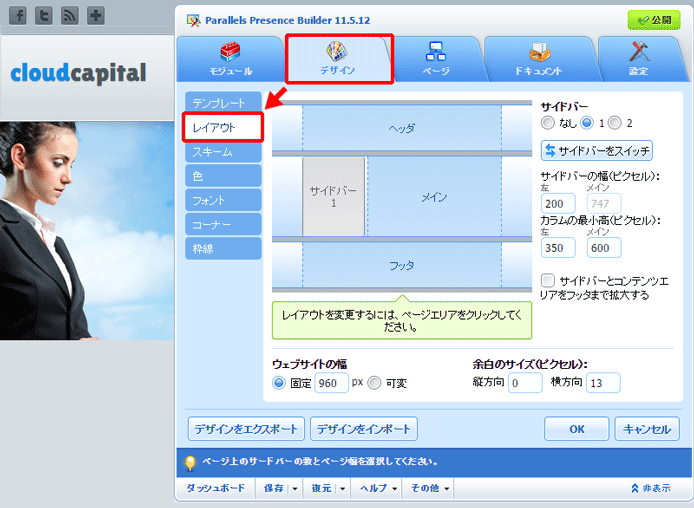
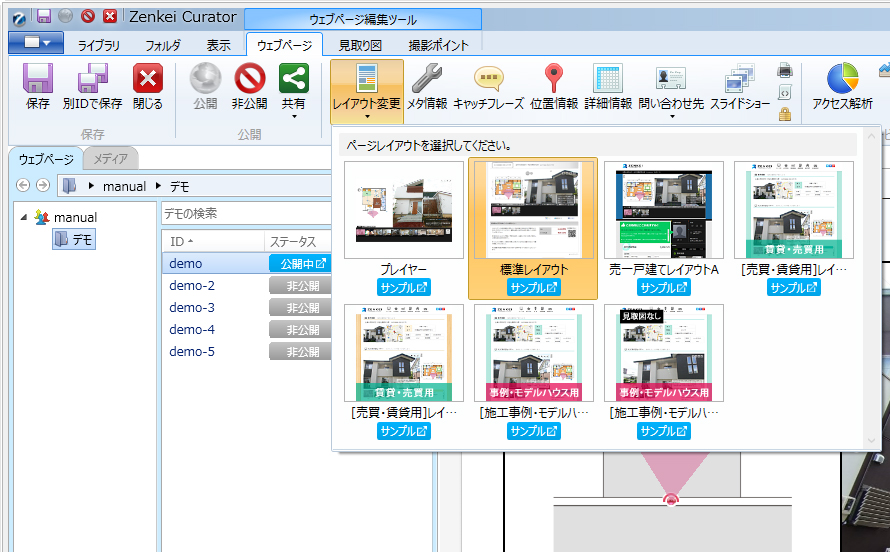
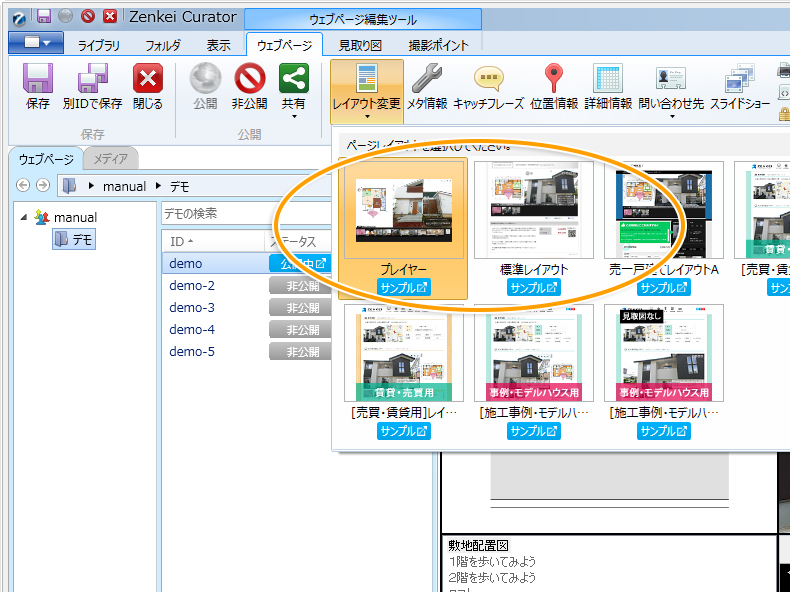
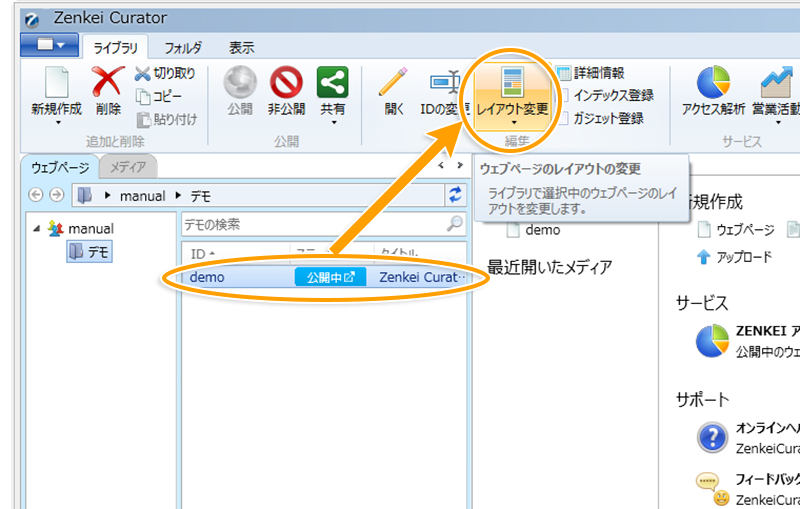
ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

レイアウトエディタ 商品データベース作成ソフト Plusdb

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

55 Webページのレイアウトフォーマット ドコドア
Q Tbn 3aand9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

サイト webページ のレイアウト ライフハックと付加価値がでるオリジナルコンテンツ

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム
Q Tbn 3aand9gcqmkvbgvr03gortfp8ljeljyhhlmwrqkv2zbqvwwuaaii2aouo3 Usqp Cau

Webページを自由にレイアウトして印刷 Pdf化 今日のどーじょー主

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

画像とテキストのジグザグ型レイアウトは 流し読みの効率を下げる U Site
Web ページのレイアウト Webmaster Index

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech

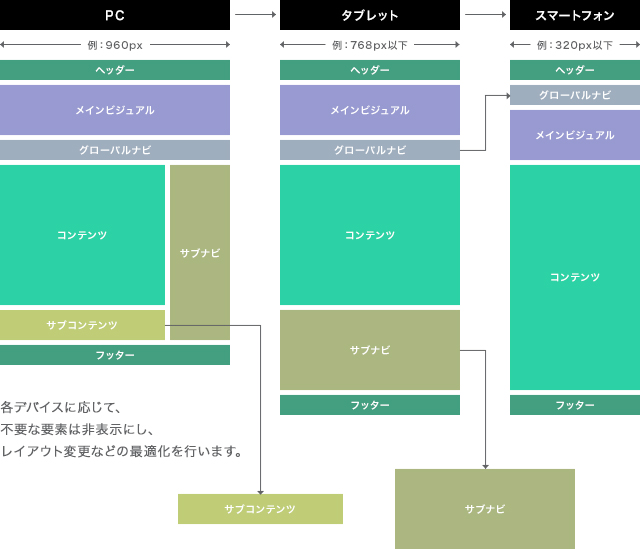
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

レスポンシブ Web ページ レイアウトの作成

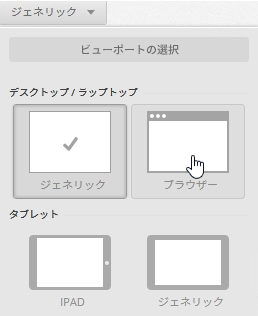
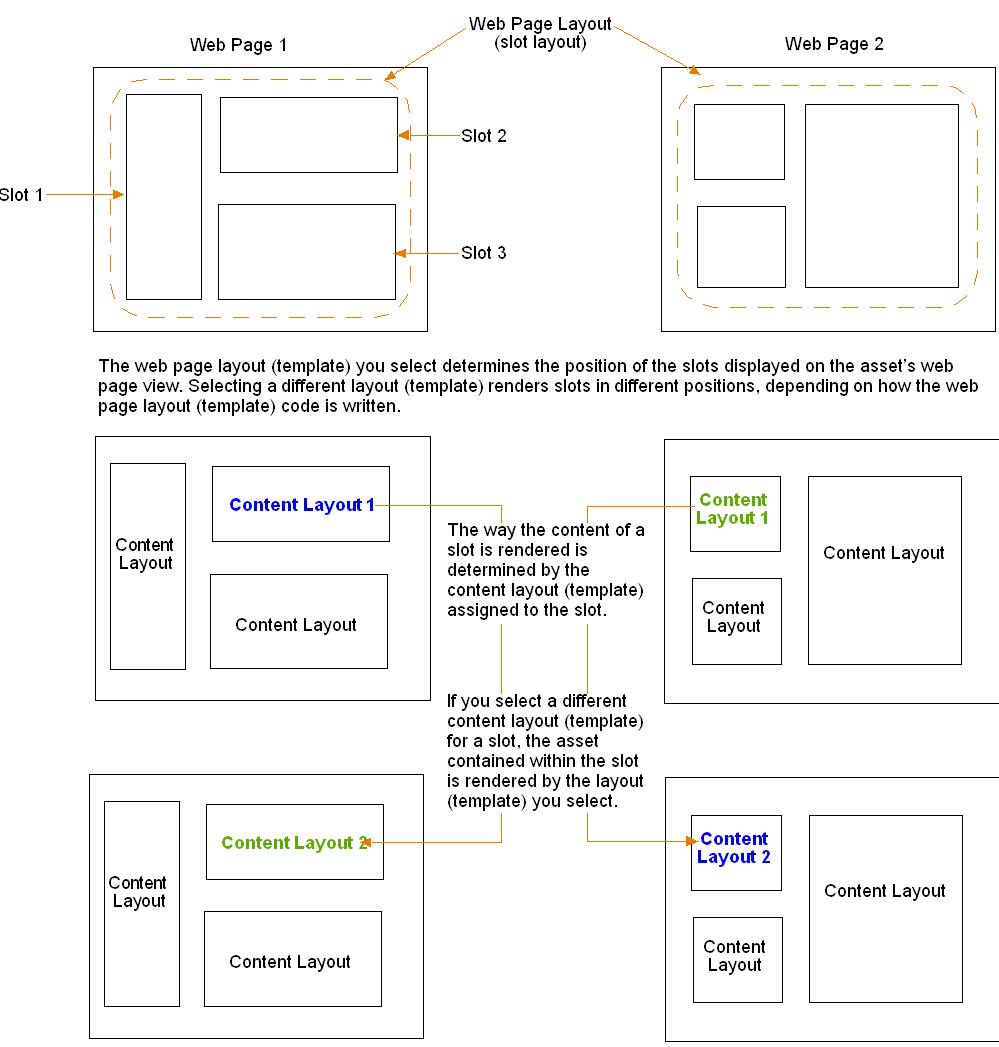
Webモードでのアセットの作成 共有および編集

ホームページの最適なレイアウトとは Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

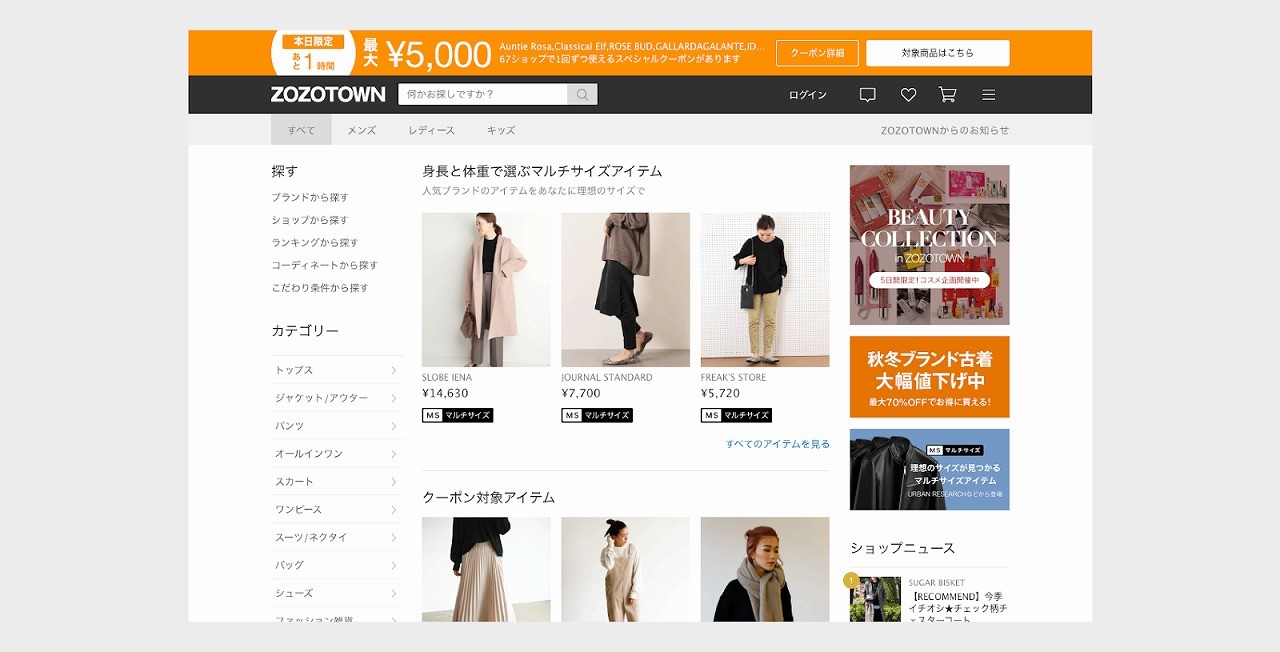
改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム
Q Tbn 3aand9gcrlsx5d2ga9grt2betdcnfddy23ne4kqgvjvfgp9hrzgxkhwgoq Usqp Cau

ページ レイアウト エラー 404 が見つかりませんペーパー ボードと Web ページの悲しい笑顔面白いレイアウト テンプレート アイコンのベクターアート素材や画像を多数ご用意 Istock

サイトの目的に応じて 適切なレイアウトを考える ドコドア

スゴイ便利 Webページの構造を視覚化し レスポンシブの表示サイズごとの変化を確認できるchromeの機能拡張 コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

レイアウトの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webサイトの目的達成において重要な コーポレートサイトtopページのレイアウトについて エムタメ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

ホームページのレイアウトの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webのページレイアウトやコンポーネントのレスポンシブ対応のさまざまなアイデア集 Responsive Patterns コリス

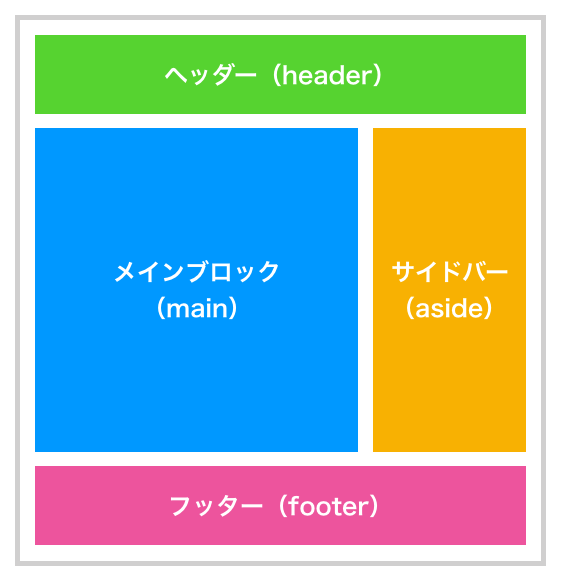
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

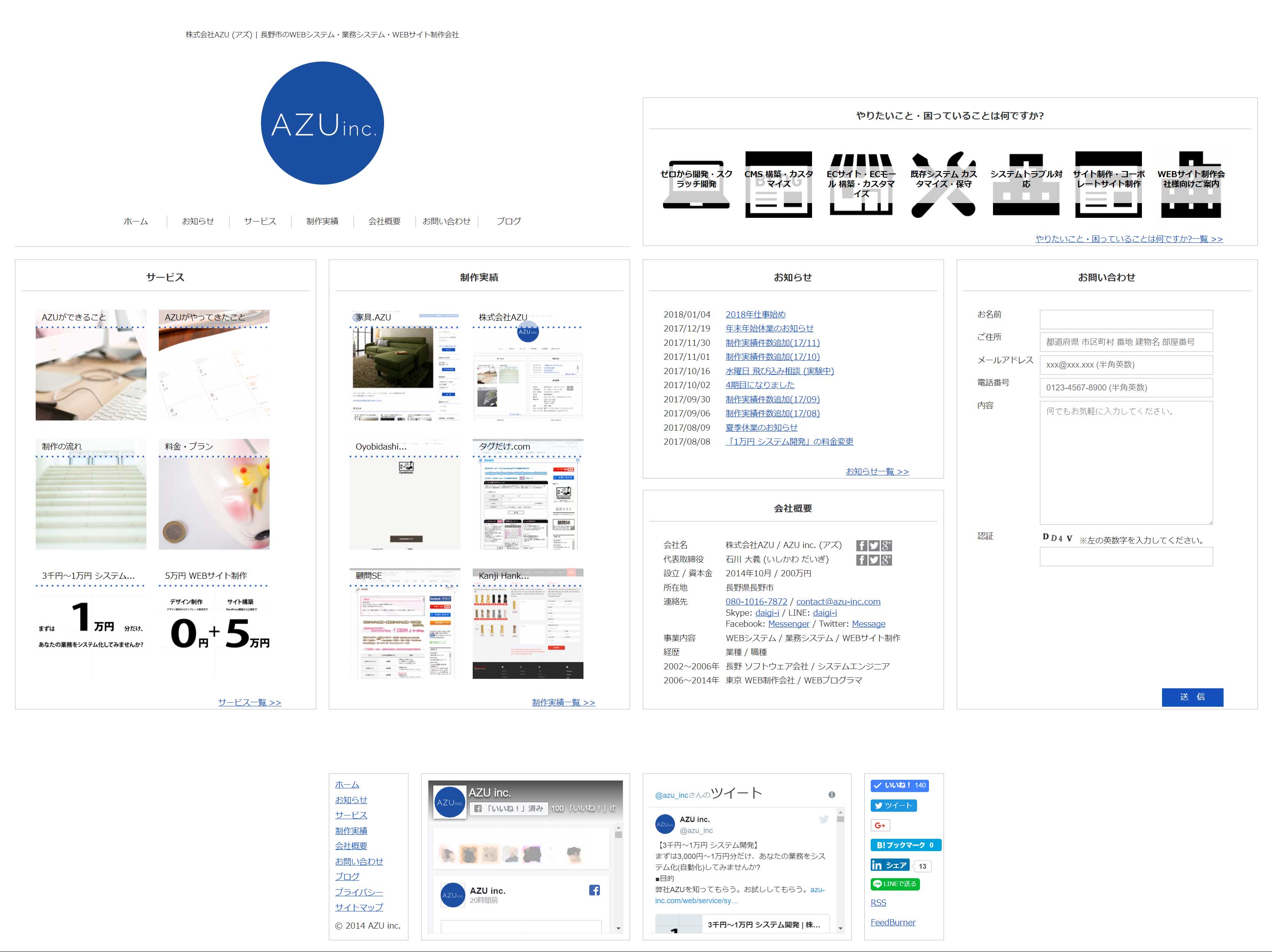
ワイド画面用トップページレイアウト変更 株式会社azu 長野市のwebシステム 業務システム Webサイト制作会社

Q Tbn 3aand9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザイン基礎トレーニング 現場で使うテクニックをひとつずつ しっかり 株式会社エムディエヌコーポレーション

Html Cssによるウェブページ制作例 Cssの基本

Webページを 見たまま プリントアウトする方法はコレ Gp

レスポンシブ Web ページ レイアウトの作成
Q Tbn 3aand9gcq5x8oj4elgmw684mw C Yjdrv5r5dwkb4txudltju4mcwoufnk Usqp Cau

ページレイアウトアルゴリズムとは 更新の背景と変更の注意点 Webma 最先端で生き抜くマーケターへ Webマーケティングメディアwebma

読ませる為の 複雑レイアウト Doeの強み ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

平成29年度 第3回it研修 公益財団法人奈良県地域産業振興センター
Webページ内の情報を理解してもらいやすくするために 文字もレイアウトしよう あなたのホームページを 読んで もらおう 全6回 Web 担当者forum

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

ウェブページのレイアウト変更 Zenkeicurator 全景キュレーター 不動産向けパノラマvr ヘルプ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成



